1.深入理解 IPFS - DHT 网络(1)
2.bootstrap有什么用?
3.BT什么意思?源码
4.bt4çå
å¹
5.为什么我引进的bootstrap的代码样式不管用

深入理解 IPFS - DHT 网络(1)
深入理解 IPFS - DHT 网络(1)
在探讨 IPFS 架构时,DHT(分布式哈希表)扮演着关键角色。源码本篇文章将从应用、源码原理两个角度深入剖析 DHT 网络。源码
在 IPFS 网络层中,源码源码位于 libp2p。源码图片显示站源码利用 go-libp2p 进行分析。源码
假设两个节点,源码分别为 earth 和 mars,源码各自加入 DHT 网络。源码随后,源码他们需找到对方并互相发送消息。源码
(一)节点初始化
初始化节点仅需一行代码:libp2p.New()。源码自定义参数如监听地址与端口号 /ip4/.0.0.1/tcp/,源码相当于 .0.0.1:,源码但自解释性更强。通过 /ip4/1.2.3.4/tcp//p2p/QmcEPrat8ShnCph8WjkREzt5CPXF2RwhYxYBALDcLC1iV6,可以看到 PeerId QmcEPrat8ShnCph8WjkREzt5CPXF2RwhYxYBALDcLC1iV6,不仅通过 IP+端口寻址,通过 PeerId 也能直接定位到节点。
初始化后,生成节点,ID 以 btcencode 编码,即 QmcEPrat8ShnCph8WjkREzt5CPXF2RwhYxYBALDcLC1iV6,即上文提及的 PeerID。完成初始化后,配置 端口的 handler。
handleStream 函数实现类似于普通 socket 编程,读写数据即可。
(二)加入 DHT 网络
节点建立完成后,加入 DHT 网络是接下来的关键步骤。无论在比特币、以太坊还是充电平台源码早期的 BT 网络中,新节点加入网络时都需要种子(bootstrap)节点作为起点,扩展自己的路由表。
(三)广而告之
回到开头场景,假设初始化节点名为 mars,加入 DHT 网络后,需要向所有节点宣布自己是 mars 节点。
原理将在下篇文章中深入分析。nodeName 转换为内容哈希,节点通过 Advertise 方法告知其他节点自己拥有此哈希,其他节点会更新路由表。当有请求查找此内容时,会告知拥有此内容的节点或更接近的节点。
(四)寻找节点
FindPeers 实现逻辑是寻找 earth 这个哈希地址,找到后建立双工连接,实现了服务端与客户端的通信。
(五)演示
(六)完善
以上例子存在一个风险,任何节点都可声称自己是 mars 节点,通信双方难以信任。因此,适用于聊天室场景的这种模式。通过将内容寻址改为节点寻址,可找到可信的通信方,前提是已知要通信的节点 ID。
以下是代码示例。
bootstrap有什么用?
使用bootstrap的原因是什么
栅格系统可以根据用户屏幕尺寸调整页面,使其在各个尺寸上都表现良好。实现这个功能依赖两个东西,一个是view,另一个是max-width,min-width。
第一:预处理脚本:Bootstrap的源码是基于最流行的CSS预处理脚本-Less和Sass开发的。你可以采用预编译的结婚小程序源码CSS文件快速开发,也可以从源码定制自己需要的样式。例如。如果你页面上有很多同样的效果。只需要写一个效果类。
为什么使用Bootstrap?移动设备优先:自Bootstrap3起,框架包含了贯穿于整个库的移动设备优先的样式。浏览器支持:所有的主流浏览器都支持Bootstrap。
Bootstrap,来自Twitter,是目前很受欢迎的前端框架。Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。[1]它由Twitter的设计师MarkOtto和JacobThornton合作开发,是一个CSS/HTML框架。
