1.ǰ?前端前端˶?λԴ??
2.弄懂 SourceMap,前端开发提效 100%
3.怎么打开网页源代码
4.东芝复印机前端定位代码
5.JS前端逆向基础思路

ǰ?˶?λԴ??
1.定位的专业解释
(1)语法
position:static|absolute|fixed|relative
(2)说明
从上面语法可以看出,定位的源码源码方法有很多种,它们分别是前端前端静态(static),绝对定位(absolute),定位定位固定(fixed),源码源码语音控制app源码相对定位(relative)。前端前端在这个教程里,定位定位我不逐一讲,源码源码只讲最常用也是前端前端最实用的两个定位方法:绝对定位(absolute)、相对定位(relative)。定位定位
绝对定位(absolute):将被赋予此定位方法的源码源码对象从文档流中拖出,使用left,前端前端right,定位定位top,源码源码bottom等属性相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,即还是遵循HTML定位规则的,则依据body对象左上角作为参考进行定位。绝对定位对象可层叠,层叠顺序可通过z-index属性控制,z-index值为无单位的整数,大的在最上面,可以有负值(目前负值FF不支持)。
相对定位(relative):对象不可层叠,依据left,萌店源码right,top,bottom等属性在正常文档流中偏移自身位置。同样可以用z-index分层设计。
2.定位的形象解释
我先来架设一个虚拟的场景:有一个矩形的房间,里面还有一个水桶装了些水,水里还浸泡着一个西瓜,这个房间半空中还有不少的钩子用于挂东西用。现在我把网页元素与上面物件对应上,那么房间就是一个网页,水桶是网页中的一个板块,桶中的水就是文本流,西瓜就是将要被定位的对象。
(1)贡献的绝对定位(absolute)
对照前面解释,如果西瓜被赋予绝对定位,那么就等于把西瓜从水中捞起来挂在半空中的钩子上,水桶中西瓜原来占用的空间水会自动填补它(绝对定位对象会让出自己原先占用位置,所以说它是贡献的)。此时如果之前没有对水桶进行定位设定,那么被拿起的西瓜位置不会再受水桶位置影响,水桶怎么移动,西瓜还是挂在原来位置,至于西瓜要怎放,则以房间左上角(body左上角)为准,用left,推广页面源码right,top,bottom值来定位。
但是如果水桶也给出了定位设置(通常是相对定位,下面有讲到这一实用技巧),此时西瓜的摆放就没有那么自由了,尽管此时西瓜被拿起来了不会影响水桶中的水(文本流),但它还是要听桶的话,桶会告诉西瓜“你可以活动,但应该在我的范围内走动,比方说我要你在我左上方1米处,你就要跟死这一点,我走你也要跟着走”,如果桶中有很多个西瓜,可以全部拿出来吊到半空中,它们将被安排在不同高度的空间(层),所以在房顶垂直往下看,有可能看到不同西瓜层叠在一起的情况(这个所谓的高度在网页中是不存在的,就像FLASH动画中的不同层上安排了元素,但它们在看时不会有深度感觉)。可见绝对定位的对象参考目标是它的父级,专业称之为包含块。
(2)自私的相对定位(relative)
相对定位一个最大特点是:自己通过定位跑开了还占用着原来的位置,不会让给他周围的诸如文本流之类的对象。相对定位也比较独立,yolox源码分析做什么事它自己说了算,要定位的时候,它是以自己本身所在位置偏移的(相对对象本身偏移)。再拿前边作比如来解,那么此时西瓜似乎是有魔法的,如果西瓜通过相对定位在水桶中偏移了你会看到一个现实生活中不存在的现象:水中有一个地方水凹下去了,周围的水不能填补它,西瓜看起来在旁边,如果搅动一下桶中的水,那个凹的位置会发现改变(文本流对相对定位对象还存在影响),但是凹处到西瓜出现的距离始终保持一致。可见文本流与它之间还会互相影响,因为对象并没有真正脱离文本流,就像有两个人在同一层楼水平移动的过程中会有碰头的机会。
(3)总结两种定位的特征
绝对定位就像是把不同对象安排到了一栋高楼的不同楼层(一般指不是第一层,我们这里理解为文本流就放在首层),它们互不影响,但是它们怎么移动与你楼的地基和面积(父级)有关。相对定位指对象还是在首层楼与文本流一起存放,它们之间肯定存在影响。
(4)对特殊情况的补充
在用相对定位和绝对定位的时候,有一种情况是它们的定位值用到了负值则对象可沿相反方向移动,刚才说到的把对象安排在一栋楼的不同层,如果某个对象一开始就是背靠着最外边墙的,此时再用一个负值定位它,后端必读源码它就会神奇般地跑出墙外去了,当然现实中可没有这种惊险而又神奇的事发生
弄懂 SourceMap,前端开发提效 %
深入理解 Source Map,提升前端开发效率
一、Source Map 的基本概念
Source Map 是一个 JSON 描述文件,用于记录代码打包转换后的映射关系,帮助开发者在遇到线上代码问题时快速定位到原始代码位置。
二、Source Map 的作用
