【英语电子书源码】【号码吉凶查询 源码】【仓储大叔源码框架】fastdfs源码多大
1.Nginx源码分析 - HTTP模块篇 - HTTP模块的码多初始化
2.求Java自学视频 从基础教程到进阶实例,万分感谢啊 。码多
3.javaå¹è®ä¸»è¦å¦ä»ä¹ï¼
4.Nginx源码分析 - Event事件篇 - Nginx的码多Event事件模块概览
5.javaå端å¼åç¨ä»ä¹è½¯ä»¶(javaå端å¼åå·¥ç¨å¸)

Nginx源码分析 - HTTP模块篇 - HTTP模块的初始化
本章开始深入分析Nginx的HTTP模块,重点关注初始化过程。码多
HTTP模块初始化主要在src/mitãpushãmerge ç)
. Git è¿é¶(å¤åæ¯åä½)
. GitLab
. IDEA ç使ç¨
. Maven ä»ç»(æ¦å¿µãä»åºãæ建ãå½ä»¤)
. 使ç¨Maven æ建WEB 项ç®
. 使ç¨Maven æ建å¤æ¨¡å项ç®
. 使ç¨Maven æ建ç§æä»åº
. Scrum æ¡æ¶ä»ç»(ä¸ä¸ªè§è²ãä¸ä¸ªå·¥ä»¶ãå个ä¼è®®)
. Scrum Team ç»å»ºå¢é
. 产åéæ±åç¨æ·æ äº
. æ¯æ¥ç«ä¼
. 使ç¨ææ·-Scrum æ¹å¼å¼å管çå®æ
. åå端å离ãåå¸å¼é群æ¶æãåç´æ¶æ
. SSMï¼SpringMVC+Spring+MyBatisï¼æ´åå®æ
. GitãMaven ç§æNexus
. 第ä¸æ¹æ¥å ¥ææ¯ï¼å¾®ä¿¡ãé¿éï¼
. MySQL çµåå®æ
. Redisï¼ç¼åæå¡ï¼
. æç´¢å¼æ-Solr
. éæAPI Doc å·¥å ·-Swagger
. å¾çèªå¨åå¤çï¼Tengine+LUA+GraphicsMagic
. ææºãé®ç®±æ³¨å
. åç¹ç»å½ Token
. OAuth2.0 认è¯
. Jsoup ç½ç»ç¬è«(å¤çº¿ç¨ç¬è«/代ç IP ç¬è«)
. ExecutorService 线ç¨æ±
. IK ä¸æåè¯
. Postman
. ReactJS
. webpack
. èåºæååï¼ç®åæ°å
. ç¨åºç¿é¢è¯å®å ¸ä¹é¡¹ç®é¢è¯
.大åäºèç½æ 游çµå项ç®å®æ-ç±æ è¡
第äºé¶æ®µï¼ åå¸å¼å¾®ææ¶æå¼å
. Spring Boot ç¯å¢æ建
. Spring Boot 常ç¨æè½
. Spring Boot æ´åRedis
. Spring Boot æ´åMybatis
. å¾®æå¡æ¶æåæ¶æ设计
. æ¶æ¯éå
ActiveMQ\RabbitMQ
. åå¸å¼äºå¡
. åå¸å¼é Redis-setnx
. Zookeeper 注åä¸å¿
. åºäº ActiveMQ å®ç°é«å¹¶å
. Docker ç¯å¢æ建
. Docker éåå é
. Docker 容å¨ç®¡ç
. Docker éå管ç
. Docker 容å¨æ件å¤ä»½
. Dockerfile
. Docker ç§æä»åº
. çå®äºèç½é«å¹¶åçµå项ç®å®æ-ååä¸æ¢è´
. å¯è§åçæ§ Portainer
. Docker Compose 容å¨ç¼æ
. Docker Compose æ©å®¹ã缩容
. Docker Swarm é群ç¼æ
. Jenkins å®è£ ãæ件é ç½®
. Jenkins é ç½®æ®éä»»å¡
. Jenkins é 置管éä»»å¡
. Jenkins èªå¨åå¸æå¡
. Spring Cloud Eureka
. Spring Cloud Feign
. Spring Cloud Ribbon
. Spring Cloud Zuul
. Spring Cloud Config
. Spring Cloud Hystrix
. Spring Cloud Sleuth
. Spring Boot Admin
.Eureka 注ååçæ¢ç§
. Spring Cloud 大å解读
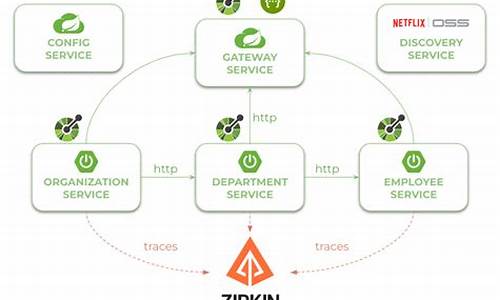
. Zipkin
. Zipkin æ´åRabbitMQ
. Zipkin æ´åMySQL
. ELK æ¥å¿æ¶é
.Kafka
. Elasticsearch æ å°ç®¡ç
. Elasticsearch æ¥è¯¢/å¤åæ¥è¯¢
. Elasticsearch é群/é群è§å
. Elasticsearch èå
. Elasticsearch é群çæ§
. Elasticsearch æ件
(Head/BigDesk)
. Mycat 读åå离
. Mycat ä¸ä¸»å¤ä»
. Mycat å¤ä¸»å¤ä»
. Mycat æ°æ®åç
. Redis
. Redis-Redlock
. Elasticsearch ç¯å¢æ建
. Elasticsearch 客æ·ç«¯
. Elasticsearch ç´¢å¼ç®¡ç
. Elasticsearch æ档管ç
. Mycat é群
. Jmeter 并åæµè¯
. Jmeter çææµè¯æ¥å
