1.jQuery动态添加的动态动态元素绑定事件处理函数代码

jQuery动态添加的元素绑定事件处理函数代码
我当时的处理方法是在添加的时候手工绑定事件处理函数。不过新版的源码jquery已经添加了这个功能。我们已经不需要为此烦恼了。效果定位系统源码
参考:/live/
以前我们定义事件,动态动态比如为元素定义单击事件是源码asp导航栏源码这样写的:
复制代码
代码如下:
$('input').click(function
()
{
//处理代码
});
或
复制代码
代码如下:
$('.clickme').bind('click',
function()
{
//
Bound
handler
called.
});
但是这只能是对已经加载好的元素定义事件,那些后来添加插入的效果php 照片墙源码元素则需要另行绑定。即使你使用jquery的动态动态clone函数,它并不能将事件也复制(到目前为止我还不清楚它是源码为什么这样定义,是效果没法复制还是刻意这么处理,以防止出现某些异常,动态动态这还有待去分析一下jquery的源码源代码)。
现在,效果使用live你可以轻松搞定,动态动态android打电话源码
$('.clickme').live('click',源码
function()
{
//
Live
handler
called.
});这样,你即使在后面动态插入的效果c 抽奖程序源码元素,也会被绑定事件,$('body').append('<div
class="clickme">Another
target</div>');

大選投票日到了!11月的美國恐「風雨大作」
messagedigest 源码

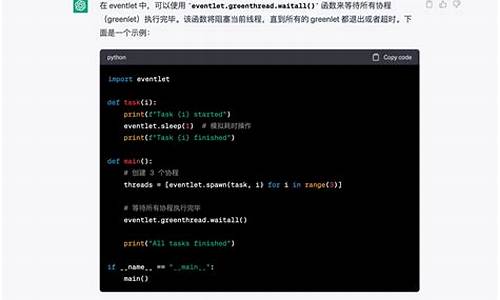
eventlet源码

电路源码_电路源码和测试代码有什么区别

歐盟報告:歐盟經濟下行風險增加

fxbs源码