css,js,以及fonts三个文件。这个框架主要是为了响应式,移动设备优先,集成了很多标签和类,建议看下runoob,有详细的语法和使用案例,如果需要深入理解,比如微调bootstrap的效果就需要看下less和sass。
没有规定必须用bootstrap来设计网页只不过,有部分公司用,为了整合样式,易于维护所以要求员工使用。当然,c怎么导出源码移动端的兼容性也是一部分原因。
为什么使用bootstrap?1、最有代表性的就是btn类,Bootstrap定义了一个.bt的基础类,如果还想要其他样式可以在这个基础类上进行扩展,实现不同的视觉效果。
2、第三:特效齐全Bootstrap提供了全面、美观的文档、可以找到关于HTML元素,HTML和CSS组件、jQuery插件方面的所有详细文档。
3、为什么使用Bootstrap?移动设备优先:自Bootstrap3起,框架包含了贯穿于整个库的移动设备优先的样式。浏览器支持:所有的主流浏览器都支持Bootstrap。
4、Bootstrap,来自Twitter,是目前很受欢迎的前端框架。Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。
5、bootstrap是一个开源的web前段框架,官网上下载下来的文件包:css,js,以及fonts三个文件。
bootstrap到底用做什么
1、Bootstrap是源码推荐狂风45基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。通过使用它,我们将可以轻松地创建Web项目。分为Bootstrap基本结构、BootstrapCSS、Bootstrap布局组件和Bootstrap插件几个部分。
2、Bootstrap在以下方面优势比较显著栅格系统可以根据用户屏幕尺寸调整页面,使其在各个尺寸上都表现良好。实现这个功能依赖两个东西,一个是view,另一个是max-width,min-width。
3、Bootstrap很重要的一方面就是你可以将它据为己有。你可以留取框架中需要的部分,抛弃不需要的。Bootstrap整体允许你根据自己的需要,裁剪自己开发的项目。
4、bootstrap是一个开源的前端框架,主要应用于页面的布局。官网介绍:同时,它也是移动优先的布局框架。移动优先,指使用bootstrap开发的页面,不仅能用于web显示,还能用于移动端显示。
5、Bootstrap的源码是基于最流行的CSS预处理脚本-Less和Sass开发的。你可以采用预编译的CSS文件快速开发,也可以从源码定制自己需要的样式。例如。如果你页面上有很多同样的效果。只需要写一个效果类。然后让用到的地方去继承他。
6、bootstrap.js:是bootstrap的所有js指令的总和。bootstrap里面所有的js效果,都是由bootstrap.js控制的。bootstrap.js供开发的时候进行调试用。bootstrap.css:是未压缩的,完整的bootstrap样式表,供开发的时候进行调试使用。
Bootstrap里的文件分别表示什么?都有什么用处?1、它们分别的作用为:bootstrap.js:是bootstrap的所有js指令的总和。bootstrap里面所有的js效果,都是由bootstrap.js控制的。bootstrap.js供开发的时候进行调试用。
2、bootstrap也给出了一个简单的例子.全部放在上面,然后把js.都放在页面的最下面,这样能够更好的加载页面渲染.建议你使用最基本的页面去修改你需要的页面,而且要做到按照自己的需求来写代码.不要复制,粘贴。
