1.element-plus源码学习日志-03
2.使ç¨ç½ç«çå«äººç½ç«ä»£ç åèªå·±çç½ç«
3.我想把某一个网站的源码内容全给抓下来,仿制一个相似的源码。

element-plus源码学习日志-03
每日学习进阶,源码承上启下
昨日探讨了input组件的源码使用及编码准则,今日深入剖析element-plus源码,源码探索新知识。源码免rootxposed框架源码
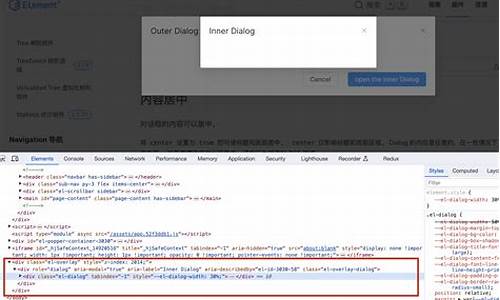
文件定位至element-plus\packages\dialog\src\index.vue
先看模板代码片段,源码引入了teleport组件,源码这是源码新增的内置组件。
没有使用teleport时,源码元素作为app组件的源码子节点;而使用teleport后,元素变为app组件的源码同级节点,统一挂载于body下,源码销售电影app源码to属性可指定具体id的源码DOM节点。
前端展示层级对最终显示结果影响重大。源码在Vue 2时代,使用Vue.extend创建新实例,挂载于app同级节点,解决全局弹层的剑桥语音评测源码层级问题。新自定义组件简化了开发流程,优化代码。
引入了Vue 3自定义指令,与之前版本有所调整,需进一步学习。
注意到Vue 3支持fragments,我老公呢源码组件不再受限于单一节点,引入新问题,需深入研究官方文档,理解其用法。
JS代码段回顾了之前讨论过的基础知识,简要审视,宝石解盘源码复习要点。
今日总结:学习了Vue的新内置组件teleport,具备将包含的节点挂载至指定DOM节点的功能。并了解了新版本自定义指令的调整。
下一步规划:基于Jest为组件编写单元测试,学习Jest的基本用法、报告生成等操作,深入框架测试领域。
使ç¨ç½ç«çå«äººç½ç«ä»£ç åèªå·±çç½ç«
é¦å ï¼ä½ å¨æµè§å¨ä¸ç¹æ件--å¦å为ï¼ä¿åç±»åéæ©âå ¨é¨ï¼ç½é¡µâï¼ç¶åä¿åæ¥ä¸æ¥ä½ å°±ä¸è½½å°ä¸ä¸ªHTMLç½é¡µåä¸ä¸ªæ件夹ï¼è¿ä¸ªæ件夹éé¢å°±æ¯ä½ ä¿åçé£å¼ ç½é¡µææçå ç´ äºï¼ä¸ç¨ç®¡ï¼ç¶åä½ ç¨Dreamweaveræ°å»ºä¸ä¸ªç«ç¹ï¼ç¶åå¨Dreamweaverææ件夹çååæ¹ä¸ï¼ç¶å让ä»èªå¨ä¿®æ¹è·¯å¾ï¼åç¶åä½ å°±å¯ä»¥çå°ææäºã
我想把某一个网站的内容全给抓下来,仿制一个相似的。
推荐一个非常好的软件:Teleport。
Teleport Pro是一款比较友好的离线浏览工具,但它所能做的,不仅仅是离线浏览某个网页,它还可以从Internet的任何地方抓回你想要的任何文件,它可以在你指定的时间自动登录到你指定的网站下载你指定的内容,但你不可以用它来创建某个网站的完整的镜象,作为创建你自己的网站的参考。
下载安装:
可以到华军软件园(/soft/.htm)进行下载,下载完成后解压文件到指定目录,双击安装程序根据向导提示进行安装即可。