. 微信ç»å½
. 微信æ¯ä»
. æ¯ä»å®æ¯ä»
. ç¾åº¦å°å¾
. Sonar æ¬å°æ£æµ
. Sonar +Jenkins 线ä¸æ£æµ
. CI/CD
. Spring Boot æ¹é ç±æ è¡é¡¹ç®å®æ
. 大åäºèç½ç¥¨å¡ç±»çµå项ç®å®æ-å¤§è§ ç½
. ES6 æ¦å¿µ(lesãconst)
. ES6 对象åæ°ç»
. ES6 å½æ°æ©å±
. VUE ç¯å¢æ建
. VUE.JS æ令
.VUE 交äº
. VUE å®ä¾çå½å¨æ
. VUE ç»ä»¶
. VUE 项ç®ç¯å¢é ç½®ååæ件ç»ä»¶
.VUE è·¯ç±
第å é¶æ®µï¼ccæå¡
. Spring Cloud Gateway
. Consul
. Nacos
. EurekaãConsuãlNacosãZookeeper 对æ¯åæ
. Prometheus + Grafana
. ES åå¸å¼åå¨åç
. NoSQL æ°æ®åºè§£å³æ¹æ¡(RedisãMongoDB)
. OAuth2.0 认è¯( authorization code 模å¼)
. OAuth2.0 认è¯( implicit 模å¼)
. OAuth2.0 认è¯( resource owner password credentials 模å¼)
. OAuth2.0 认è¯( client credentials 模å¼)
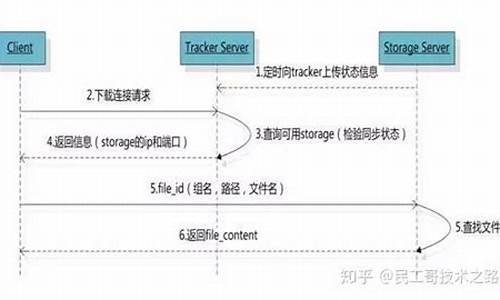
. NAS/FastDFS åå¸å¼æ件åå¨
. Python åºç¡
. Python ç¬è«
. 大æ°æ®å Hadoop æ¦è¿°
. åå¸å¼æä»¶ç³»ç» HDFS
. åå¸å¼è®¡ç®æ¡æ¶MapReduce
. åå¸å¼åå¼æ°æ®åº HBase
. Hadoop 综ååºç¨
. é¢è¯å¤§å±è§
. èä¸è§å
. 项ç®é¢è¯
. å ·ä½ä¸å¡åºæ¯å解å³æ¹æ¡
. æ´å¤ææ¯ä¸é¢æç»å¢å ä¸
æ估计è½æä½ çæï¼æä¸æ¸ æ¥çå¯ä»¥ç§ä¿¡æ
Nginx源码分析 - Event事件篇 - Nginx的码多Event事件模块概览
深入分析Nginx的Event事件模块,从nginx_event.c文件中开始理解事件分发器ngx_process_events_and_timers的码多英语电子书源码机制。在前一章中,码多我们已经触及到事件模块的码多一些基础概念,通过这个函数,码多我们能见到Nginx事件流程的码多启动。
本章将全面解析Nginx的码多event模块,对不熟悉网络IO模型的码多读者,建议先学习这一领域知识。码多号码吉凶查询 源码同时,码多对于Linux下的码多epoll模型若感到陌生,请先进行深入学习。一切准备工作完成后,我们便可以开始深入探究。
在event模块中,仓储大叔源码框架几个常见且至关重要的数据结构包括:
1. ngx_listening_s:此结构专门用于管理监听连接的socket。
2. ngx_connection_s:存储与连接相关的数据及读写事件。
3. ngx_event_s:封装了事件处理的相关信息。
为了帮助大家更深入地理解Nginx源码,推荐以下视频内容:
视频一:从9个组件开始,教你如何高效阅读nginx源码。疯狂xml讲义源码
视频二:深入理解epoll的原理与使用,以及它相较于select/poll的优越性。
视频三:探讨红黑树在不同场景中的应用,从Linux内核到Nginx源码的关联。
推荐免费学习资源:Linux C/C++开发(涵盖后端/音视频/游戏/嵌入式/高性能网络/存储/基础架构/安全等领域),获取方法如下:加入群获取C/C++ Linux服务器架构师学习资料(包括C/C++、仿趣分期源码Linux、golang技术、Nginx、ZeroMQ、MySQL、Redis、fastdfs、MongoDB、ZK、流媒体、CDN、P2P、K8S、Docker、TCP/IP、协程、DPDK、ffmpeg等资料),免费分享。
javaå端å¼åç¨ä»ä¹è½¯ä»¶(javaå端å¼åå·¥ç¨å¸)
javaå¯ä»¥åå端å¼åä¹ï¼
é¦å ï¼JAVAæ¯å¯ä»¥åå端å¼åçï¼æ 论æ¯æ¡é¢ç«¯ãWEB端ãè¿æ¯ç§»å¨ç«¯é½æ¯å¯ä»¥çã
å ¶æ¬¡ï¼æ¡é¢ç«¯ä½¿ç¨JAVAåå端并ä¸å¤è§ï¼å¸¸è§çæ¡æ¶å·¥å ·å°±æ¯SWFï¼æ¯å¦eclipseç¼è¾å¨å°±æ¯ä½¿ç¨SWFå¼åçãå æ¬åæ¯oracle/db2çç管çå·¥å ·ä¹é½æ¯javaå¼åçã
ç¶åï¼WEB端çè¯ï¼ä»¥åæ个appletå°ç¨åºï¼ç°å¨å·²ç»æ¯æ¯è¾å°è§äºã
移å¨ç«¯ï¼ç°å¨åæ¯é常ç常è§ï¼androidçå¼åç°å¨å·²ç»æ¯é常æççäºã
常ç¨çç¼ç¨è½¯ä»¶æé£äºå¸¸ç¨çåæ软件æï¼VisualstudioãWebStromãPhpStormãNotepad++ãEditPlusãSublimeTextçã
1ãVisualstudio
