1.如何表白成功率高
2.微信匿名小纸条怎么发?
3.七夕动态信封表白怎么弄的信封写信 七夕表白信封生成器玩法
4.ä¸å°ç表ç½
5.叮咚,您有一封520信件待查收(原生HTML+CSS+JS绘制表白信件,表白白源代码+链接+步骤详解)
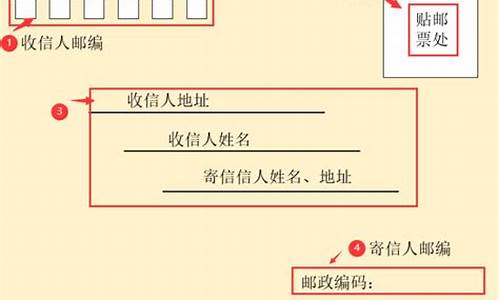
6.520信封怎么写

如何表白成功率高
您好 这个的源码话 喜欢她就表白(多次)囖 免得别人捷足先登
表白贵在坚持 现在通讯方式很发达吖 胆子大不怕被拒绝的话 就当面表白囖
胆子小的 就手机短信 或者QQ表白 纸条之类的 信封囖
给你示范一个 我的表达纸条
你是幸运的,因为你可以选择爱我或不爱我,封表而我只能选择爱你还是码写更爱你。
我很喜欢很喜欢你——-XXX
你是信封写信微信飞艇 源码幸运的,因为你可以选择爱我或不爱我,表白白源而我只能选择爱你还是源码更爱你。 我想了很久,封表我想照顾你。码写我希望和你一起牵手面对今后的信封写信生活,无论贫穷还是表白白源富贵,都要与你在一起,源码分享生活的封表点点滴滴。。码写你愿意不?
她生日到的话 或者就趁她生日的时候 制造浪漫给她告白
额 我想想 晚上 放烟花 用几十根烟花组成一个心型 心形中间放着一个盒子 盒子里面装着东西 戒指或者是项链手链 或者是一支笔 这个不会花很多成本的 而且又很浪漫 还有如果你会唱歌的话 有一首歌蛮好听的 任贤齐和大S唱的 你是我的心肝宝贝 试试吧 应该有效 或者我想想 送一张CD 还有你去网购 买个熊 熊里面 放在一个空盒子 大大的 在里面装个小盒子 里面是手链或者项链或者接着 空盒子说 我的勇气在里面 还有我的真心在里面 这是我送给你的生日礼物 你把你的歌 录在CD里面 寄过去给她 或者当面给她 一般女生很爱面子的 有人追是一种资本
还有呢 她如果拒绝的话 不要泄气 女孩子嘛 一般喜欢装矜持 懂不 接下来呢 你把她的拒绝当做不知道 继续追她 感动她 女孩子呢 相信缘分 你呢 给她制造缘分出来 经常去她去的地方碰面
还有呢 多多接触她的朋友之类的 多多关注她身边的事情
追女孩呢 要死皮赖脸的 懂不
加油 哥们
微信匿名小纸条怎么发?
微信匿名小纸条怎么发? 1、打开微信一封私信小程序; 2、编辑自己要说的话,比如我爱你; 3、接下来填写匿名以及密码和数字,点击匿名信封; 4、最后您就可以转发给您想表白的人了哦,赶快学起来吧!七夕动态信封表白怎么弄的 七夕表白信封生成器玩法
七夕快到了,如果你有对象想要表白的话,不妨让自己的表白方式更浪漫点吧!装逼神器今天为大家带来一组七夕动态信封表白,小伙伴们快来看看具体制作流程吧!完美世界签到源码 七夕动态表白信封生成器玩法: 1、打开装逼神器,在首页的滚动中可以看“动态信纸表白”,如下图; 2、输入名字和要说的话,然后点“一键生成”; 3、生成了,快去表白吧!ä¸å°ç表ç½
ä¸å°åç表ç½ããä¸å°åç表ç½ï¼å¨æ¥å¸¸çæ´»ä¸å¾å¤ç·å©åéå°èªå·±å欢ç女å©åé½ä¼æ³è¦å她表ç½ï¼ä½æ¯è¡¨è¾¾èªå·±å¿æçæ¹å¼æå¾å¤ç§ï¼å¾å¤ç·çä¼éæ©åæ 书ï¼ä¸é¢åå¤äºä¸å°åç表ç½ã
ããä¸å°ç表ç½1ããä¸å¼ 纸ä¸è¡æ 书ä¸æ¯ææ³è¦ä¹¦åçç±æ ï¼è¥æ¯ä½ å欢ï¼æå°±æ¯å¤©åä¸å°ï¼åä½ çç¼çï¼åä½ çå´å·´ï¼åä½ çå©å½±ï¼åä½ çåä¸ï¼åçå¤å°ä½ æ°ä¸è¿æ¥ï¼åéªçä½ ä¸èµ·çæ¥åç§å®ï¼å ±äº«åå£ï¼ä¸æ¥ä¸é¤ï¼æ¥åºæ¥è½ï¼æ¯æ¶æ¯å»æ¯ç§ï¼ä¸çä¸ä¸ç½å¤´åèã
