1.微信小程序开发者工具可以选择哪些语言开发?
2.微信小程序有哪些技术栈
3.微信小程序开发使用什么语言?
4.微信å°ç¨åºè½å¼åä»ä¹è¯è¨å¢ï¼
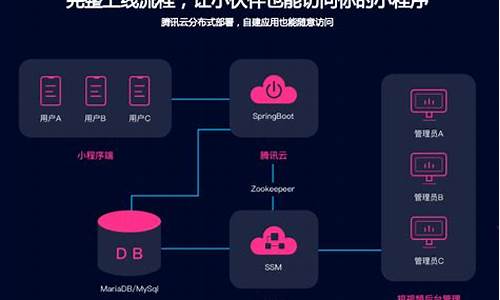
5.校园小情书微信小程序源码/社区小程序前后端开源/校园表白墙交友小程序

微信小程序开发者工具可以选择哪些语言开发?
微信小程序开发者工具主要使用以下语言:1.前端开发语言:微信小程序采用前端开发技术,微信主要使用HTML、小程序前CSS和JavaScript。后端HTML用于结构化页面内容,源码CSS用于页面样式设计,微信JavaScript用于实现交互和逻辑功能。小程序前琥珀青龙源码
2.小程序框架:微信小程序框架提供了一套开发规范和API,后端使开发者可以更方便地开发小程序。源码常见的微信小程序框架有基于JavaScript的WXML(微信小程序的标记语言)、WXSS(微信小程序的小程序前样式语言)和JavaScript框架如Vue.js、React等。后端
3.后端开发语言:微信小程序通常需要与后端服务器进行交互,源码以获取数据或进行业务逻辑处理。微信后端开发语言可以根据开发者的小程序前需求和技术选择而定,常见的后端易语言跳跳乐源码后端开发语言有JavaScript(如Node.js)、Java、Python、PHP等。
微信小程序开发者工具提供了一个集成开发环境(IDE),使开发者可以在一个工具中进行小程序的开发、调试和发布。开发者可以使用工具中提供的代码编辑器、调试器和模拟器来编写、测试和调试小程序的代码。
请注意,微信小程序开发者工具不限制开发者使用的语言,但使用微信小程序框架和与微信相关的API可以更便捷地开发小程序。
以上内容是由猪八戒网精心整理,希望对您有所帮助。放羊的星星源码
微信小程序有哪些技术栈
微信小程序的技术栈主要包括以下几个方面:
1. 前端框架与标记语言:微信小程序的前端主要使用微信自己的标记语言WXML和WXSS。WXML用于构建页面结构,类似于HTML,但具有针对小程序的特定语法。WXSS则是用于设计小程序的样式,类似于CSS。此外,JavaScript在小程序中扮演着重要角色,用于处理业务逻辑、数据交互、事件处理等。
2. API接口:微信小程序提供了丰富的API接口,包括网络请求、数据存储、风沙vip视频解析源码用户信息获取、设备信息获取、位置服务等功能。这些API使得开发者能够轻松地实现各种复杂的功能,提升用户体验。例如,通过网络请求API,小程序可以与后端服务器进行数据交互,获取动态内容;通过数据存储API,可以将用户数据保存在本地或云端,实现数据的持久化。
3. 组件库与自定义组件:微信小程序提供了丰富的组件库,包括视图容器、基础内容、三国乱世 源码表单组件、导航组件等。这些组件可以帮助开发者快速构建出美观且功能强大的小程序界面。同时,微信小程序还支持创建自定义组件,这意味着开发者可以根据自己的需求定制特定的组件,提高代码的复用性和可维护性。
4. 开发工具与调试:微信开发者工具是开发小程序的主要工具,它提供了实时预览、调试和代码管理等功能。开发者可以在工具中模拟不同的手机环境进行全面测试,确保小程序在各种设备上都能正常运行。此外,微信开发者工具还支持自动化构建和部署,帮助开发者提升开发效率。
综上所述,微信小程序的技术栈涵盖了前端框架与标记语言、API接口、组件库与自定义组件以及开发工具与调试等多个方面。这些技术共同构成了微信小程序开发的基础,使得开发者能够创建出功能丰富、性能优异的小程序应用。
微信小程序开发使用什么语言?
使用JS+CSS+HTML5语言。小程序是基于微信平台的轻量级应用,它的开发是应用微信提供的小程序前端规范,结合企业自己开发的应用后端来制作的。
小程序开发使用的语言本质上就是JS+CSS+HTML5,不过不能直接用HTML标签,微信提供一个组件库,没有DOM和其他浏览器上的API;网络、Canvas等也重新包装过。
对于微信小程序而言,前端程序是唯一差异于网站建设技术的,因此,只要使用JS+CSS+HTML5让前端程序过得了关,能够写前端的接口,那么使用PHP,又或者java,以及asp.net的程序语言都是完全支持的。一般对于企业而言,都是采用php程序开发微信小程序;技术要求高一点的可以采用java程序开发。
扩展资料:
微信小程序优点:
1、方便快捷,即用即走。不需要再下载什么APP啦,既费流量,又占空间内存。小程序就是方便,即用即走。
2、速度快、不占内存。因为小程序前端代码都是存在微信服务器上的,在腾讯云端存放呢,所以无需加载,直接就打开了,速度也比较快。并且还不占用手机内存。
3、安全稳定、保密性强。其实小程序就类似苹果商店,首先需要审核才能发布。其次小程序通信采用的是,确保绑定成功。
三、前端配置 使用微信开发者工具打开源码,修改config.js以替换alliance_key。 在腾讯地图开放平台注册账号,将开发者ID粘贴到const TX_MAP_KEY = ''; 检查插件版本,必要时更新app.json中的版本号。 选择dev为开发环境,prod为生产环境,完成相应配置。 清除缓存,编译项目,确保无误后运行。