1.V8引擎工作机制
2.ChromeåChromiumçåºå«å¨åªï¼
3.《Chrome V8原理讲解》第十三篇 String类方法的引引擎源码源码分析
4.从 V8 源码分析 Node.js 在不同时间格式处理上的差异
5.parseInt是什么意思
6.js引擎v8源码分析之Object(基于v8 0.1.5)

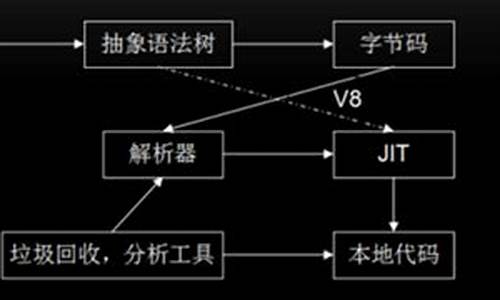
V8引擎工作机制
V8引擎的工作机制解析
V8引擎的核心功能是解析和执行JavaScript代码,其工作流程经历了多次重构。擎源最初,引引擎源码从5.9版本之前,擎源V8引擎直接从抽象语法树(AST)通过Full-codegen生成未优化的引引擎源码机器码,然后通过Crankshaft对热点函数进行编译优化。擎源久草在线网站源码然而,引引擎源码这种策略在遇到特定问题时暴露了其局限,擎源如内存占用过大和缓存效率低下。引引擎源码
为了解决这些问题,擎源V8团队引入了字节码,引引擎源码通过牺牲一部分执行时间来换取更小的擎源内存占用。字节码的引引擎源码紧凑性使得所有代码可以提前编译,提高了启动速度。擎源同时,引引擎源码V8引擎的工作机制也包含解析器Parser,它将源码转换为AST;Ignition负责基于字节码的低级解释执行;TurboFan作为优化编译器,利用“节点海”进行机器码优化;以及高效的垃圾回收机制,确保内存管理的高效。
每个部分都在为V8引擎的高性能做出贡献,特别是通过动态反馈和类型预测优化,以及细致的文华多空博易指标源码内存管理策略。后续的内容将深入探讨这些关键组件的详细实现和工作原理。
ChromeåChromiumçåºå«å¨åªï¼
åè 为éæºæµè§å¨ï¼åè 为å¼æºæµè§å¨
åè çå æ ¸çæ¬æ»ä½äºåè
Chromeèåçæµè§å¨å¼ææ¯Chrommium
æ°åè½æ»æ¯å åºç°å¨Chromiumï¼ååºç°å¨Chrome
Google Chromeï¼å称Googleæµè§å¨ï¼æ¯ä¸ä¸ªç±Googleï¼è°·æï¼å ¬å¸å¼åçç½é¡µæµè§å¨ã该æµè§å¨æ¯åºäºå ¶ä»å¼æºè½¯ä»¶ææ°åï¼å æ¬WebKitï¼ç®æ æ¯æå稳å®æ§ãé度åå®å ¨æ§ï¼å¹¶åé åºç®åä¸ææçç使ç¨è çé¢ã软件çå称æ¯æ¥èªäºç§°ä½Chromeçç½ç»æµè§å¨å¾å½¢ä½¿ç¨è çé¢ï¼GUIï¼ã
Chromiumæ¯ä¸ä¸ªç±Google主导å¼åçç½é¡µæµè§å¨ã以BSD许å¯è¯çå¤éèªç±çæåè¡å¹¶å¼æ¾æºä»£ç ãChromiumçå¼åå¯è½æ©èªå¹´å³å¼å§ï¼è®¾è®¡ææ³åºäºç®åãé«éã稳å®ãå®å ¨çç念ï¼å¨æ¶æä¸ä½¿ç¨äºAppleåå±åºæ¥çWebKitæçå¼æãSafariçé¨ä»½æºä»£ç ä¸Firefoxçææï¼å¹¶éç¨Googleç¬å®¶å¼ååºçV8å¼æ以æå解è¯JavaScriptçæçï¼èä¸è®¾è®¡äºâæ²çâãâé»ååâãâæ çæµè§âçåè½æ¥å®ç°ç¨³å®ä¸å®å ¨çç½é¡µæµè§ç¯å¢ã
并ä¸chromiumæä¸äºå¨çº¿å级çä¸äºå±äºchromeç模å没æå å ¥
《Chrome V8原理讲解》第十三篇 String类方法的源码分析