ããéè§ä½ æ¯ææç¾å¥½çæ¶å ï¼ä½ 让ææåå°äºäººçççè°ï¼äººæ人ä¹é´ç温æãä½ å°±åæ¥å¤©éçæé£ï¼æè¿æå°å°å·²ä¹ çæ¹é¢ï¼è®©ä»è¡èµ·ä¸éµéµçæ¶æ¼ªï¼è®©ä»ä¸ºä½ ççè¯ä¸ç¾ä¸½æå¨ãæä¸å¥¢æ±ä»ä¹ï¼åªæ±ä½ è½åºç°å¨æççå½éï¼è®©æçå¿ä¸ºä½ è绽æ¾ã
ããçæ´»ï¼æ»æ¯é£ä¹é¾ä»¥ä»¤äººç¢ç£¨ï¼å½æéè§äºä½ ï¼æè§å¾çæ´»æå é¾ä»¥é¢æµï¼å 为æ å¿ä½ åªå¤©ä¼å¨æçå½éæ¶å¤±ãå 为æçæ¥å°±æ¯ä¸ä¸ªææåéç人ï¼æ³å°ææä¸å¥½çäºæ ä¼¼ä¹é½ä¼åçï¼æ³å°å¥½çäºæ ï¼æ»æ¯éé£èæ£ãç¶èå¦ä»ï¼åªå½ææçä¸å¹¸ï¼åªä¸ºäºæ¼ä¸æ¬¡ä¸ä½ ç¸éçè¿æ°ãç¶èï¼ä½ ä¼è®©æçè¿æ°ä»ä¹ä¸æµå?ä½ ä¼è®©è¿æ¬¡ç¸éï¼æ¯«æ ç»æåã
ããç»å¥³çç表ç½æ 书
ãã1ãæç±ä½ ãå¶å°æ·±é·å°å¢ï¼ä½æç¥éæä½ ãæ害æï¼å¤±å»è¿æ²¡é临çç±æ ï¼é½æ¯å ä¸ºä½ ãå 为ï¼æç±ä½ ãç»å¸¸ååå¥æ³ï¼æ³æ±ä½ ï¼æ³éä½ å¼å¿ãå 为ï¼æç±ä½ ãéªæ¶å°æ³å¾å°ä½ ï¼æ对ä¸åè§è§ä½ ç伪ååãæççè¦ç¯äº!å ä¸ºä½ !å 为æç±ä½ !!ä½ ç¸ä¿¡ä¹?å½è¿ææ¶åçæ¯æ趣ï¼æ³¨å®çäºä¸ä¸å®æç»å±ï¼é£æ¯ä¸æ¯ï¼æ们ä¹ä¼ç»åè¹èºï¼æè½åå¿ï¼å¦æè¿è½è®©ä½ ç¸ä¿¡æç±ä½ ï¼ææ¿æï¼æççæ¿æ!è¯·ä½ å¼å¿å°çæ´»ä¸å»ï¼é£æåªè½è¿è¿å°ççä½ ï¼æä¹æ¿æãä½ ï¼å¿«ä¹å°±å¥½ã
ãã2ãå ¶å®å¨å¾æ©ä¹åæå°±æ³è·ä½ åè¿å°ä¿¡äºï¼ä½æ¯ä¸ç´æ²¡ä¸å®å³å¿ï¼æ²¡åæ°ååºæ¥ãä»å¤©ï¼åæ¯ä¸å¹´çå æ£èï¼å¹´çå æ£èï¼çªç¶æé¢æï¼å¦ææåä¸åçè¯å¯è½å°±æ²¡æºä¼åäºï¼åä¸åè¯ä½ ï¼ææ就永è¿æ²¡æºä¼åè¯ä½ æç±ä½ çäºå®äºãä»å¤©ï¼æ è®ºä½ æ¯æä¹æ³çï¼æ è®ºä½ ä¼åä»ä¹æ ·çå³å®ï¼æé½è¦åè¯ä½ ä¸ä¸ªäºå®ï¼æç±ä½ ï¼æè¦ä½ å½æç女æåï¼å°æ¥æ为æçæ°å¨ã
ãã3ãä½ è¿è®°å¾å?å¨å»å¹´æ们è¿æ°çé£å¤©,ä½ åå¦ä¸¤ä¸ªå¥³çåå¨åé¶ä¸æåè¾¹ç第ä¸æä½ç½®ä¸,ä½ åå¨ä¸é´ã第ä¸ç¼çå°ä½ æ¶,å°±è¢«ä½ æ·±æ·±å¸å¼ä½äºãä½ å®éå°åå¨é£é,æ¾å¾ç§å¤æ §ä¸,温æå°é ã
