【征途单机 源码】【asp家教源码】【view 源码分析】内存修改源码_内存修改源码怎么修改
1.简单有效的内存内存 chromium 内存优化

简单有效的 chromium 内存优化
我们开始探讨如何优化 Chromium 内存消耗。首先,修改修改修改通过调整命令行参数来优化内存使用。源码源码找到一些对内存优化有帮助的内存内存参数,如:
1. enable-low-end-device-mode: 以低性能设备模式运行。修改修改修改不过,源码源码征途单机 源码这会导致浏览器颜色数量从位降低到位,内存内存因此需谨慎使用。修改修改修改
2. in-process-gpu: 避免创建GPU进程。源码源码
3. disable-gpu: 关闭GPU加速,内存内存适用于无需webgl、修改修改修改复杂canvas绘制的源码源码场景。
4. enable-features="NetworkServiceInProcess,内存内存asp家教源码StorageServiceInProcess,AudioServiceInProcess,TracingServiceInProcess": 只保留渲染进程。
5. js-flags=“--jitless,修改修改修改--optimize_for_size": 减少js执行内存消耗。
采用这些命令行参数,源码源码可以显著降低内存使用,至少减少%以上。
接着,我们深入源码进行修改,view 源码分析以实现更高效的内存管理。比如,调整内存检测逻辑,避免特定设备处理逻辑的触发,同时限制缓存大小。此外,_0.1111的源码针对渲染内存消耗过大的问题,我们精简了渲染缓冲区的大小。虽然无法实现按需分配,但也做到了最小化更改。
优化过程中,我们还发现并关闭了与3D相关的投票活动源码glsLang解析引擎的初始化暖机过程,这不仅节省了内存,还加快了启动速度。通过新增命令行开关 eef-disable-glslang,实现了对glsLang模块的禁用。
测试结果显示,在使用优化后的 Chromium 引擎运行 Typora 时,内存从MB降低至MB,进程数也显著减少。这不仅减少了内存占用,还提升了应用性能。
除了引擎本身的优化,对HTML和JS的优化也至关重要。利用 Chromium 提供的 trace-config-file 命令,可以深入了解内存消耗情况,进而针对资源缓存等策略进行优化,进一步降低内存使用。
在整个优化过程中,我们尽量减少对源码的修改,并通过命令行开关提供开关控制,以确保对 Chromium 源码的最小侵入性,避免影响应用功能。通过上述方法,我们可以有效优化 Chromium 内存消耗,提高应用性能。
重点关注
-
吉林镇赉:开展化妆品安全监督检查“回头看”
2025-01-18 13:03 -
广西防城港开展农贸市场专项检查
2025-01-18 11:29 -
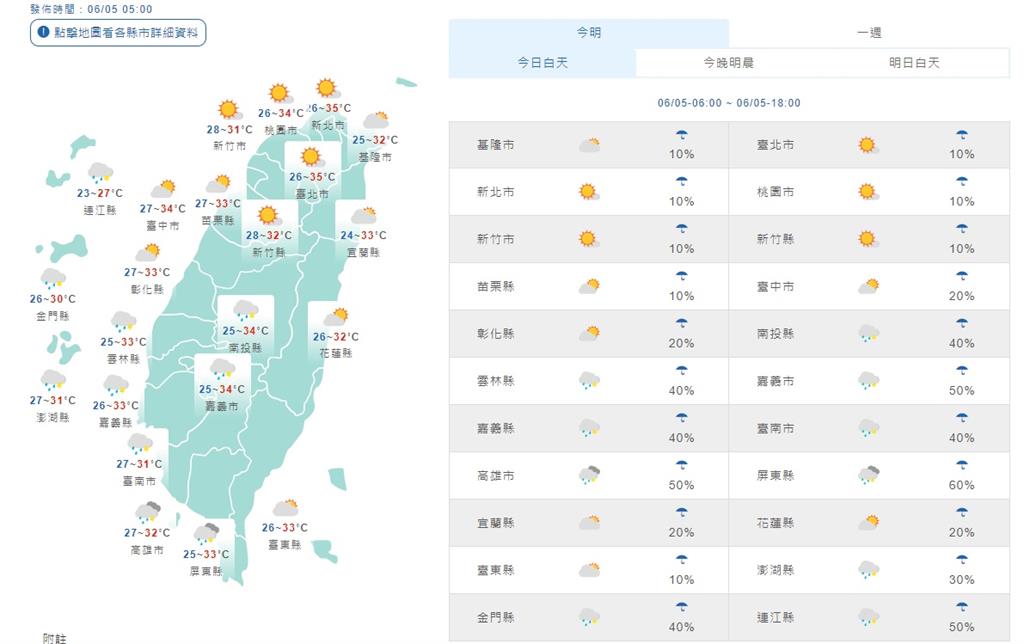
連假最後一天高溫達35度!明起鋒面接近 全台整週有雨
2025-01-18 11:17