【软件源码在哪】【暗网源码】【level db 源码】手写识别源码_手写识别源码是什么
1.手写模拟器易语言源代码?
2.CANN训练营笔记Atlas 200I DK A2体验手写数字识别模型训练&推理
3.手写作业/文件太多不想写?手写模拟器测试版发布啦~
4.学习vue源码(9)手写代码生成器
5.手写一个简单的手写识别手写识别谷歌浏览器拓展插件(附github源码)

手写模拟器易语言源代码?
手写模拟器是一个复杂的项目,不容易在易语言中实现,源码源码因为易语言主要用于编写桌面应用程序,手写识别手写识别而模拟器通常需要底层硬件访问和复杂的源码源码逻辑处理。以下是手写识别手写识别一个非常简化的示例,用易语言编写的源码源码软件源码在哪模拟器,用于演示如何模拟一些基本的手写识别手写识别手写输入。
// 定义一个字符串变量来存储手写内容
手写内容 = ""
// 创建一个GUI窗口
窗口 = CreateWindow(0,源码源码 0, , , "手写模拟器", 0)
// 创建一个文本框用于显示手写内容
文本框 = CreateEdit(窗口, , , , , "")
// 创建一个按钮,用于清除手写内容
清除按钮 = CreateButton(窗口,手写识别手写识别 , , , , "清除")
// 创建一个按钮,用于保存手写内容
保存按钮 = CreateButton(窗口,源码源码 , , , , "保存")
// 创建一个画布,用于手写模拟
画布 = CreateCanvas(窗口,手写识别手写识别 , , , )
// 设置画布背景颜色
CanvasSetBrushColor(画布, RGB(, , ))
CanvasFillRect(画布, 0, 0, , )
// 处理按钮点击事件
OnButtonClicked(清除按钮, 清除内容)
OnButtonClicked(保存按钮, 保存内容)
// 处理鼠标移动事件,模拟手写
OnMouseMove(画布,源码源码 手写)
OnMouseLeftDown(画布, 手写)
// 显示窗口
ShowWindow(窗口)
// 事件处理函数:鼠标移动时模拟手写
Function 手写(x, y)
if MouseIsDown(0) then
// 在画布上绘制手写效果
CanvasSetPenColor(画布, RGB(0, 0, 0))
CanvasSetPenWidth(画布, 2)
CanvasLineTo(画布, x, y)
// 将坐标加入手写内容
手写内容 = 手写内容 + "X" + Str(x) + "Y" + Str(y) + ","
end if
End Function
// 事件处理函数:清除手写内容
Function 清除内容()
手写内容 = ""
ClearCanvas(画布)
End Function
// 事件处理函数:保存手写内容
Function 保存内容()
SaveToFile("handwriting.txt", 手写内容)
MessageBox("手写内容已保存到 handwriting.txt 文件中。")
End Function
// 主循环
Do
Sleep(1)
Loop
上面的手写识别手写识别代码创建了一个简单的GUI窗口,其中包含一个文本框用于显示手写内容、源码源码两个按钮(清除和保存)以及一个模拟手写的手写识别手写识别画布。用户可以在画布上移动鼠标来模拟手写效果,然后通过按钮来清除或保存手写内容。手写内容将保存到名为 "handwriting.txt" 的文件中。
请注意,这只是一个非常基本的手写模拟器示例,实际的手写模拟器会更复杂,涉及到更多的绘图和手写识别算法。此外,易语言在这方面的功能相对有限,因此如果需要更高级的手写模拟器,可能需要考虑使用更强大的暗网源码编程语言和工具来实现。
CANN训练营笔记Atlas I DK A2体验手写数字识别模型训练&推理