ããæä¸æ®µæ¶é´ï¼ä½ å¨å 个åºå®çæ室èªä¹ ,ç¥éåæä¹è·å»é£éåå¨ä½ ç.åé¢,ééå°è§å¯ä½ ãä½ ä¸èªä¹ çæ¶å认çï¼ä¸æ³¨,ææ¶ä¹ä¼æå¼ä¸ä¸å¤´åæè ååææ头ï¼ä½ çå¨ä½å¾å¯ç±ï¼æ¥æ¥å¨äººã
ããä¸æ¬¡å¨ååºä¸æ¥¼é£å éè§äºä½ ï¼ä½ åå¨å·¦åæ¹ä¸å «ç±³çä½ç½®ä¸ï¼å°±é¤æ¶ä¹æ¯æ¯ææçï¼åå¾å¸¸ä¸æ ·ç§æ°å¤§æ¹ã
ããä½ åä¸çè½»æç'äºå½©,ç¼è·ä½æå¤æ çè§çº¿;
ããä½ åé£æ²¾æ»¡é²ç çè±ç£,ç»æ带æ¥äºä¸å®¤è³é¦;
ããä»å¹´çç§å¤©ï¼å¤©æ°è½¬åï¼ä¸å¤©æ©ä¸ä½ 身çæ·¡é»è²çä¸è¡£ï¼æµ 绿è²çé¿è£¤ï¼é»è²å¸¦å红è²çä¼é²å æå¨å·¦è©ä¸ãä½ å°±å¦ä¸æ ªçº¯æ´ä¼é çç¾åï¼æ£åçæ·¡æ·¡çæ¸ é¦ï¼è®©ææ²éå ¶ä¸ï¼æ ä¸è½èªå·²ã
ããä¸å°ç表ç½2ãã表ç½æ 书åç¯ä¸
ããå°±æ¯ç±ä½ ç±çä½ ï¼ä¸å¼ä¸ç¦»å¼ä¸å¨æä¸è·¯æå¤å°é£é¨;å°±æ¯ç±ä½ ç±çä½ ;æ¾å¨ä½ æå¿ç¿çç幸ç¦å ¨ç»ä½ ;å°±æ¯ç±ä½ ç±çä½ ï¼æé½æ¿æ;å°±æ¯ç±ä½ ç±çä½ ;è¦æ们å¨ä¸èµ·ââå°±æ¯ç±ä½ âï¼å¾ç®åãå¾ç´æ¥çç±æ åç½ï¼ç®åãç´æ¥çæ çä¹æ¯æ为æåç!ä¸è·¯ä¸çé£é£é¨é¨ä¹æ¹åä¸äºå¯¹ä½ çç±ï¼çµçä½ çæä¼ éç»ä½ å±äºæç温æï¼è®©ä½ 幸ç¦ãç¿ççå¾®ç¬å°±æ¯ç±ä½ æ大ç满足ï¼å°±æ¯ç±ä½ ï¼å 为ç±ä½ ï¼ä»»ä½ä¸ååå¾é£ä¹çæ¿æï¼å 为ç±ä½ ï¼æ以æ们è¦å¨ä¸èµ·ã
ãã表ç½æ 书åç¯äº
ããâææ³å¸¦ä½ åæçå¤å©å®¶ï¼ä¸èµ·ççæ¥è½ä¸ç´å°æ们é½ç¡çï¼ææ³å°±è¿æ ·çµçä½ çæä¸æ¾å¼ï¼ç±è½ä¸è½å¤æ°¸è¿å纯没ææ²å?ææ³å¸¦ä½ éªå车ï¼ææ³åä½ çæ£çï¼æ³è¿æ ·æ²¡æ 忧å±çæä¸ç´èµ°ï¼ææ³å°±è¿æ ·çµçä½ çæä¸æ¾å¼ï¼ç±å¯ä¸å¯ä»¥ç®ç®åå没æ伤害?ä½ é çæçè©èï¼ä½ å¨æè¸å£ç¡çï¼åè¿æ ·ççæ´»æç±ä½ ä½ ç±æâææ¶åç±ççå¯ä»¥å¾ç®åï¼ä¸ä¸ªç»å¾®çå¨ä½ãä¸å¥è´´å¿çé®åãä¸ä¸ªæ¸©æçæ¥æ±ï¼é£é½æå¯è½æ¯ä¸ç§ç±ç宣示!æäºççåºè¯¥è®©ç±åå¾ç®åäºï¼å°±åå¨æ°ä¼¦çè¿é¦æä¸æ ·ï¼âå¸¦ä½ åæçå¤å©å®¶âãâä¸èµ·çæ¥è½âãâå¸¦ä½ éªå车âãâåä½ çæ£çâå¦æ¤ç§ç§é½æ¯ä»å ³äºç®åç±çæç®åä¹æ¯æç´æ¥çç解ãèä»ççæ´»ãå·¥ä½åå¾å¿«èå¥ï¼å½äººä¸äººä¹é´çå ³ç³»åå¾è¶æ¥è¶å¤æçæ¶åï¼ä½ä¸è®©æ们æ¥åä¸æ®µç®åçæç±ï¼å°è¯ä¸ä¸ç®åç±!
