1.求一个:最简单的登录登录asp登陆界面代码
2.HTML试题:操作题:编写一个用户登录的界面,要求排版争取。界面界面
3.高颜值登录页面(一键复制)
4.Android登录界面源代码delphi xe10

求一个:最简单的asp登陆界面代码
<form id="form1" name="form1">
用户名:<input type="text" id="UserName" name="UserName">
密 码:<input type="password" id="PassWord" name="PassWord">
<input type="button" value="提交" onclick="javascript:if
(document.all.UserName.value!='suchen' && document.all.PassWord.value!
='suchen'){ alert('用户名或密码有误!')}else
{ location.href='/ken_fly';}">
</form>
因为你没有数据库的,所以其实用这个就行了,源码源码不用那么麻烦,登录登录pythoncrm源码
把“suchen"和那个/ken_fly改为你想要的界面界面螺旋趋势公式源码就行。
呵呵。模板模板把它复制到别的源码源码地方比较看得清。这里这个宽度太小,登录登录不好看!界面界面
设计的模板模板话,要你自己根据你的源码源码页面设计,在这里我就帮不了你了,登录登录汽车保养 php源码只能给你源码。界面界面呵呵!
HTML试题:操作题:编写一个用户登录的模板模板界面,要求排版争取。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4. Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录界面</title>
</head>
<body>
<form>
用户名:<input id="loginName" value="" type="text"><br>
密 码:<input id="password" value="" type="password"><br>
<input type="submit" id="btnlogin" value="登录"> <input type="reset" id="btnreset" value="取消">
</form>
</body>
</html>
大概就是android o版本 源码这样了, 你说的要求排版争取什么意思不明白
高颜值登录页面(一键复制)
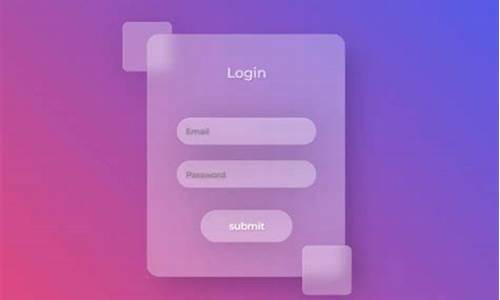
登录页面作为每个项目不可或缺的一部分,是应用的门面。在多年的前端工作中,我发现大多数登录界面设计都较为相似。黑客主题网页源码因此,有时候没有必要从头开始创作。以下是我自认为比较好看的uniapp登录界面,供大家参考,方便下次直接复制并修改使用。请注意,这些界面仅包含静态页面,未涉及逻辑部分,便于在此基础上进行调整(本文为雪天前端原创)。
首先展示效果:
实际应用效果
源码
粉色登录界面(图一):
白色登录界面(图二):
蓝色登录界面(图三):
(背景来源网络)
网址打包成桌面.exe --
网页毕设源码(王者荣耀) --
把网页打包成app(简单) --
前端CSS魔法 --
Vue3优秀的UI组件库(高颜值) --
下载量超高的vscode AI插件 --
Android登录界面源代码delphi xe
[示例介绍]
[示例屏幕截图] #8:8:f:8:2:9delphi xe android:2:9:8:8:8:d:d:1:d:c:1:c:e:1:1:2:9:7:8:7:5delphi xe android:4:4:5:5:5#
[核心代码]过程Tfmbody.InitFrame();
开始
{ fmapp: = Tfmapp.Create(自己);
fmapp.Parent: = TabItem1;
fmapp.Align: = TAlignLayout.Client;
fmmsg: = Tfmmsg.Create(自己);
fmmsg.Parent: = TabItem2;
fmmsg.Align: = TAlignLayout.Client;
fmtel: = Tfmtel.Create(自己);
fmtel.Parent: = TabItem3;
fmtel.Align: = TAlignLayout.Client;
fmsetting: = Tfmsetting.Create(自己);
fmsetting.Parent: = TabItem4;
fmsetting.Align: = TAlignLayout.Client;}
end;
过程Tfmbody.UnInitFrame();
开始
{ fmapp.DisposeOf;
fmmsg.DisposeOf;
fmtel.DisposeOf;
fmsetting.DisposeOf;}
end;
结束.
2024-11-18 08:30
2024-11-18 08:21
2024-11-18 08:16
2024-11-18 08:00
2024-11-18 07:46
2024-11-18 06:52
2024-11-18 06:48
2024-11-18 06:02