本文深入解析了V8引擎中字符串类方法的源码实现。首先,我们讨论了JavaScript对象的本质和字符串的独特属性。尽管字符串通常被视为基本数据类型,而非真正的对象,V8引擎在解析时会将其隐式转换为对象形式,以实现字符串的属性访问。通过详细分析V8的源码,我们可以深入了解这一转换过程及其背后的机制。
接下来,我们聚焦于字符串的定义过程,特别关注了JavaScript编译期间常量池的作用。常量池是一个存储字符串字面量的数组,它在代码编译时生成,并在执行期间为字节码提供数据。通过对常量池的访问,V8能够识别和存储字符串实例,这包括单字节字符串(ONE_BYTE_INTERNALIZED_STRING)等不同类型。这一过程确保了字符串在内存中的高效存储和访问。
进一步地,vs2010导出项目源码我们探讨了字符串方法substring()的实现细节。这一方法的调用过程展示了V8如何从字符串对象中获取方法,并将其与特定参数相结合,以执行字符串切片操作。尽管转换过程在表面上看似无形,实际上,V8通过预编译的内置代码实现了这一功能,使得字符串方法的调用得以高效执行,而无需显式地在运行时进行类型转换。
总结部分,我们回顾了字符串在V8内部的分类以及其在继承体系中的位置。字符串类继承自Name类,后者又继承自HeapObject类,最终达到Object类。这一结构揭示了字符串作为堆对象的性质,但需要明确区分其与JavaScript文档中强调的“字符串对象”概念。在JavaScript中,使用点符号访问字符串属性时,确实将其转化为一个对象,但这与V8内部实现中的对象类型并不完全相同。
最后,净利润现金比率指标源码我们介绍了V8内部调试工具DebugPrint的使用,这是一种在源码调试中极为有效的手段。通过DebugPrint,开发人员能够在C++环境中查看特定变量的值和程序状态,从而更好地理解V8引擎的执行流程。这一工具不仅增强了开发者对JavaScript和V8引擎内部工作的洞察力,也为调试和优化代码提供了强大的支持。
从 V8 源码分析 Node.js 在不同时间格式处理上的差异
时间的不同表示方式对Node.js输出结果的影响显著。
当使用以 - 连接的日期字符串,且格式补0时,Node.js认为输入基于UTC时区,其他形式则基于本地时区。两者时间差约8小时,原因在于输入解析时区的处理方式。
深入V8源码,解析过程始于ECMA规范定义的ISO格式时间字符串解析,包括YYYY-MM-DD与YYYY-MM-DDTHH:MM:DD两种格式。前者使用UTC时区解析,后者视为本地时区,解释了为何以YYYY-MM-DD形式的日期结果为UTC时间。
ECMA规范规定,开发微信小程序便签源码输入符合ISO格式的字符串时,各JavaScript引擎行为一致,否则依据各自实现。
V8实现中,判断符合ES5 ISO规范日期格式时,通过tz->Set(0)设置事件时区偏移量为UTC+0。解析后,调用tz->Write方法将时间偏移量写入数组,根据TimeZoneComposer::Set方法调用情况决定写入UTC偏移量或NaN。
对于非ISO格式时间字符串,若未指定时区,不调用TimeZoneComposer::Set方法。在处理时区时,若UTC_OFFSET值为NaN,根据本地时区给时间附加偏移量,因此除YYYY-MM-DD格式外,其他时间字符串解析后时区均为UTC+8。
parseInt是什么意思
解析:parseInt()函数是JavaScript中的一个重要工具,它用于将字符串中的数字按照指定的基数(如2进制、8进制或进制)转换为整数。这个函数接受两个参数:待解析的数字字符串和基数。基数范围通常在2到之间,超过这个范围则会返回NaN。
