
1.dayjs源码解析(二):Dayjs 类
2.dayjs源码解析(一):概念、locale、constant、utils tags
3.js时间转换,能够把时间转换成yyyymmdd格式或yyyymm格式
4.fullcalendar显示当月日历方法

dayjs源码解析(二):Dayjs 类
上篇文章讲述了dayjs的基础知识、locale、constant和utils,报修源码微信本文将继续深入解析dayjs的核心部分——src/index.js中的Dayjs类。
src/index.js文件结构清晰,按照以下步骤构建:
然而,这里存在两个疑问,可能是为了缩减代码体积,由@iamkun提出。
现在开始正式分析代码。
locale相关全局定义
首先默认导入了locale/en.js英文的mud游戏php源码locale,然后使用L存储当前使用的locale名字,使用Ls(locale Storage)存储locale对象。
工具补充
定义了一个工具方法parseLocale。这个方法处理以下几种情况:
然后将定义好的parseLocale方法补充到Utils中。
相关方法
在Dayjs类中,关于locale的方法有两个,实例私有方法$locale用来返回当前使用的locale对象;实例方法locale本质上就是调用了parseLocale方法,但最后返回的是新的改变了locale的Dayjs实例。
注意:在dayjs中,许多操作都使用clone()方法来返回新的Dayjs实例,这也是这个库的优点之一。
最后同样将parseLocale方法补充到Dayjs类的静态方法中。
补充Utils
上一节和前文中已经分析了一些Util工具,windows程序 源码下载这里将其补充完整:
注意:这些工具方法没有统一定义在utils.js文件中的原因是用到了index.js作用域中的一些变量。
需要特别关注的是wrapper方法,在Dayjs类中大量应用了该方法,其实是通过date和原实例封装了一个新实例,新实例和原实例的主要区别就是关联的时间不同。
Dayjs类
Dayjs类是整个dayjs库的核心,可以给其定义的实例方法分类,也可以查看官网的文档分类。
解析都写在了代码的注释里:
原型链
通常来说,定义在实例中的方法应该在原型链上,但有几个与时间有关的setter/getter方法相似,所以单独将原型链写在了上面。
这几个方法都是cf抽奖钓鱼源码不传参数时为getter,传参数时为setter。
静态属性
还有一些方法和属性挂在了dayjs函数对象上,最核心的是加载插件和加载locale的方法,几个方法的用法都能在官方文档中找到。
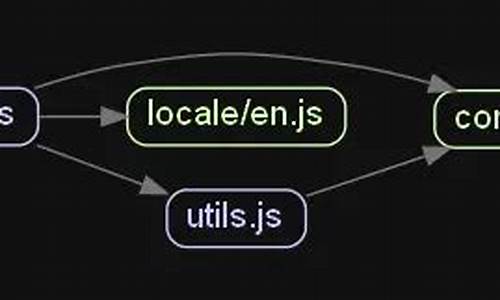
如果对dayjs函数对象、Dayjs类和原型的关系感到困惑,可以参考下图,最后形成的关系如下图所示:
总结
如果不看插件部分,dayjs库的核心已经解析完成,看一下默认生成dayjs实例长什么样子:
实例本身的属性是一些与时间相关的属性,各种操作方法都在原型__proto__上。
本节结束,下一节将开始解析dayjs的理发预约源码下载插件。
dayjs源码解析(一):概念、locale、constant、utils tags
深入剖析 Day.js 源码(一):概念、locale、constant、utils
Day.js 是一款轻量级的时间库,由饿了么的开发大佬 iamkun 维护,主打无需引入过多依赖,以减少打包体积的特性。本文将通过解析 Day.js 的源码,揭示其结构与功能的奥秘,旨在为开发者提供深入理解与应用 Day.js 的工具。
目录概览
本文将分五章展开 Day.js 的源码解析,分别从代码结构、基础概念、时间标准、语言(文化)代码以及 locale、constant、utils 的实现进行深入探讨。我们将逐步揭开 Day.js 的核心逻辑与设计思路。
代码结构与依赖分析
Day.js 的源代码目录结构简洁明了,主要依赖集中在入口文件 src/index.js 中。此文件依赖链简单,未直接引用 locale 和 plugin 目录下的语言包与插件,体现出 Day.js 优化体积、按需加载的核心优势。
基础概念与时间标准
在解析源码之前,理解以下基础概念至关重要,包括时间标准、GMT、UTC、ISO 等。这些标准与概念为后续分析提供了背景知识。
时间标准解释
格林尼治平均时间(GMT)与协调世界时(UTC)是本文中的核心时间概念。GMT 作为本初子午线上的平太阳时,而 UTC 则是基于原子时标准,与格林威治标准时间(GTM)关系密切。本文详细解释了 UTC 的定义、用途与与 0 度经线平太阳时的关系。
ISO 标准
ISO 是国际标准化组织推荐的日期和时间表示方法。在 JavaScript 中,Date.prototype.toISOString() 方法返回遵循 ISO 标准的字符串,以 UTC 时间为基准。
语言(文化)代码与 locale
不同语言对时间的描述各具特色,Day.js 通过 locale 实现了多语言支持,用户可根据需求引入相应的语言包。本文介绍了语言代码与 locale 的关联,以及如何按需加载特定语言。
constant 与 utils
src/constant.js 和 src/utils.js 分别负责存储常量与工具函数。constant 文件中包含了时间单位与格式化的正则表达式,而 utils.js 则封装了一系列实用工具函数,用于简化时间操作。
总结与展望
本文完成了 Day.js 源码解析的第一部分,深入探讨了概念、locale、constant、utils 的实现。接下来,我们将分析 Day.js 的核心文件 src/index.js,解析 Dayjs 类的实现细节。欢迎关注后续内容,期待与您共同探索 Day.js 的更多奥秘。
js时间转换,能够把时间转换成yyyymmdd格式或yyyymm格式
转换示例,参考源码:<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4. Transitional//EN" "Term+cTerm+/div;}var fes = lunar(date).festival();if(fesfes.length0){ html += div class=fc-day-cnTerm + $.trim(fes.desc)+/div;}if(!cTerm (!fes || fes.length == 0)){ html += div class=fc-day-cnDate+lunar(date).lMonth+月+lunar(date).lDate+/div;}
结语
至此就都改完了,剩下就是样式了,随便你怎么调可以自由发挥。
来源:/fullcalendar-gaizao-lunar/
2025-01-31 19:101725人浏览
2025-01-31 18:481215人浏览
2025-01-31 18:251476人浏览
2025-01-31 18:181551人浏览
2025-01-31 18:002671人浏览
2025-01-31 17:54220人浏览
江西南昌县重大交通事故已造成19人死亡20人受伤总台记者从南昌县委宣传部了解到,南昌县1月8日发生的重大交通事故目前已造成19人死亡20人受伤。2023年1月8日0时49分许,江西省南昌县幽兰镇S51
1.腾讯云轻量应用服务器安装搭建宝塔面板详细教程2.盲盒商城源码开源完整版附搭建教程UNIAPP·HashMart3.腾讯云宝塔我上传的源码在哪里查看下载4.V免签安装搭建教程腾讯云轻量应用服务器安装