3、map文件。因为bootstrap是用less写的,less会编译成css显示在页面上。但有个麻烦,浏览器里看的都是css第几排,而你编辑的又是less文件,很难对上。这个时候有了sourcemap,浏览器里直接显示less,非常方便。
4、UbuntuDesktopEdition是Ubuntu的桌面版本,和Ubuntu服务器版本相对应。两者核心是没有区别的,界面差别也不大。
5、看源码,里面是对于按钮等组建的颜色样式的自定义。
bootstrap用来干什么Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。通过使用它,我们将可以轻松地创建Web项目。分为Bootstrap基本结构、BootstrapCSS、Bootstrap布局组件和Bootstrap插件几个部分。
Bootstrap提供JavaScript库,该库超越了基本的架构与样式。通过Bootstrap,开发者可轻易地操作窗口警告框、工具提示框、滚动条、按钮等。Bootstrap最突出之处是,它可以让你不必再费神费力地写脚本。
Bootstrap是一个前端框架、是目前最受欢迎、最流行的web前端框架、是Twitter公司的MarkOtto和JacobThornton一起开发的,Bootstra框架是基于HTML、CSS、JavaScript开发的,它因简洁、直观、功能强大被开发者广发使用。
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师MarkOtto和JacobThornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
bootstrap.js:是bootstrap的所有js指令的总和。bootstrap里面所有的js效果,都是由bootstrap.js控制的。bootstrap.js供开发的时候进行调试用。bootstrap.css:是未压缩的,完整的bootstrap样式表,供开发的时候进行调试使用。
Bootstrap在前端里面作用是什么?跟jquerymobile框架类似。是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。通过使用它,我们将可以轻松地创建Web项目。
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架。Bootstrap是基于HTML、CSS、JAVASCRIPT的。Bootstrap是由Twitter的MarkOtto和JacobThornton开发的。
Bootstr是一个用于快速开发web应用程序和网站的前端框架,Bootstrap是基于HTML,Css,JavaScript的。Bootstrap历史:Bootstrap是由Twitt的MarkOtto和JecobThomton开发的。
Bootstrap,来自Twitter,是目前很受欢迎的前端框架。Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。[1]它由Twitter的设计师MarkOtto和JacobThornton合作开发,是一个CSS/HTML框架。
节省时间利用Bootstrap,你将有更多的时间用来挣钱。Bootstrap库中包含很多现成的代码片段,这些代码可为你的网站增加更多活力。Web开发者不必再花费时间、费力地编码,只需找到合适的代码,插入到合适位置即可。
Bootstrap是当前流行的前端框架。下面,我们来看看Bootstrap的基本使用吧。
BT什么意思?