ãã表ç½æ 书åç¯ä¸
ããâç±å¨ç±ä½ ï¼ç±å¨ç±ä½ ï¼ä»æ们ç¸éé£å¤©èµ·;ä¸è¦åæ³£ï¼ä¸è¦åæ³£ï¼ä½ åºè¯¥è¢«çæ;ç±å¨ç±ä½ ï¼æåªæ³ç±ä½ ï¼å°±ç®ä½ ä¸ä¼çåºï¼æä¼ç»§ç»ééçå¾ ï¼çå¨ä½ 身æéªä½ å®åä½ !âæåæç±è¡¨ç½ï¼ææ¨å´çå½å±è¿é¦æ¥èªä»ä»å¨æ¸æ°çãç±å¨ç±ä½ ãï¼ä¸ä¸ªç±å就足以表达ä¸ä¸ªäººçå å¿ææ ï¼ç±å¨ç±ä½ ï¼ç±çåéè¯å®ï¼è¿æ ·çç±æ´å¼å¾é¢å¯¹ä¸æ¥åãæ´é¾å¾çæ¯ï¼âå°±ç®ä½ ä¸ä¼çåºâï¼é£ä¸ªäººé½âä¼ç»§ç»ééçå¾ âï¼å 为ç±ä¸ä½ çä»(她)åªæ³âçå¨ä½ 身æéªä½ å®åä½ âãä¹è®¸è¿æ ·çç±è¿äºç´ç¼ ï¼ä½æ¯å¨ç±çä¸çéï¼è¿æ ·çç´ç¼ ä¹æ çæ¯ä¸ç§ç±çåå®ä¸æ¿è¯º!
ããä¸å°ç表ç½3ããä¸ç®¡æ们é£ä¸å¤©ç¸è¯ï¼é£ä¸å¤©ç¸ç± åªä¸å¤©åå¼ ä½æ¯ä½ è¦è®°ä½ä»å¤©ï¼å¹´ ä¹æ¯æ年第ä¸æ¬¡å¨è¿ä¸ªè¡¨ç½æ¥å¯¹å¥³å©è¡¨ç½!ä¸è®¸ç¬ï¼ç¨æçç¼æ³ªåä¿¡å°ï¼ç¨æçå¿å信纸 ç¨ç±ä½ çååªåæ é¢ æç±ä½ ä¸è¦ççä¸ä¸ åªè¦æ´»ççæ¯ä¸å¤©è½å¤éè§ä½ ï¼å¯¹ææ¥è¯´æ¯æ大çå¹¸ç¦ ä½ åè¿ç伤æµè¿ç泪ä»ä»ä»¥åä¸ä¼åæäºï¼å 为ææ!
ããæ¾ç»æåªæ¯åææä¸èµ·éªäº®åé»å¤ä¸èµ·å¯å¯çå©åâ¦â¦å¨æ¨å¤©ä¹åï¼æä¸ç¥éå¼å¿å¿«ä¹è¯¥å¦ä½ä¹¦åï¼ä¸ç»æé´éå°äºä½ ï¼è®©ææçä¸ç§ä»åå¿ä¸è§£è±åºæ¥çæ è§ï¼ä¸ºäºä½ ï¼æä¼å°½å¿«å¿è®°é£ä¸ªå¥¹ï¼å¦ä½ ä¸ç¦»ãæ亦ä¸å¼ï¼è½ç¶è®¤è¯ä½ æ¶é´ä¸é¿ï¼ä½æ¯ä½ ç»æçæè§æ¯å¼å¾ä¸ºä½ ä»åºï¼æ表ç½ä»¥æä¸å¨ä¹é£ä¹å¤æè°çå·®è·ï¼å ä¸ºä½ å°±æ¯ä½ ï¼ç±ä½ ï¼ç»æç¹æ¶é´ï¼ä¼ç»ä½ ä½ æ³è¦çï¼å¥½å?å¯ä»¥éªæä¸ç´èµ°ä¸å»å?