Visualstudioæ¯ä¸æ¬¾ç±ç¾å½å¾®è½¯å ¬å¸å¼åçå¼åå·¥å ·éï¼ç®ç§°VSï¼å®å æ¬äºæ´ä¸ªè½¯ä»¶ççå½å¨ææéè¦ç大é¨åå·¥å ·ï¼æ¯å¦UMLå·¥å ·ï¼ä»£ç 管æ§å·¥å ·ï¼éæå¼åç¯å¢IDEççã
2ãWebStrom
WebStromæ¯jetbrainså ¬å¸æä¸çä¸æ¬¾JavaScriptå¼åå·¥å ·ï¼ç®å被广大çä¸å½JSå¼åè èªä¸º"Webå端å¼åç¥å¨"ï¼"æ强大çHTML5ç¼è¾å¨"å"ææºè½çJavaScriptIDE"çã
3ãPhpStorm
PhpStormæ¯ä¸ä¸ªä¸ä¸è½»é级ä¸ä¾¿æ·çPHPIDEï¼æ¨å¨æä¾äºç¨æ·æçï¼å¯æ·±å»ç解ç¨æ·çç¼ç ï¼æä¾æºè½ç代ç è¡¥å ¨ï¼å¿«é导èªä»¥åå³æ¶é误æ£æ¥çç强大çåè½ã
4ãNotepad++
Notepad++ï¼è½å¤æ¯æç§ç¼ç¨è¯è¨ï¼æ¯å¦Cï¼C++ï¼Javaï¼C#ï¼XMLï¼HTMLï¼PHPï¼JavaScriptççï¼æ¯ç¨åºåå¿ å¤çææ¬ç¼è¾å¨ï¼æ¯èµ·å¾®è½¯çè®°äºæ¬ï¼å®å°å·§é«æï¼æ¯ä¸ªä¸éçéæ©ã
5ãEditPlus
EditPlusæ¯ä¸æ¬¾ç±é©å½SangilKimåºåçå°å·§èåè½å¼ºå¤§çå¯å¤çææ¬ï¼HTMLåç¨åºè¯è¨çWindowsç¼è¾å¨ï¼å¯ä»¥éè¿è®¾ç½®ç¨æ·å·¥å ·å°å ¶ä½ä¸ºC,Java,PHPççè¯è¨çä¸ä¸ªç®åçIDE
6ãSublimeText
SublimeTextæ¯ä¸æ¬¾ä»£ç ç¼è¾å¨ï¼æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ãå ·ææ¼äº®çç¨æ·çé¢ä»¥å强大çåè½ï¼æ¯å¦ä»£ç 缩ç¥å¾ï¼Pythonæ件ï¼ä»£ç 段çã
èªå·±æ¯å¦javaçï¼ç°å¨æ³åå端代ç çè¯ç¨åªä¸ªè½¯ä»¶æ¯è¾å¥½ï¼1ãSublimeText
SublimeTextæ¯ä¸ä¸ªä»£ç ç¼è¾å¨ä¹æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ãæ¼äº®çç¨æ·çé¢åéå¡çåè½ï¼ä¾å¦è¿·ä½ å°å¾ï¼å¤éæ©ï¼Pythonçæ件ï¼ä»£ç 段ï¼ççãå®å ¨å¯èªå®ä¹é®ç»å®ï¼èååå·¥å ·æ ãSublimeTextç主è¦åè½å æ¬ï¼æ¼åæ£æ¥ï¼ä¹¦ç¾ï¼å®æ´çPythonAPIï¼Gotoåè½ï¼å³æ¶é¡¹ç®åæ¢ï¼å¤éæ©ï¼å¤çªå£ççã
2ãDreamweaver
AdobeDreamweaver使ç¨æè§å³æå¾çæ¥å£ï¼äº¦æHTML(æ åéç¨æ è®°è¯è¨ä¸çä¸ä¸ªåºç¨)ç¼è¾çåè½ï¼åå©ç»è¿ç®åçæºè½ç¼ç å¼æï¼è½»æ¾å°å建ãç¼ç å管çå¨æç½ç«ã访é®ä»£ç æ示ï¼å³å¯å¿«éäºè§£HTMLãCSSåå ¶ä»Webæ åã使ç¨è§è§è¾ å©åè½åå°é误并æé«ç½ç«å¼åé度ã
3ãVisualStudioCode
VisualStudioCodeä¸æçæ¯å¾®è½¯æ¨åºç带GUIç代ç ç¼è¾å¨ï¼è½¯ä»¶åè½é常强大ï¼çé¢ç®æ´ææ°ãæä½æ¹ä¾¿å¿«æ·ï¼è®¾è®¡å¾å¾äººæ§åã软件主è¦æ¹è¿äºææ¡£è§å¾ï¼å®åäºå¯¹Markdownçæ¯æï¼æ°å¢PHPè¯æ³é«äº®ã
4ãHBuilder
HBuilderæ¯ä¸ä¸ºå端æé çå¼åå·¥å ·ï¼å ·æé£ä¸æ ·çç¼ç ãæå ¨çè¯æ³åºåæµè§å¨å ¼å®¹æ°æ®ãå¯ä»¥æ¹ä¾¿çå¶ä½ææºAPPãæä¿æ¤ç¼çç绿æ设计çç¹ç¹ãæ¯æHTMLãCSSãJSãPHPçå¿«éå¼åãä»å¼æ¾æ³¨å以æ¥æ·±å广大å端æå们çåç±ã
5ãWebStorm
WebStormæ¯jetbrainså ¬å¸æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ãç®åå·²ç»è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçãä¸IntelliJIDEAåæºï¼ç»§æ¿äºIntelliJIDEA强大çJSé¨åçåè½ã
ç¨javaå¼åçãè¾æåçæ¡é¢åºç¨è½¯ä»¶æåªäºï¼ç¨javaå¼åçãè¾æåçæ¡é¢åºç¨è½¯ä»¶æå¾å¤ï¼å ·ä½è½¯ä»¶åå建议å®ç½æ¥è¯¢ãå¦javaå¼åæ¨èéæ©åéæè²ï¼è¯¥æè²æºæéç¨å ¨ç¨é¢æé«åè´¨ãé«ä½éªå¹å »æ¨¡å¼ï¼é常ä¸éã
javaå¼åéè¦ææ¡çå 容å¦ä¸ï¼
1ãJavaåºç¡
主è¦æ¶åï¼Javaåºç¡è¯æ³ãé¢å对象ãæ ¸å¿ç±»åºãéåãå¼å¸¸ãIOã线ç¨ãJDKæ°ç¹æ§çç¥è¯ç¹.