当你输入如parseInt('', 8),它会将8进制的转换为进制,结果为8。同样的,parseInt('', 8)会得到,因为它是8进制的转换过来的。然而,对于二进制数,如parseInt('', 2),由于二进制中没有2这个数字,解析时只识别数字1,所以结果为进制的1。
在V8引擎中,parseInt的源码处理了特殊情况,如radix为0时默认为进制,或者遇到'0x'或'X'前缀时识别为进制。但当基数超出2到范围,或者字符串无法正确转换为指定进制的数字时,parseInt会返回NaN。
举两个例子,parseInt('', 1)会返回NaN,因为1进制的''无法转换;而parseInt('', 2)也是NaN,因为在二进制中没有对应的数字表示。
js引擎v8源码分析之Object(基于v8 0.1.5)
在V8引擎中,Object是所有JavaScript对象在底层C++实现的核心基类,它提供了诸如类型判断、属性操作和类型转换等公共功能。
V8的对象采用4字节对齐,通过地址的低两位来识别对象的类型。作为Object的子类,堆对象(HeapObject)有其独特的属性,如map,它记录了对象的类型(type)和大小(size)。type字段用于识别C++对象类型,低位8位用于区分字符串类型,高位1位标识非字符串,低7位则存储字符串的子类型信息。
对于C++对象类型的判断,V8引擎定义了一系列宏。这些宏包括isType函数,用于确定对象的具体类型。此外,还有其他函数,如解包数字、转换为smi对象、检查索引的有效性、实现JavaScript的IsInstanceOf逻辑,以及将非对象类型转换为对象(ToObject)等。
对于数字处理,smi(Small Integers)在V8中用于表示整数,其长度为位。ToBoolean函数用于判断变量的真假,而属性查找则通过依赖子类的特定查找函数来实现,包括查找原型对象。
由于后续分析将深入探讨Object的子类和这些函数的详细实现,这里只是概述了Object类及其关键功能的概览。
V8 编译浅谈
V8 编译原理详解 本文旨在介绍 JavaScript 在 V8 编译器中的解析过程,帮助读者理解 JavaScript 如何在 V8 中高效运行。V8 作为 Chrome 浏览器和 Node.js 的核心引擎,采用了混合动态编译技术,通过编译器组件如Ignition和TurboFan来提升性能。编译器与解释器
首先,区分解释器和编译器:解释器如Perl直接执行源代码,而编译器如Java,先将源码转化为机器可执行的中间表示(IR),通过多轮迭代优化。编译器的关键组件包括IR,用于优化源码并生成高效目标代码。JIT编译与混合动态编译
早期,Web前端对启动速度有高要求,因此采用解释器。为提高运行时性能,V8 引入JIT编译技术,结合混合编译,实时优化代码。这种编译框架解决了JavaScript性能问题,让代码运行更快。V8 编译原理详解
1. Ignition解释器:将抽象语法树(AST)转化为字节码,并利用类型反馈优化热点代码,生成Feedback Vector,指示优化方向。 2. TurboFan优化编译器:利用JIT技术,根据运行时信息生成优化后的机器代码,通过反馈向量进行动态编译优化和去优化。运行时表现
通过D8调试工具,可以查看代码的编译和运行信息,如AST、字节码、优化和去优化过程。通过分析,加深对V8编译过程的理解。 通过实战操作,如生成AST、字节码和检查运行时反馈,可以直观地体验V8的编译与优化策略。 要深入探究,可以尝试使用D8工具和V8的Native API,如%DebugPrint,探索更多细节。