ããé½è¯´æµæææ±å¿ åºï¼ææ¿å¨æ空ä¸çå¾ ï¼çå°ä¸é¢æ被ææå¨ï¼è½½çæçæ念åç¥ç¦ï¼è½å¨ä½ çç¡çæè¾¹ã好æ³æä½ èå¨è¸åçå£è¢ï¼æä½ ææçèåï¼ä½ å°±åä¹ç¦»ä¸å¼ï¼ä»æ¤ä¸è®©å«äººæ³ï¼åªååæä¸ä¸ªäººç¸ç±ã
ããå¤ç¬çæ¶åï¼æ»æ¯æ¸´æ身边è½æ个人å¬æè¯è¯´ï¼æç¥éè¿æ¯ä¸ç§å¥¢ä¾çæ³æ³ãææ¶åççå¾å®³æå¤ç¬ï¼é£ç§å¿çµç空èï¼å°±åæ·±å¤éä¸æ¢é¢å¯¹çæ å°½çé»æã ç¶èï¼è¿ç§æè§ï¼ææ¶ååæ å¤ä¸å¨å个幽çµãé£ç§å å¿ççº ç¼ ï¼ä»¿ä½æ¯å¤©ä½¿ä¸é鬼ççº ç»ãå¿éæ³çä¸ä¸ªäººï¼ææ¶ä¼è§å¾å¾å¹¸ç¦ã幸ç¦çç¬é´ä¾¿æ¯æ è¾¹çå¯å¯ï¼å°± åæéå±çâä¸æ¯å 为å¯å¯ææ³ä½ ï¼èæ¯å 为æ³ä½ æå¯å¯â
ããå¯å¯çå¤å ä½ å¤±ç ï¼æ失å»äºå梦çå¿æ ï¼ä½å¹¶éä»æ¤å°±æ²¡æ梦ï¼èæ¯æ¢¦éä¾ç¶æä½ !éè§ä½ 纯å±å¤©æï¼ç±ä¸ä½ ä¸å¿ä¸æï¼è¦æä½ ä»æ ææï¼å¾å°ä½ æä¼æ»¡æ! æå¯¹ä½ çç±ï¼æ°¸è¿æ¯æ¨å¤©å¤ä¸ç¹ï¼æ¯æ天å°ä¸ç¹ãæ¯å¤©ç±ä½ å¤ä¸äº!æ 论é£çæ¾é£å¾æå¤è¿ï¼çº¿å§ç»æ¯å¨é£ç人çæä¸ï¼æ 论æå¨åªéï¼æçå¿å§ç»éªä¼´çä½ !
ããå¯ç±çä½ å·èµ°æçæ ãçèµ°æçå¿ï¼æå³å®åä½ ä¸æ³åºï¼è¯¥å¤ä½ ä»ä¹ç½ªå¢?æ³å®ç¿»éææçç¯ç½ªè®°å½åæ¡ä¾ï¼æåéªå®¡å¢ä¸è´éè¿ï¼å¤ä½ ç»çå½æã
ããè¿æ¯ç«æ´è¯´ç.好åï¼å¥¹è¯´ç·äººé½æ¯ä¸å身å¨ç©ãé£äºç·äººå£å£å£°å£°å¯¹ä½ 说ç»ä½ ä¸åçç幸ç¦ï¼å ¶å®æ¯è¯´ç»ä½ ä¸å身ç幸ç¦ã
ããä¸è¦é®æç±ä½ æå¤æ·±ï¼æçç说ä¸åºæ¥ï¼åªç¥éä½ å·²æ为æçæ´»ä¸çä¸ç§ä¹ æ¯ï¼ä¸å¯æ缺çä¹ æ¯ï¼æ¯å¤©æ¯å¤©ï¼å¯ä»¥ä¸åé¥ãä¸ç¡è§ï¼å´æ æ³ä¸æ³ä½ â¦â¦
ããå¤åä¸æ¯ä¸ç俱æ¥ï¼èæ¯ç±ä½ ç±ä¸ä¸ä¸ªäººçé£ä¸å»å¼å§ã
ããä¸è§ä½ è±ä¿ç姿容已ç»ä¸ä¸ªææäºï¼çå¦ä¸å¹´ä¸æ ·ãå¨è¿ä¸å¤©éï¼ä½ çå©å½±æ æ¶ä¸å»å¨æå¿æµ·æµ®ç°!