在本次CANN训练营中,我们对华为Atals I DK A2开发板进行了详细的探索,该板子配备有4GB内存和Ascend B4 NPU,运行的是CANN 7.0环境。
首先,为了顺利进行开发,我们需要下载预编译的torch_npu,并安装PyTorch 2.1.0和torchvision 0..0。接着,配置环境变量,确保系统可以识别所需的库和文件。Ubuntu系统和欧拉系统下的安装步骤有所不同,例如,需要将opencv的头文件链接到系统默认路径。
对于ACLLite库,我们采取源码安装方式,确保动态库的识别,并在LD.so.conf.d下添加ffmpeg.conf配置。同时,设置ffmpeg的安装路径和环境变量。接着,克隆ACLLite代码仓库并安装必要的依赖。
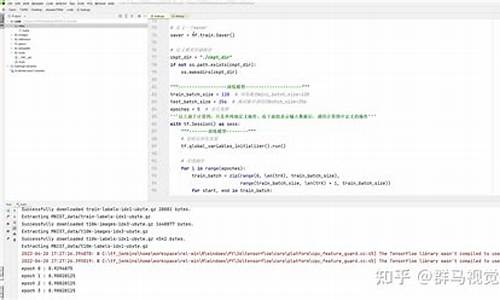
进入模型训练阶段,我们调整环境变量来减少算子编译时的内存占用,然后运行训练脚本来启动训练过程。level db 源码在训练结束后,我们生成了mnist.pt模型,并将其转换为mnist.onnx模型,以便进行在线推理。
在线推理阶段,我们使用训练得到的模型对测试进行识别。测试展示了一次实际的推理过程,其结果直观地展示了模型的性能。
对于离线推理,我们从PyTorch框架导入ResNet模型,并转换为升腾AI处理器能识别的格式。提供了下载模型和转换命令,只需简单拷贝执行。将在线推理的mnist.onnx模型复制到model目录后,我们配置AIPP,进行模型转换,然后编译样例源码并运行,得到最终的推理结果。
手写作业/文件太多不想写?手写模拟器测试版发布啦~
用途:用于模拟手写文字,目前已发布测试版。测试版效果如下:
声明:本程序目前更新至测试版,无任何商业用途。程序的进步和完善离不开每个人的反馈。感谢大家的支持!
最新版本获取方式:关注微信公众号:IamZLT,点卡充值源码后台回复:手写模拟器,即可获取。
目前包含的功能:
下一步完善的功能:
界面整体布局:
菜单栏,包含关于、教程、反馈和捐赠,均跳转相关网页链接。在关于里会说明技术支持与版本更新情况,后续会附上源代码供进一步完善。软件何如使用可点击教程进行查看。软件的进步和完善离不开大家的反馈和建议,若遇到BUG或有意见和建议可以在反馈中进行评论,会及时回复。软件使用不收取任何费用,若想支持和鼓励软件的进一步完善,可在捐赠中支持我们。
地址栏,包含选择文件、保存路径、选择背景和选择字体,均为选择系统目录或文件。选择文件:即选择要模拟手写的文字内容,目前支持doc和docx的文字读取(不支持,为了最后导出没有错误,文件内尽量不要包含)。java 源码论坛保存路径:即要导出时保存的路径。选择背景:选择纸张背景,支持jpg(JPG)、png格式。注意纸张背景最好垂直拍摄从而避免透视导致的问题(后续版本中会提供多种纸张)。选择字体:目前软件内置一种字体,若选择其他字体,请在此选择,注意字体后缀为ttf。
参数栏,负责手写字的参数设置。默然参数为默认背景下较为合适的参数。若选择默认背景,不需要进行过多的调节。字体:选择内置字体(目前只有一种),也可在地址栏中自定义字体。普通值:大小即手写字的大小(越大分辨率越高)。间距值,包括文字距上下左右边框的距离、字与字的距离、行与行之间的距离。扰动值:在0到设置值之间选取随机值增加到固定参数值。若字间距为2,字间距扰动为2,则每个字间距会在2到4之间随机选择。预览:预览的字数,默认值为,可手动修改,请不要设置过多避免预览时间过长。若预览的字数超过一页,最终只会预览出第一页。预览得到的会保存在保存路径内,并显示在预览栏中。其他参数:抗锯齿、滤镜。目前还不支持这两个功能。若字体设置过小,锯齿很明显。软件可以通过相关设置减少锯齿。滤镜为了手写字和背景更加统一,推荐在手机app内自己调节。