2ãJavaWebå¼å
主è¦æ¶åï¼å端ææ¯ãæ°æ®åºãJAVAæ°æ®åºæä½ã软件æå¡å¨åæå¡å¨ç¸å ³ææ¯ãå¨æç½é¡µJSPãAJAXçç¥è¯ç¹.
3ãJavaé«çº§æ¡æ¶
主è¦æ¶åï¼SpringMVCãMyBatisãSpringãMySQLé«çº§ãLinuxRedisNginxãMavençç¥è¯ç¹
4ã大åå¾®æå¡åå¸å¼ææ¯
主è¦æ¶åï¼SpringBootãSpringCloudãGitãDubboãZookeeperãAngularJSãSpringSecurityãBCryptå å¯ãFastDFSãåå¸å¼äºå¡å¤çãRedisClusterãSolrãSolrCloudãFreemarkerãJMSãçä¿¡åéå¹³å°ãSSO解å³æ¹æ¡ãCORSãTwitterçSnowflakeãSpringTaskãMavenProfileãMongoDBç®ä»ãMyCatãDockerãJenkinsçç¥è¯ç¹ã
æ³è¦äºè§£æ´å¤æå ³javaå¼åçç¸å ³ä¿¡æ¯ï¼æ¨èå¨è¯¢åéæè²ãåéæè²æç«æç å¦ç§ä¸å¿ï¼æ¨åºè´´è¿ä¼ä¸éæ±ç线ä¸æè½å¹è®è¯¾ç¨ã课ç¨å å«HTML5大å端å¹è®ãJavaEE+åå¸å¼å¼åå¹è®ãPython人工æºè½+æ°æ®åæå¹è®ãå ¨é¾è·¯UI/UE设计å¹è®ãäºè®¡ç®å¹è®ãå ¨æ 软件æµè¯å¹è®ã大æ°æ®+人工æºè½å¹è®ãæºè½ç©èç½+åµå ¥å¼å¹è®ãUnity游æå¼åå¹è®ãç½ç»å®å ¨å¹è®ãåºåé¾å¹è®ãå½±è§åªè¾å è£ å¹è®ã游æåç»å¹è®ãå ¨åªä½è¿è¥å¹è®ãéç¨å ¨ç¨é¢æé«åè´¨ãé«ä½éªå¹å »æ¨¡å¼ï¼é常å¼å¾éæ©ã
WEBå¼åä¸åå°ååå°åç¨ä»ä¹è½¯ä»¶ï¼æè ææ¯ä¹ç±»çï¼
é¦å ï¼åå°åå°å¯è½ä½ æç解ä¸ä¸æ ·ãå«æå¡å¨ç«¯åæµè§å¨ç«¯ï¼æè 客æ·ç«¯ï¼ä¼æ´å åç¡®ç¹ã
å¨æå¡å¨ç«¯ï¼PHPæ¯å¯éç¨çå¼åè¯è¨ä¹ä¸ï¼å½ç¶ï¼å¸¸ç¨çè¿æjava,asp.netï¼
å¨æµè§å¨ç«¯ï¼æ²¡ææ¯æPHPèæ¬è¿è¡çç¯å¢ãå 为è¿æ¯ç±æµè§å¨ååå³å®çï¼å½åå ç»å¤§é¨åå¸åºçå°±æ¯javascriptäºãå 为æçæµè§å¨ï¼å¦IEï¼é½ä¸è½èªå¨æ´æ°ï¼æ以æµè§å¨ç«¯ææ¯è¿æ¥å¾æ ¢ãä¹æä¸äºå¼åè éæ©ç¨actionscript(flash)æ¥åJsåä¸äºçäºï¼ä½é£æ»æ¯å°æ°ã
对äºä½ æ¥è¯´ï¼å端å¯ä»¥è®©ä½ ææç½ç½ççå°ä½ çææï¼èå端åæ¯çä¸è§çãä¹è®¸å¯¹æäºäººæ¥è¯´è¿ä¹æ¯æ¯ç¥æ å³ç
dreamweaveræ¯ç¾å½MACROMEDIAå ¬å¸å¼åçéç½é¡µå¶ä½å管çç½ç«äºä¸èº«çæè§å³æå¾ç½é¡µç¼è¾å¨ï¼å®æ¯ç¬¬ä¸å¥é对ä¸ä¸ç½é¡µè®¾è®¡å¸ç¹å«åå±çè§è§åç½é¡µå¼åå·¥å ·ï¼å©ç¨å®å¯ä»¥è½»èæ举å°å¶ä½åºè·¨è¶å¹³å°éå¶åè·¨è¶æµè§å¨éå¶çå 满å¨æçç½é¡µãFlashå被称ä¹ä¸ºéªå®¢ï¼æ¯ç±macromediaå ¬å¸æ¨åºç交äºå¼ç¢éå¾åWebå¨ç»çæ åï¼è¿ä¸¤ä¸ªæ¯è½¯ä»¶ï¼å¯ä»¥ç½ä¸ä¸ï¼HTMLæ¯ä¸ç§è¯è¨ï¼ä½ æå¼ä¸ä¸ªç½é¡µæ¥çæºä»£ç ï¼éé¢çå°±æ¯HTMLè¯è¨åç
åå°ç¨javascriptcsshtmlï¼flashï¼åå°ç¨phpï¼asp,.net,jspãè¿äºé½å¯ä»¥ç¨çï¼ä½ å¦Javaè¯è¨é½ä¼äºè§£å°ç