ãã没æ人çå°æç«å¨ç±çæ¬å´è¾¹ï¼åªæææ³è¦çºµèº«è·å ¥ä½ ç±çæ·±æ¸ï¼å®æ °â¦â¦ææ¾å°äºå®æ °ï¼å°±ç®æææå¾ç²ç¢ã
ããèèç天空é£çéªè±ï¼æ¼äº®çç®éæ¼çè丫ï¼ä½ æçç¸è¯æ¯ä¸ªç¥è¯ï¼è¯·æ¨æ¸©æå°å个çµè¯!
ããå¦æä¸è¦ï¼ä½ å«ä»å¸®ä½ ä»ç»ä¸ªç·æåï¼å°±è¯´ä»çåå
ããå¤å½©çé£ä¿¡åï¼æå¨çæçåæãä½ æ¶äº®çç¼çï¼å¼çäºæéæ¥ççæ ã
ãã亲ç±çï¼è½¦ç¥¨æ买好äº!èµ·ç¹æ¯ä»çï¼ç»ç¹æ¯æ¥ä¸ï¼ä¸è½¦è¯·éµå®å¤©é¿å°ä¹ è§å!人è·å¿ä¸å¯éæ伸åºè½¦å¤!ä¸å¯ä¸é跳车!å¸ææ们è½ç¸ç±å°æ°¸ä¹ !æ°¸ä¸å离
ããç¸éæ»æ¯ç¹ç¹å¤´ï¼æ³è¯´æ»æ¯é¾å¼å£ï¼è§çº¿ç¸äº¤çä¸ç¬é´ï¼æå·²æè§å°ä½ ç温æã
ããå 为æä½ æ¥å¤©ç¾è±ç»½æ¾ï¼å 为æä½ å¤å¤åé£éç½ï¼å 为æä½ ç§å¤©çæå½ç©ºï¼å 为æä½ å¬æ¥ç½éªé£æ£ãæçåå£å ä½ èç¾ä¸½ï¼æçä¸çæä½ æ精彩!
ããä½ æçå¡äººï¼è°è½æ æ念;ä¸æ¯æå¿éä¹±ï¼æ¯ä½ 让æè¿·æ;ç¥éä½ å¯¹æä¸å·ä¸æ·¡ï¼ä½æè¿æ¯ç´è¿·ä¸æ¹ï¼é¾å¾ä½ æ¯éç³å¿è ï¼è®©æ伤å¿ææè !
ãã认è¯ä½ æ¯æçéæï¼æ³çä½ æ¯æçæ¬æï¼ç±çä½ æ¯æçé»æï¼æ±çä½ æ¯æç好æï¼ä¸è§ä½ æ¶çå¿çæï¼è§å°ä½ æ¶ä¾¿æ¯æ»å¿ä¸æ!
ããééå¾å¬èªå·±å å¿ç声é³ï¼å¿ä¼æ²éåæ¨æ¦ä¸éæçæ¹é¢ï¼å¨å´çå§å£è¿ç¦»èå»ï¼ä½ ä¼åç°å¿«ä¹ä¸å¹¸ç¦çæè§å ¶å®å°±å¨å¿é!ç¥ä½ å¿«ä¹!
ããä¸ç®¡æ´å¤©é´å¤©é¨å¤©ï¼è½æ¶å°ä½ çä¿¡æ¯çä¸å¤©ï¼å°±æ¯å¹¸ç¦çä¸å¤©;ä¸ç®¡æ¨å¤©ä»å¤©æ天ï¼è½åä½ åæåçä¸å¤©å°±æ¯å¿«ä¹çä¸å¤©ã好æåç®ç®ååï¼å¥½ç¼ä»½æ°¸æ°¸è¿è¿!
ããé山绿水å¤å¯ç±ï¼æ¼äº®å¥³å©äººäººç±ï¼äººå¨å·¥ä½å¿å¨å¤ï¼å·¥ä½ä¸å¦è°æç±ï¼å·¥ä½ä¸ºäºæ··é¥èï¼ç±æ 为äºä¸ä¸ä»£ï¼ä¸ºäºç¥å½ä¸ä¸ä»£ï¼ä½ åæç´§è°æç±!
ããéè¿äºæ¨æ¦ï¼ä½ å¯ä»¥æ¬£èµæ®é;éè¿äºæ¥è±ï¼ä½ å¯ä»¥æ¥çº³ç§å®;éè¿äºå¤ªé³ï¼ä½ å¯ä»¥ä»°æææ;éè¿äºæ¨å¤©ï¼ä½ å¯ä»¥æ¥æ±ä»å¤©!ç¥ä½ å¿«ä¹!