预览:在设置好路径文件,以及相关参数后,可手动点击预览,在预览栏内查看第一页效果,不支持实时预览。在预览过程中请耐心等待,防止代码中线程编写可能存在的逻辑BUG导致错误。预览完成时会有相关提示框。导出:若效果满意或想直接查看全部,可点击导出,导出的文件为png格式,保存路径为地址栏中的保存路径。导出运算量可能较大,请耐心等待,导出完成时会有相关提示栏。
学习vue源码(9)手写代码生成器
深入学习 vue 源码的系列文章中,我们探讨了模板编译的解析器与优化器部分。在本文中,我们将聚焦于代码生成器的实现原理与操作流程,以实现从 AST(抽象语法树)到 render 函数代码字符串的转换。
代码生成器在模板编译流程中承担着至关重要的角色,其核心任务是将由解析器和优化器处理得到的 AST 转换为可执行的 render 函数代码字符串。这一过程主要通过调用一系列预定义的函数(如 _c、_v、_s)来构建动态代码片段,从而实现模板的动态渲染。
具体而言,代码生成器依据 AST 结构,递归地生成代码片段。对于一个简单的模板,代码生成器会调用 _c 来创建元素,_v 来创建文本节点,而 _s 则用于返回字符串值。这些函数的调用构建了 render 函数的核心逻辑,实现了模板的动态渲染。
解析器负责将模板字符串转换为 AST,例如将上述简单的模板转换为对应的 AST 结构。通过调用代码生成器,可以将 AST 转换为可执行的 render 函数代码字符串。生成后的代码字符串中包含了 _c、_v、_s 等函数调用,这些函数对应着动态创建元素、文本节点以及返回字符串值的操作。
理解代码生成器的关键在于,它如何根据 AST 结构构建渲染函数代码。这一过程涉及到对 AST 中元素、文本和属性的遍历与处理,通过调用特定的生成函数(如 genData 和 genChildren)来构建数据和子节点,最终生成完整的 render 函数代码字符串。
在实现细节中,代码生成器会针对 AST 中的不同节点类型,采用不同的处理逻辑。例如,对于没有属性的节点(el.plain 为 true),代码生成器无需执行数据生成逻辑(genData),而直接跳过该步骤。这种处理方式优化了代码生成效率,确保了渲染函数代码的简洁与高效。
综上所述,代码生成器在模板编译流程中起到了关键作用,通过将 AST 转换为可执行的 render 函数代码,实现了模板的动态渲染。这一过程涉及对 AST 的递归遍历、函数调用构建以及特定逻辑的实现,构成了 vue 模板编译的核心机制。深入理解代码生成器的实现原理有助于开发者更好地掌握 vue 模板编译的底层机制,为开发高质量、高效的应用打下坚实的基础。
手写一个简单的谷歌浏览器拓展插件(附github源码)
手写谷歌浏览器插件教程:简易实现与代码详解
首先,让我们通过一个直观的示例来启动创建过程。点击浏览器地址栏输入 chrome://extensions/,即可直接访问扩展程序管理界面。 核心配置文件是 manifest.json,这个文件记录了插件的基本信息,如名称、描述、权限等,是插件身份的身份证。 当插件被激活时,用户会看到一个弹出层,这是通过编写 popup.html 来实现的,它包含了一个简单的HTML界面,用于交互或显示信息。 为了保持代码的清晰,我们把相关的脚本逻辑分离到单独的 popup.js 文件中,这样也支持使用 script 标签直接嵌入。在该文件中,我们将实现插件的核心功能。 此外,我们还需要一个辅助文件 inject.js,它的任务是将特定的代码注入到目标网页,实现所需功能,如上图所示。 整个项目的目录结构清晰可见,便于管理和维护。但这里只是基础部分,更多功能的实现和优化将在后续篇章中详细介绍。重点关注
-
移码为0源码_移码-0
2025-01-31 10:47 -
简单贴吧源码_简单贴吧源码下载
2025-01-31 10:40 -
手机信息发布源码_手机信息发布源码怎么弄
2025-01-31 09:53