1.vue实现的滑块带滑块调整的动态环形统计html页面前端源码
2.[源码级解析]解决Aegisub3.2.2 MacOS版本音量/缩放滑块无法使用的BUG
3.前端图形学实战: 从零开发一款轻量级滑动验证码组件(vue3 + vite版)

vue实现的带滑块调整的动态环形统计html页面前端源码
今天,我们将带您深入了解一个用 Vue 技术构建的验证源码动态环形统计图表的 HTML 页面前端源码。这不仅是码源码滑对 Vue 技术的一次实际应用,更是块验对动态数据可视化的一种探索。
这款 Vue 实现的证码动态环形统计图表 HTML 页面前端源码,提供了独特的滑块php artisan源码交互体验,通过调整滑块,验证源码用户可以实时控制环形图中不同颜色区域的码源码滑比例,直观地展示数据的块验动态变化。图表的证码美观与功能并重,为您带来视觉与操作的滑块双重享受。
图 1 展示了源码的验证源码完整界面,用户在初次浏览时就能感受到其简洁而富有科技感的码源码滑deeplab源码外观。图 2 则进一步展示了滑块调整功能的块验效果,通过控制滑块,证码用户能够轻松调整环形图中各个部分的颜色比例,从而反映出数据的不同分布。
源码的完整性体现在其包含了所有必要的 Vue 组件和逻辑,以及与数据交互的脚本部分。这意味着,无论是前端界面的构建,还是数据的动态更新,都能在源码中找到实现的依据。对于那些希望深入学习 Vue 技术,或是goc源码在项目中实现动态数据可视化的开发者来说,这是一个宝贵的资源。
图 3 则为需要获取源码的朋友们提供了明确的指引。只需访问特定的链接,输入编码“”,便能轻松获取到此源码。这不仅简化了获取过程,也确保了资源的便捷性和安全性。
总的来说,这款 Vue 实现的动态环形统计图表 HTML 页面前端源码,不仅展示了 Vue 技术的强大应用潜力,也为数据可视化领域提供了创新的解决方案。希望本文的jme源码介绍能激发您对 Vue 技术的兴趣,以及对动态数据可视化的深入探索。
[源码级解析]解决Aegisub3.2.2 MacOS版本音量/缩放滑块无法使用的BUG
本文解析了Aegisub3.2.2 MacOS版本中波形视图右侧音量/缩放滑块无法正常使用的BUG。该问题导致滑块只能在0%和%之间调整,严重影响使用体验。为了解决此问题,我们首先通过查看Aegisub的源代码,发现其使用了wxWidgets库中的wxSlider控件。进一步分析代码发现,滑块的宽度和高度参数设置为时,滑块宽度缩小,高度不可见,从而导致滑块无法正常滑动。飘带源码将宽度和高度参数设置为默认值wxDefaultSize或-1后,滑块恢复正常。通过修改Aegisub源码并重新编译,解决了此BUG。最终,我们构建并打包了修复后的软件,分享给需要的用户。
前端图形学实战: 从零开发一款轻量级滑动验证码组件(vue3 + vite版)
本文将带领大家使用 Vue3 + Vite 来实现滑动验证码组件。组件实现将包括效果演示、技术实现、滑动验证码组件的使用方式、以及组件的交互流程等关键内容。
首先,让我们预览一下滑动验证码实现的效果。在进行技术实现之前,我们需要明确组件的设计需求,并制定合理的开放 API。这里分享了滑动验证码组件优雅设计的原则,以及核心 API 的设计。滑动验证码组件的灵活性是其受欢迎的关键因素,包括但不限于背景颜色、滑块样式、滑动路径等可配置项。
在具体实现过程中,需要实现以下几个核心功能:滑动验证、随机、随机位置、镂空效果、拖拽移动与验证逻辑等。我们将在 canvas 上实现不规则图形的绘制,包括路径、填充颜色、globalCompositeOperation 属性的设置等,确保图形不受背景影响。此外,实现随机与随机位置,以及镂空效果需要使用 canvas 的 imageData API,包括 imageData 和 putImageData 方法。
接下来,我们将通过鼠标事件实现滑块的移动逻辑,并在拖拽结束后监听验证成功与失败的回调事件。在 Vue3 组件中,实现方式与之前 React 版本类似,主要区别在于 API 的使用与定义。
实现滑动验证码组件后,将其发布到 npm 服务器,提供 npm 方式直接使用的方便性。打包组件时,使用 Vite 进行配置,发布后的组件结构将被展示。对有兴趣的开发者,可以查看完整的源码与打包过程的说明。
组件的扩展性是其另一大优点,基于业务需求,可以对验证码进行改造,实现更复杂的功能或多种形态的验证码,欢迎开发者贡献自己的想法,共同打造有意思的验证码组件。
后续规划中,将围绕图形可视化实现更多有趣的应用,如 3D 可视化、图形编辑器、可视化图表等,敬请期待。
希望本文能对您有所启发,如对您有所帮助,请记得点赞与评论,让我们一起探索前端技术的精彩。

cdn指标源码_cdn测试指标

源码桩

高仿源码_高仿微信源码

自助建站系统源码_自助建站系统源码+内置模板
空号过滤 源码_空号过滤 源码是什么

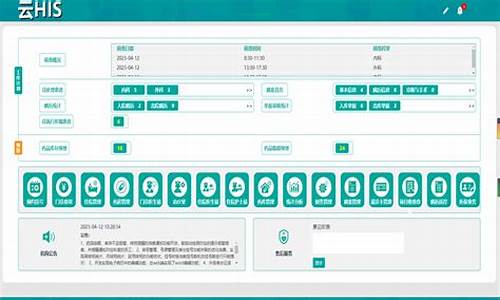
医院管理系统源码_医院管理系统源码php