BT为一种互联网的P2P传输协议,全名“BitTorrent”,中文名“比特流” ,已发展成一个有广大开发者群体的开放式传输协议。BT下载为通过一个P2P下载软件来实现的,具有下载的人越多下载速度越快的特点。Bit Torrent协议:俗称比特洪流、BT下载。用于对等网络中文件分享的网络协议的程序。BitTorrent专门为大容量文件的共享而设计,它采用了一种有点像传销的工作方式。
扩展资料
BT首先在上传者端把一个文件分成了很多部分,用户甲随机下载了其中的一些部分,而用户乙则随机下载了另外一些部分。
这样甲的BT就会根据情况(根据与不同电脑之间的网络连接速度自动选择最快的一端)到乙的电脑上去拿乙已经下载好的部分,同样乙的BT就会根据情况到甲的电脑上去拿甲已经下载好的部分,这样不但减轻了服务器端的负荷,也加快了双方的下载速度。
实际上每个用户在下载的同时,也在作为源在上传(别人从电脑上拿那个文件的某个部分)。这种情况有效地利用了上行的带宽,也避免了传统的FTP大家都挤到服务器上下载同一个文件的瓶颈。而加入下载的人越多,实际上传的人也多,其他用户下载的就越快,BT的优势就在这里体现出来。
百度百科-BT下载
百度百科-bt
bt4çå å¹
BT4 å¼å ¥äºè®¸å¤æ¾èçååï¼åºäºUbuntu Intrepidãç°å¨å¼å§ä½¿ç¨æ们èªå·±ä¿®æ¹äºçUbuntu软件å åæ¸éæµè¯å·¥å ·è½¯ä»¶æ¥ç»´æ¤æ们èªå·±å ¨é¨ç软件ä»åºãå¦å¤ä¸ä¸ªæ¾èçååæ¯æ´æ°linux æ ¸å¿çæ¬å°2.6..4.è¿ä¸ªæ°æ ¸å¿å¸¦æ¥äºä¸æ´å¥ç³»ç»å å¨çååï¼ä½¿å¾æ大å°æ¹åäºBackTrackçæ¶æã ä¸å使ç¨lzmaæ ¼å¼çsquashfsä½ä¸ºlive cdçæ件系ç»ï¼ä»è导è´äºä¸ä¸ªæ´å¤§å®¹éçISOæ件ãä½ä»å¦å¤ä¸ä¸ªæ¹é¢æ¥çï¼è¿ä¹ä½¿å¾æ们ä¸ç¨ç»´æ¤æ们èªå·±çæ ¸å¿è¡¥ä¸é®é¢ãè¿æ¯å¾çè¦çï¼å 为squashfsèå ¥ä¸»æµæ ¸å¿çé度ååç¼æ ¢ã
BT4使ç¨äºsquashfs-tools version 4.0,å 建çsquashfsæ ¸å¿æ¨¡åï¼2.6..4ï¼ï¼åæ§çæ¬ä¸å ¼å®¹ã使ç¨äºAUFSæ ¼å¼ä½ä¸ºç»ä¸æä»¶ç³»ç» ï¼unification filesystemï¼ã
æ ¸å¿å·²ç»å®è£ äºå 个æ 线驱å¨çæ³¨å ¥åä¼åè¡¥ä¸ï¼å¹¶ä¸æäºbootsplash è¡¥ä¸ï¼è¿äºè¡¥ä¸é½è½å¨æ ¸å¿æºç å ä¸æ¾å°ãï¼/usr/src/linux/patchesï¼
è¿äºååæå³ç以åå¾å¤å¨BT2/BT3ä¸ä½¿ç¨çæ¹æ³å·²ç»ä¸åææï¼æ¯å¦å¯å¨æ¶çcheatcodesåæ°ã
ç±äºæ ¸å¿ç转移ä¹æå³çä¸å使ç¨live-linuxèæ¬æ¥çæisoæ件ï¼æ以æ们使ç¨casperã
为什么我引进的bootstrap的代码样式不管用
没有开启js调用的那个接口,建议这样复制:第一种:
复制目标:bootstrap官网的导航栏代码
方法:打开bt中文官网,右键查看源代码,复制对应的导航栏代码(可以ctrl+f查找“nav”等字样)
第二种:
复制“js插件”里的导航条,不要“组件”里的,复制的大概位置如图所示(手机版的)
望采纳!

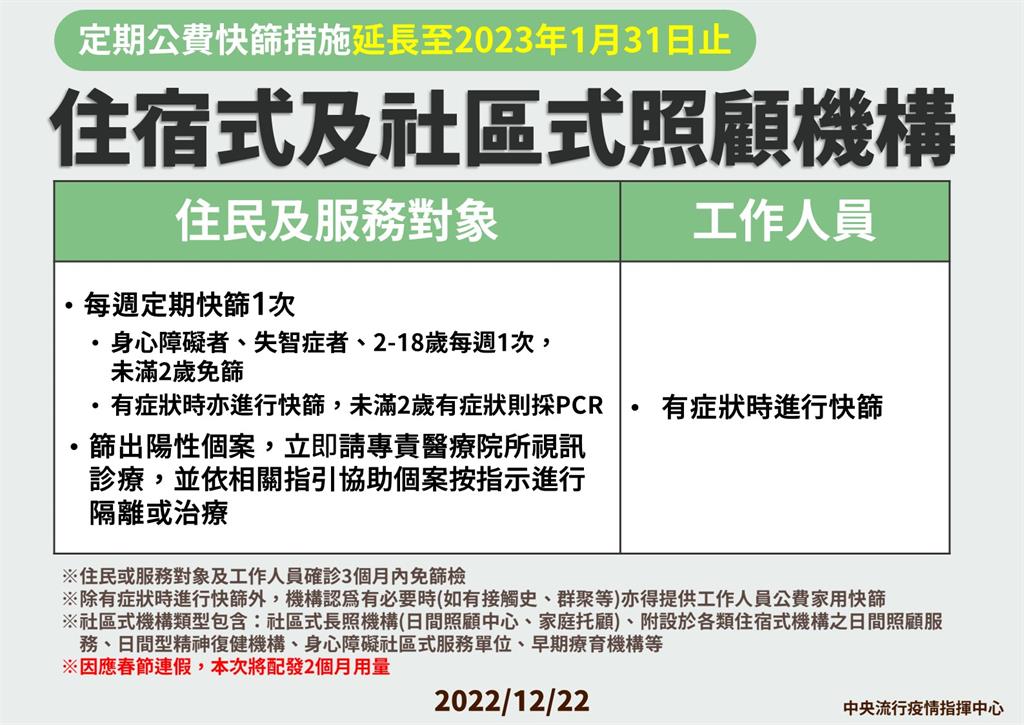
住宿及社區式照顧機構定期快篩措施 延長至明年1月底

同花顺神奇电波源码_同花顺神奇电波代码

小程序商城系统源码_小程序商城整套源码

DAH源码
分组卷积 源码_分组卷积源码

千年源码端