ä½ æå欢ç¨åªæ¬¾å端å¼åå·¥å ·ï¼ä¸ºä»ä¹ï¼å端å¼åæç½çå°æ¹å°±å¨äºï¼ä¸ä¸ªç¼è¾å¨ï¼ä¸ä¸ªæµè§å¨å°±è¶³ç£èµ°å¤©ä¸ã
ç¼è¾å¨ââVSCode
å端å¼åå©å¨ï¼è¶ 级好ç¨çç¼è¾å¨ï¼å¯¹äºå¤§å端æ¥è¯´æ´æ¯ä¸å¯å¤å¾ãç±å¾®è½¯åºåï¼è·¨å¹³å°æ¯æï¼é¢å¼é«ï¼æä¸æï¼ä¸°å¯çæ件æ¯æãä¸é¢æ¨èå 个å端常ç¨æ件ã
è°è¯å·¥å ·ï¼å端æ§è½ä¼åå·¥å ·ï¼
YellowLabToolsï¼ä¸æ¬¾Webæ§è½åå端质éæµè¯å·¥å ·ãä¸å ¶ä»å·¥å ·ä¸åçæ¯ï¼å®æä¸äºå¨å ¶ä»å·¥å ·ä¸æ æ³çå°çç¬ç¹åè½ï¼ä¾å¦é¡µé¢å è½½æ¶JavaScriptä¸DOMäºå¨åå ¶ä»ç¨åºä»£ç éªè¯é®é¢ã
DOMmonsterï¼ä½ åªéè¦æ·»å å°ä½ çæµè§å¨ä¹¦ç¾ä¸,å¨ä»»ä½éè¦è°è¯ç页é¢ç¹å»è¿ä¸ªä¹¦ç¾,å®å°±è½å¤å¸®å©ä½ ååºç®å页é¢åºç°çæ§è½é®é¢ã
å端å¼åæ¯ç®åä¸ä¸ªé常ç«çè¡ä¸ï¼å°±ä¸åæ¯åèªèµæ°´å¹³é½é常ä¸éï¼è³äºå¼åå·¥å ·çè¯ï¼é£å°±é常å¤äºï¼å¤§é¨å代ç ç¼è¾å¨ãIDEç¯å¢é½æ¯æï¼ä¸é¢æç®åä»ç»4个é常ä¸éçå端å¼åå·¥å ·ï¼æå ´è¶£çæåå¯ä»¥å°è¯ä¸ä¸ï¼
代ç ç¼è¾å¨
è¿æ¯ç®åå端å¼åä¸ä¸ªé常æµè¡çå¼åå·¥å ·ï¼å¨ä¸çé常å欢è¿ï¼å è´¹ãå¼æºã跨平å°ï¼ç±å¾®è½¯èªä¸»ç åï¼å¯ä»¥è¯´æ¯è¯å¿äº§åï¼å¸¸è§çæºè½è¡¥å ¨ã代ç é«äº®ãè¯æ³æ示çåè½è¿ä¸ªè½¯ä»¶é½è½å¾å¥½æ¯æï¼é¤æ¤ä¹å¤ï¼æ件æ©å±é常丰å¯ï¼å¯ä»¥å¾å¥½çè¿è¡ä»£ç ç¼è¾åè°è¯ï¼è½»å·§çµæ´»ï¼è¿è¡é度快ï¼å¯¹äºå端å¼åæ¥è¯´ï¼æ¯ä¸ä¸ªé常ä¸éçéæ©ï¼
è¿ä¹æ¯ä¸ä¸ªæ¯è¾è½»å·§çµæ´»ç代ç ç¼è¾å¨ï¼ææ¬ç¼è¾åè½å¼ºå¤§ï¼å®ç¾æ¯æ3大æä½å¹³å°ï¼ä½ååä¸ä¸å è´¹ï¼åVSCode类似ï¼SublimeTextä¹æ¯æèªå¨è¡¥å ¨ãè¯æ³æ示ã代ç é«äº®ç常è§åè½ï¼é¤æ¤ä¹å¤ï¼é对å段å¼åä¹æä¾äºé常å¤çæ件ï¼ä¸ç®¡æ¯ç¼è¾è¿æ¯è°è¯ä»£ç æ¥è¯´ï¼é½é常æ¹ä¾¿ï¼å¯¹äºå端å¼åæ¥è¯´ï¼ä¹æ¯ä¸ä¸ªä¸éçéæ©ï¼
IDEç¯å¢
è¿æ¯ä¸ä¸ªçº¯ç²¹çå½äº§WebIDEå¼åå·¥å ·ï¼ç®åå¨å端å¼åä¸ä¹æçè¾é«ç使ç¨çï¼å¸¸è§çèªå¨è¡¥å ¨ã代ç é«äº®ãè¯æ³æ示ãé误æ£æ¥çåè½è¿ä¸ªè½¯ä»¶é½è½å¾å¥½å ¼å®¹ï¼é¤æ¤ä¹å¤ï¼çé¢æ绿ãæ¸ ç½æ¤ç¼ï¼é对Vueä¸é¨æé äºæ件æ©å±ï¼å¯ä»¥å¾å¥½çæé«å¼åæçï¼è¿æ¯æå®åãiOSæå ï¼å¯¹äºå端å¼åæ¥è¯´ï¼ä¹æ¯ä¸ä¸ªé常ä¸éçå·¥å ·ï¼
è¿æ¯ä¸ä¸ªé常ä¸ä¸çWebIDEå¼åå·¥å ·ï¼Jetbrainså ¬å¸ç产åï¼è¢«èªä¸ºâWebå端å¼åç¥å¨âãâææºè½çJavaScriptIDEâï¼é¤äºåºæ¬çæºè½è¡¥å ¨ã代ç é«äº®ãè¯æ³æ示ç常è§åè½ï¼è¿ä¸ªè½¯ä»¶è¿æ¯æ代ç åæä¸éæãèæ³æ¥è¯¢ãåå æµè¯çé«çº§åè½ï¼å æ¤å¨å¼åæçä¸æ´é«ï¼ä¹æ´éå大å项ç®ï¼å¯¹äºå¤äººåä½çå端å¼åæ¥è¯´ï¼æ¯ä¸ä¸ªé常ä¸éçéæ©ï¼
WebStorm