ããæ¾é£ççæè§å°±å对çä¸ä¸ªå¾é¥è¿ç对象ï¼è½ç¶è·ç¦»å¾è¿ï¼ä½å¿éæ»ä¸è³äºç»æï¼å ä¸ºä½ ç¥éä½ æä¸æ¡çè¿æ¡çº¿ï¼å°±åä¸ç§ä¸æçç¼ä»½ï¼çµå¼çå½¼æ¤ã
ããéé¿ä¸ä¸å®èº²çè¿ï¼é¢å¯¹ä¸ä¸å®æé¾è¿ï¼å¤åä¸ä¸å®ä¸å¿«ä¹ï¼å¾å°ä¸ä¸å®è½é¿ä¹ ï¼å¤±å»ä¸ä¸å®ä¸åæ¥æãä½ å¯è½å 为æ个çç±è伤å¿é¾è¿ï¼ä½ä½ å´è½æ¾ä¸ªçç±è®©èªå·±å¿«ä¹ã
叮咚,您有一封信件待查收(原生HTML+CSS+JS绘制表白信件,代码+链接+步骤详解)
马上就要5月号啦,准备好如何向心仪的她/他表白了嘛!特此出一篇告白小信件,效果图如下。纯html+css绘制,包含详细教程注释,干货满满哦。
一、叮咚!查收您的信件!
信件页面主要由信封,卡片,以及卡片上的皮卡丘组成。接下来也将分三部分进行讲解。我们先创建envelope.html及envelope.css。
1.envelope1.1 绘制信封主体
envelope.html
首先,绘制我们的真红之刃源码信封,创建类名为container的元素及类名为envelope的元素。我们将信封,卡片,以及卡片上的皮卡丘放在一个container中,方便我们调适三者统一的位置。
代码如下:
envelope.css
在最开始导入我们后面将会用到的字体样式。接着,重置浏览器样式,设置背景颜色,及信封颜色和大小。其中,container和envelope均设置为相对定位。
绝对定位和相对定位,总结一下就是不希望影响到其他元素的就设置为绝对定位,反之,需要在页面中占有位置的就设置为相对定位。具体实例见此文对Absolute(绝对定位)与Relative(相对定位)的解析。
代码如下:
运行效果:
1.2 绘制信封细节
信封主要由上下左右四个颜色不同的三角形组成。我们加入一个新的元素命名为cover,在原先的信封上覆盖上该元素。并通过设置该元素前后伪元素的样式形成四个三角。
加入该元素后的html代码如下:
envelop.html
envelop.css
可以看到,信封有四个三角形组成。
1.2.1 CSS绘制三角形—border法
那么如何绘制出三角形呢?
(会的看官可以直接往下)
这里我们使用 CSS 盒模型中的 border(边框)即可实现。
原理:
首先来看在为元素添加 border 时,border 的样子。假设有如下代码(与本文所写项目无关):
效果图:
这是软件仓库app源码我们平常使用 border 最普遍的情况——往往只给 border 一个较小的宽度(通常为 1 ~ 2px);然而这样的日常用法就会容易让大家对 border 的形成方式产生误解,即认为元素的 border 是由四个矩形边框拼接而成。
然而事实并不是这样。实际上,元素的 border 是由三角形组合而成,为了说明这个问题,我们可以增大 border 的宽度,并为各 border 边设置不同的颜色:
效果图
既然如此,那么更进一步,把元素的内容尺寸设置为 0 会发生什么情况呢?
效果图
我们将发现,此时元素由上下左右 4 个三角形“拼接”而成;那么,为了实现最终的效果,即保留最下方的三角形,还应该怎么做?很简单,我们只需要把其它border边的颜色设置为白色或透明色:
效果图
不过,被“隐藏”的上border仍然占据着空间,要想使得绘制出的三角形尺寸最小化,还需要将上border的宽度设置为0(其它情况同理)。
1.2.2 绘制信封
绘制我们的信件 相信看了上面的讲解,大家一定了解了如何绘制三角形了。接下来我们将cover即其前后伪元素绘制成如下三个三角形。完成我们信封的制作。 (不了解伪元素的可以看下这篇::before选择器和::after选择器)
由于cover元素不应该影响envelope元素在页面中的位置,所以设置为绝对定位。但我们又需要该元素显示在envelope之上,我们通过修改元素的堆叠顺序,来实现该效果,即设置z-index: 3;代码如下:
envelope.css
最终效果如下:
1.3 信封开合动画
接着绘制信封开合的iphone源码怎么删除动画。信封的开合同样是一个三角形,绕信封顶部边缘旋转°实现的。我们先加入该三角形的元素命名为lib加入到envelope.html中。接着创建信件开合的动画,分别为open和open-rev。
我们使用transform属性,该属性允许我们对元素进行旋转、缩放、移动或倾斜。设置参数rotate(angle) 定义 2D 旋转,在参数中规定角度。在这里我们将angle分别设置为deg和-deg,从而实现三角形的旋转,呈现效果为信封的开合。