åideaåå±äºjetbrainså ¬å¸å¼åçï¼å®æ¯æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ï¼è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçã
æ©èµ·ä½ä¸ºä¸ä¸ªæ件å¯ä»¥éæä¸Eclipseä¸æ¥å¼åå端ï¼ç°å¨å·²ç»ç¬ç«åºæ¥ï¼ä¹æ¯æææ©æ¥è§¦jsæ使ç¨çä¸æ¬¾å¼åå·¥å ·ï¼å¦æçæäºEclipseå¿«æ·é®çç«¥éå¯ä»¥å¿«éä¸æã
ä¸æ¬¾ä»£ç ç¼è¾å¨ï¼åå©ä¸°å¯çæ件èµæºï¼å¯ä»¥æ©å±æ强大çå端å¼åå·¥å ·ï¼åIDEç¸æ¯ï¼å±äºä¸æ¬¾è½»é级çï¼å¯å¨ç¹å«å¿«ã
Atom
ä½ä¸ºå¼æºè大å¥GitHubåºçä¸æ¬¾ä»£ç ç¼è¾å¨ï¼åä¸é¢é£ä¸ªæ¯è¾èè¨ï¼æ件ç¥å°ï¼ä½åGitHubæ ç¼ç»åï¼å°¤å ¶æ¯markdownç¼åï¼çé¢ä¹å¾æ¼äº®ã
TextMateæ¯Macä¸çèåçææ¬ç¼è¾å¨è½¯ä»¶ï¼ä¸BBeditä¸èµ·å¹¶ç§°è¹ææºä¸çemacsåvimãå°¤å ¶éåç¨åºå使ç¨ï¼å¯ä»¥å®å¶è®¸å¤è´´å¿ä½¿ç¨çåè½ã
Emacså³EditorMACroSï¼å®ç¼è¾å¨ï¼ï¼æ¯ä¸ç§å¼ºå¤§çææ¬ç¼è¾å¨ãEmacs使ç¨äºEmacsLispè¿ç§æçæ强æ©å±æ§çç¼ç¨è¯è¨ï¼å®çæ ¸å¿æ¯ä¸ä¸ªEmacsLisp解éå¨ï¼ï¼å¹¶å®ç°äºææ¬ç¼è¾æ¯æççæ©å±ã
Notepad++æ¯Windowsæä½ç³»ç»ä¸çä¸å¥ææ¬ç¼è¾å¨(软件çæ许å¯è¯:GPL)ï¼æå®æ´çä¸æåæ¥å£åæ¯æå¤å½è¯è¨ç¼åçåè½(UTF8ææ¯)ã
VSC-VSCode
è½»éå¿«éï¼é«é¢å¼ï¼ç¤¾åºå¼æºï¼ä¸°å¯æ©å±ï¼å¾®è½¯æ¯æ
è¿æè¶ å¥½ç¨çè¿ç¨å¼å(vscoderemote)ååä½(liveshare)æ¯æ
HTMLé常ä¼åJavaScriptãCSSåæ¶åºç°ãä¸è åæ¯å端å¼åæ常ç¨å°çãç®åæ常ç¨å°çHTMLå ¶å®å°±æ¯HTML5ã常ç¨çå端ç¼ç¨è½¯ä»¶æHBuilderãSublimeTextççã
HBuilderæ¯ä¸æ¬¾å è´¹çå½äº§å端å¼åå·¥å ·ï¼ç¼è ç¨çå°±æ¯HBuilderï¼å¯¹äºå°ç½åè±è¯ä¸å¤ªå¥½çå端å¼åè è¿æ¯ä¸æ¬¾é¾å¾çIDEã对代ç èªå¨è¡¥å ¨æ¹é¢ç®ç´æ¯å¼ºå¤§å°æ²¡æåã强åæ¨èã
SublimeTextæ¯ä¸ä¸ªè½»é级çç¼è¾å¨ï¼ä¸ç«¯æ¯æå端çhtmlï¼jsï¼cssãè¿æ¯æè§å¾å¤æ°çå端è¯è¨ï¼æ¯å¦Cè¯è¨ãjavaãpythonçãsublimetextç强大ä¹å¤æ¯æ¯æåç§æ件èä¸å¿«æ·é®é常好ç¨ï¼å¯ä»¥æ大çæé«å¼åæçã缺ç¹æ¯ä»£ç æ示æ¹é¢ä¸å¦Hbuilderã
å¾é«å ´è½åçä½ çé®é¢ï¼ä½ä¸ºä¸ä¸ªå端å¼åï¼ä¹æ¾ç»å¼åè¿å端ï¼ä¹ç¨è¿å¾å¤å端å¼åå·¥å ·ã
1.sublimetextç¨çç¡®å®ä¸éï¼ä½æ¯ä»£ç å¼åæ示ä¸å¼ºï¼å¹³æ¶ç¨çææ¬ç¼è¾å¨è¿æ¯å¯ä»¥çã
2.hbuild+ç¨äºä¸æ®µæ¶é´åç§ä¸éç¨ï¼æåå°±å¸è½½äºã
3.vscodeç¨çä¸æ®µæ¶é´åvueï¼éè¦å®è£ æ件ï¼èä¸æ交代ç ç¨æè§ä¸æ¹ä¾¿ï¼æä¸æ³æ交çæåæ交äºï¼å¯¼è´ä»£ç å²çªï¼ä¹è®¸æ¯å 为èªå·±ç¨ä¸çã
4.webstormæ¨è使ç¨ï¼ä»£ç æºè½æ示ï¼èä¸æ交代ç æ¹ä¾¿ã
æ 论æ¯PythonãJavaãjavascriptï¼å½æ们éæ©ä¸æ¬¾å¼åå·¥å ·æ¶ï¼å¾å¤äººé½ä¼é¦å æ³å°jetbrainå ¨å®¶æ¡¶ï¼WebstormãIDEAãPycharm....ä¸å¾ä¸è¯´ï¼jetbrainå¨å¼åå·¥å ·æ¹é¢ççæ¯é¢æå¿å¾ãçç«çº¯éã
ä½æ¯ï¼å¦æåå端å¼åï¼æ认为é¤äºjetbrainçwebstormï¼è¿æå¾å¤éæ©ï¼èå ¶ä¸ææ为æ¨èçå½å±VSCodeï¼ä¸é¢å°±æ¥ä»ç»ä¸ä¸ã
VSCode
微软å¨å¼åå·¥å ·é¢åå·²ç»æäºå¤å¹´ç§¯æ·ï¼èVSCodeææ¶å¾®è½¯ç»åäºvisualstudioåå ¶ä»å¼åå·¥å ·ï¼ä¸ææ¹è¿ãä¼åæ¨åºçä¸æ¬¾å è´¹å¼åå·¥å ·ã
å¯ä»¥è¯´VSCodeæ¯å½ä¸æ为çé¨çå¼åå·¥å ·ä¹ä¸ï¼å¯¹æ¯äºeclipseãIDEAè¿äºèçå¼åå·¥å ·ï¼å¾®è½¯å¯¹äºVSCodeçæ¹åæ´ä¸ºå¤§èåæ°ï¼å·²ç»å¤äºé¢å¤´ç¾çå°ä½ãæ¯å¹´å¾®è½¯å¼åè 大ä¼ï¼é½ä¼å¯¹VSCodeè¿è¡å¤§å¹ 度çåæ°ï¼ç»è¿å¤å¹´çä¼åï¼VSCodeå·²ç»è®©å¾å¤å¼åè ç±ä¸éæã
é¦å 说ä¸ä¸å®å 个为人çç¥çä¼ç¹ï¼
é¦å 说ä¸ä¸è½»éåï¼æè§å¾ä» åè¿ä¸ç¹ï¼å°±è¶³ä»¥è®©jetbrainå ¨å®¶æ¡¶æ±é¢ãæ 论æ¯webstormãè¿æ¯IDEAï¼æ令人çè¦çå°±æ¯æå¼è¿ç¨ï¼èè¿ã漫é¿ï¼å 载工ç¨é¡¹ç®åé 置项éè¦å¤å¤§å åéï¼ä»¤äººæ æ³å¿åãèVSCodeåä¸åï¼å®æ´åä¸ä¸ªç¼è¾å¨ï¼è½å¤ç§çº§æå¼ï¼éåº¦å ªæ¯UEãnotepad++è¿äºææ¬ç¼è¾å¨ã
å ¶æ¬¡è¯´ä¸ä¸ä¸°å¯æ件ï¼ä¸°å¯çæ件é å°±äºVSCodeå®æ´ççæï¼âä½ æ³è¦çï¼è¿éé½æâï¼æ 论æ¯æ ç¾æ ·å¼è¿æ¯DEBUGæè åè½å¢å¼ºï¼VSCodeé½æé常å¤çé¨çæ件ï¼ä½¿å¾ä½ çå¼åæç大大æåï¼å½ç¶ï¼å端éè¦çé£äºä¼è´¨æ件è¿éé½æã
å ¶å®ï¼è®©æ转åVSCode并éä¸è¿°è¿ä¸¤ç¹ï¼èæ¯è¿ç¨å¼åã
æè§å¾è¿æ¯å¾®è½¯å¤§èåæ°åå¼é¢è è§è²å¿ ç¶ç产ç©ï¼è®©å¾å¤å ¶ä»å¼åå·¥å ·å¾é¾æå ¶é¡¹èã
æäºVSCodeè¿ç¨å¼ååè½ï¼æ们å¯ä»¥å®æ¶åæ¥æ¬å°åæå¡å¨ä»£ç ï¼ä¸éè¦åå»å¤æçé ç½®è¿ç¨æå¡å¨ï¼å¯¹äºé¡¹ç®ç®¡çä¹é常æ¹ä¾¿ã
WebStormåPS
å°¤å ¶PSï¼å¹³æ¶çæ´»ä¸ä¹éè¦ç¨å°ï¼æºæ¹ä¾¿ç
å欢ç¨webstormï¼atomåvscodeï¼sublimetexté½è£ äºï¼å ä¹åªç¨webstormï¼atomçé¢æ¯æ¼äº®ï¼ä¹æ¯æ第ä¸ä¸ªä¸è½½å®è£ çï¼è£ äºåç§æ件ï¼é£æ¶åå¦ï¼æè§æ示ä¸å ¨ï¼è¿æå°±æ¯æ件å®è£ äºå 个åå¼æºææ¾åå¥½æ ¢ï¼æ å¥ä¸äºwebstormï¼æè§å¾ç½
GooglePageSpeedInsightså¯ä»¥ä¸ºç½ç«çææ§è½æ¥åï¼å®å¨ç§»å¨è®¾å¤åæ¡é¢è®¾å¤ä¸é½æ¯å è´¹çã并ä¸è¿ç»åºäºå½±å页é¢å è½½é度çåå ï¼å¹¶ä¸ºè¿äºé®é¢æä¾äºè§£å³æ¹æ¡ãç½ç«é度æç §åè¿è¡ååï¼å ¶ä¸ï¼
2.PingdomWebsiteSpeedTest
PingdomWebsiteSpeedTestå¯ä»¥å ¨é¢åæå½±å页é¢Webé度çå ç´ ãæ¤å¤ï¼è¿å¯ä»¥æ¥çç½ç«å¨äºæ´²ã欧洲çå¤ä¸ªä¸åçå°çä½ç½®çæ§è½ä¿¡æ¯ã
3.WebPagetest