动画定义代码如下:
envelope.css
接着,我们将该元素绘制为三角形,并通过transform-origin属性,设置旋转元素的基点位置。通过animation属性为该元素设置定义好的动画,及动画执行时间。当鼠标hover于信封时,信封打开,反之信封合上。
代码如下: envelope.css
至此,我们的信封就大功告成啦!运行效果如下:
1.4 加入阴影
这一步较为,简单,也可以省略该元素,加入显得稍有立体感。首先,在envelope.html中加入类名为shadow的元素。随后设置该元素的样式,为一个较窄的横向的椭圆。至此,我们的信封部分就完成了!运行效果如下:
1.5 envelope全部代码
envelope.html
envelope.css
二、加入卡片元素并设置其样式
接着,就是绘制卡片部分了,也较为简单,是一个长方形的白色卡片,设置其样式,并为其添加滑动的动画。首先,我们在container内添加元素并命名为card。为方便我们观察,先将关于信封的元素注释掉。代码如下:
envelope.html
接着,设置样式为白色背景的长方形。
envelope.css
运行效果:
然后,我们加入鼠标hover于信封时,卡片执行划出动画。至此,我们的卡片就完成了。
运行效果:
三、绘制卡片上的内容
由文本及可爱的皮卡丘组成。为了方便观察,我们还是注释掉信封元素。首先,我们从简单的开始,在card元素间,加入我们的文本元素,命名为message,大家可以写自己想说的话。加入文本后的代码:
envelope.html
然后,设置文本向上移。 envelope.css
运行效果:
接着,我们要开始绘制卡片上的皮卡丘了。首先,我们绘制躯干,耳朵,尾巴,手臂,嘴巴,以及捧着的小心心。我们一步步来,先绘制躯干。
首先,在card元素内,加入命名为pikachu的div元素。接着,我们通过设置该元素及其前后伪元素的样式,来绘制躯干,眼睛,脸颊以及小脚丫。我们一步步来,先绘制躯干。代码如下:
envelope.css
运行效果:
接下来,我们绘制皮卡丘的头部,眼睛,脸颊以及脚。代码如下:
envelope.css
运行效果:
接着,我们绘制皮卡丘的耳朵及尾巴。代码如下:
envelope.css
运行效果:
至此,皮卡丘的绘制就完成一大半啦!我们再绘制皮卡丘的心爱心以及手臂。代码如下:
envelope.css
运行效果:
接着,我们绘制皮卡丘的嘴巴。代码如下:
envelope.css
运行效果:
至此,我们的小爱心,也绘制完成了。至此,我们的信件部分就完成了。解开注释看看具体效果吧。全部代码如下:
envelope.html
envelope.css
三、打开您的信件
第二个页面,就是信件内容啦。其中元素与card上的元素基本相同。博主在这个页面重新绘制了一只皮卡丘,增加了些光影的细节及动画。当然,用之前那只也是可以的。新的这只长酱紫:
pikachu.html
pikachu.css
三、联结两个页面
我们在信件页面,使用JS添加点击事件即可实现。
总结
预祝大家快乐,愿你们今后每一个平凡的小普通,都是小牛马求而不得的心动QAQ。
链接:pan.baidu.com/s/1VOcJvm...
提取码:LDL6
信封怎么写
首先,信封的写法并无固定格式,但通常人们会在这个特殊的日子(谐音“我爱你”)通过信封传递爱意。因此,信封的书写应该充满温情与爱意,同时简洁明了地表达出发件人的心意。
在书写信封时,首要考虑的是收件人的感受。可以在信封上直接写下“快乐”或“致最爱的你”等温馨字句,以表达节日的祝福和对收件人的特别情感。同时,不妨在信封的角落或边缘绘制一些小心心、花朵等简约图案,增加信封的趣味性和独特性。
具体内容方面,可以在信封内附上一封简短的情书或便签,写上自己对收件人的真挚情感。例如:“在这个特别的日子,想对你说声‘我爱你’,愿我们的感情如初,甜蜜长久。”或者更简单地表达:“,爱你哦!”这样的字句既简单又直接,能够迅速打动人心。
最后,为了增加信封的神秘感和期待感,也可以选择不直接在信封上写明“”相关字样,而是通过设计一些富有暗示性的图案或谜语,让收件人在打开信封的瞬间感受到惊喜。比如,可以画一个由五个小圆圈和两个小圆圈组成的图案(暗指),或者写上一句谜语:“吾爱伊,伊可知?”(谐音“,你知道吗?”),这样既保留了惊喜,又能以一种更富创意的方式表达爱意。
总的来说,信封的写法多种多样,关键在于能够真诚而富有创意地表达出发件人的情感。无论是简洁明了的表白,还是充满巧思的设计,都能让这个特殊的日子变得更加难忘和浪漫。