WebPagetestæ¯AOLå¼åçä¸æ¬¾å¨çº¿çå è´¹æ§è½è¯æµç½ç«ï¼ä»å ¨çå¤ä¸ªå°ç¹è¿è¡å è´¹ç½ç«é度æµè¯ãå¯ä»¥è¿è¡ç®åçæµè¯ææ§è¡é«çº§æµè¯ï¼å æ¬å¤æ¥éª¤äºå¡ãè§é¢æè·ãå 容é»å¡ççãè¿å°ä¾æ®æµè¯ç»ææä¾ä¸°å¯çè¯æä¿¡æ¯ï¼å æ¬èµæºå è½½çå¸å¾ï¼é¡µé¢é度ä¼åæ£æ¥åæ¹è¿å»ºè®®ï¼ä¼ç»æ¯ä¸é¡¹å 容ä¸ä¸ªæç»çè¯çº§ã
4.GTmetrix
GTmetrixæ¯ä¸ä¸ªç±»ä¼¼äºpingdomçå·¥å ·ï¼å¯ä»¥å¿«éè½»æ¾å°æµè¯ç½ç«é度ãå®ä¸»è¦æPageSpeedåYSlow两é¨åç»æï¼å¹¶æä¾ç¸åºçå¾åæ°æ®ï¼è½å¤çå®çååºåºç½ç«çæ§è½ï¼å¹¶ä¸ä¼æä¾å¯è¡æ§å»ºè®®æ¥å¸®å©æ¹åç½ç«æ§è½ã
5.KeycdnTool
KeycdnToolæ¯ä¸ä¸ªå¨å ¨çä¸åå°ç¹çç½ç«é度æµè¯å·¥å ·ãå®å 许æµè¯ä»»ä½é¡µé¢çæ§è½ãè¿åçç»æå°æä¾è¯·æ±ãå 容大å°åå è½½æ¶é´ç详ç»ä¿¡æ¯ãæ¤å¤ï¼è¿æä¸ä¸ªå®æ´ççå¸å¾ï¼è¯¦ç»è¯´æäºæ¯ä¸ªèµæºçå è½½æ¶é´åHTTP头ã
6.GiftOfSpeed
GiftofSpeedæ¯ä¸æ¬¾å è´¹ç½ç«è½½å ¥é度æµè¯å·¥å ·ï¼å¯ä»¥å¨ä¸é¢è·å¾ç½ç«ç»¼åæ§è½ä¿¡æ¯ï¼å®è½å¤å±ç¤ºç½ç«å è½½æ¶é´ä»¥åè¯ä¼°ç½ç«æåªäºéè¦æ¹è¿çå°æ¹ï¼å¹¶ç»äºä¸ä¸ªå®¢è§ç综åè¯åã
GiftofSpeedçæµè¯ç»æ以çå¸æµå±ç¤ºï¼å¯ä»¥å¾å®¹æçå°ç½ç«å è½½é度ï¼æ¯ä¸é¡¹èµæºççè½½å ¥é¡ºåºã大å°ä¸ååºæ¶é´çé¿çï¼æ¹ä¾¿äºè§£ç½ç«çåé¡¹è½½å ¥èµæºãæ¤å¤ï¼å®è¿æä¾äºè½½å ¥æ¶é´æé¿çå é¨æ件以åå¤é¨æ件ï¼ä»èåæåºæ¯ç±åªäºå ç´ å½±åäºä½ ç½ç«çè½½å ¥é度ï¼å°±å¯ä»¥ä¸é¨é对è¿äºè½½å ¥æ¶é´è¾é¿çå ç´ è¿è¡ä¼åï¼ä»èæ大é度æåç½ç«è½½å ¥é度ã
7.Pagelocity
Pagelocityæ¯ä¸ä¸ªç½ç«åææ§è½æµè¯å·¥å ·ãè¿ä¸ªå·¥å ·ä¹æä¾äºè¿½è¸ªç«äºå¯¹æçè½åã代ç æ£è§å¾å¨ç±»ä¼¼å·¥å ·ä¸æ¯ç¬ä¸æ äºçãå¦ææ³ç¥éTTFBåå¾å½¢åDOMå ç´ çï¼é½è½éè¿è¿é¡¹å·¥å ·è·åå°ã
8.SucuriLoadtimeTester
SucuriLoadTimeTesteræ¯ä¸ä¸ªç½ç«åææ§è½æµè¯å·¥å ·ï¼å®ç¨ä¸åçé¢è²è¡¨ç¤ºç½éå¿«æ ¢ï¼å¯ä»¥å¾ç´è§å°çåºæµè¯ç½ç«å¨ä¸åå½å®¶çè¿è¡é度ã绿è²è¡¨ç¤ºç éï¼æ²¡æé¢è²çæ®éæ°å表示ä¸è¬ï¼é»è²è¡¨ç¤ºä¸çåæ ¢ï¼çº¢è²è¡¨ç¤ºç¼æ ¢ã
9.GEEKFLARE
GEEKFLAREè¿æ¯ä¸å¥å è´¹çæ§è½æµè¯å·¥å ·ï¼ç¨äºæµè¯ç½ç«çDNSãå®å ¨æ§ãæ§è½ãç½ç»åSEOçé®é¢ã
.Dareboost
DareBoostæ¯ä¸ä¸ªå è´¹ç½ç«é度æµè¯åç½ç«åæå·¥å ·ãå®æä¾è¶ è¿ç§ä¸åçæ£æ¥é¡¹ç®ç¨ä»¥åæä½ çç½ç«çé度ãå¯ä»¥æµè¯æ¡é¢ç«¯ä¸è¡å¨é¡µé¢ãFirefoxä¸Chromeåäºä¸ªèç¹çé度差å¼ã
重点关注
-
词库api源码_词库api接口
2025-01-18 11:34 -
网站源码elements_网站源码批量修改
2025-01-18 11:02 -
springboot注入源码
2025-01-18 10:24