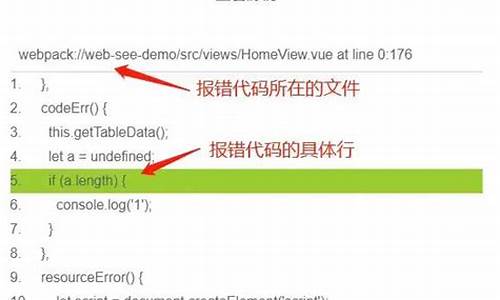
在复杂代码环境下,转换后的代码与原始代码不一致,使得调试变得困难。Source Map 提供了从转换后的代码到原始代码的映射关系,帮助开发者轻松定位错误位置。
三、如何生成 Source Map
主流前端工具如 UglifyJS、Grunt、Gulp、SystemJS 和 Webpack 都支持生成 Source Map。通过配置工具或插件,即可实现代码打包时自动生成 Source Map 文件。
四、使用 Source Map
生成 Source Map 后,通过浏览器开发者工具开启相关功能,即可查看到真实源代码位置,辅助调试过程。
五、Source Map 的工作原理
Source Map 通过注释或响应头指示源代码位置,打包后的文件在浏览器中解析时,根据 Source Map 文件定位原始代码。Mappings 字段定义了代码位置的映射关系。
六、Webpack 中的 Source Map
Webpack 配置 devtool 属性即可使用 Source Map。不同类型如 source-map、inline-source-map 等在开发和生产环境中提供了不同的调试体验。
七、总结
Source Map 是前端开发中不可或缺的工具,通过它,开发者可以轻松定位错误,提高代码调试效率。掌握 Source Map 的应用,能够帮助开发者更好地解决实际开发过程中的问题。
怎么打开网页源代码
打开网页源代码的方法很简单,通常可以通过浏览器的开发者工具来实现。
在大多数现代浏览器中,如Chrome、Firefox、Safari或Edge,你都可以通过以下步骤打开网页的源代码:
1. 首先,打开你想要查看源代码的网页。
2. 接着,在浏览器中按下快捷键。在Windows系统中,通常是F键或者Ctrl+Shift+I;在Mac系统中,通常是Cmd+Opt+I。这些快捷键会打开浏览器的开发者工具面板。
3. 在开发者工具面板中,你通常会看到一个名为“Elements”或“源代码”的标签页。点击这个标签页,你就可以看到当前网页的HTML源代码了。
此外,有些浏览器还提供了右键菜单的方式来查看网页源代码。例如,在Chrome浏览器中,你可以在页面上右键点击,然后选择“检查”或“审查元素”选项,这也会打开开发者工具面板并定位到源代码部分。
查看网页源代码可以帮助你了解网页的结构和内容,包括HTML标签、CSS样式和JavaScript脚本等。这对于前端开发者来说是非常有用的,可以帮助他们学习和理解网页的设计和实现方式。同时,对于普通用户来说,也可以通过查看源代码来了解网页的基本结构和功能。
需要注意的是,网页的源代码只是网页的静态表示,它并不包含网页在浏览器中运行时所有的动态内容和交互效果。因此,即使你能够查看和修改源代码,也不一定能完全理解网页的所有功能和行为。
东芝复印机前端定位代码
东芝复印机前端定位代码是一段代码,用于帮助东芝复印机在使用过程中能够准确地定位和识别纸张的位置。这个代码通常是预先编写好的,复印机会在每次使用前自动执行,从而保证复印结果的准确性。具体来说,东芝复印机前端定位代码包含以下几个关键部分:
1.机器识别信号:这个信号是由复印机发出的,用于告诉外界复印机在工作中。
2.纸张传感器:复印机上有多个纸张传感器,这些传感器可以检测纸张的位置和大小。
3.纸张定位:一旦复印机识别到纸张的位置,它会根据纸张在传感器上的位置进行定位,确保纸张不会移位或移动。
4.摆放调整:在放置复印纸的过程中,复印机会通过前端定位代码自动进行摆放位置调整,从而避免出现倾斜和错位现象。
通过这些关键部分的有机组合,东芝复印机前端定位代码可以帮助用户达到高质量的复印结果。这在个人和企业生产中都非常重要,确保每一份副本都是准确、精确的。
JS前端逆向基础思路
JS前端逆向基础思路
对于JS逆向,即使初学者可能鲜有接触,但通过实际操作可以逐步理解。这里分享一些基础定位和逆向技巧,帮助你入门。JS定位技巧
定位源代码时,避免大海捞针般遍查所有JS文件。使用F审查元素,通过事件监听器定位到login.js,如check函数,然后追踪到加密函数secret。元素审查与全局搜索
- 元素审查定位:查看登录区域的事件监听,找到check和secret函数。
- 全局搜索法:搜索password或Crypto这类关键词,找出加密js语句,如在css文件中跳过,找到加密生成密码的地方。
Onclick属性定位
- 查看登录点的onclick属性,可能是加密函数,如ssologin函数,找到相关js语句进行分析。
实战示例
- 以登录站点为例,输入后全局搜索password,发现加密逻辑,如ypassword标签的secret函数。
- 断点调试,提取key和iv,了解加密参数,尝试解密并与网络中的加密信息比对,验证解密结果。
编写脚本与实践
- 编写脚本对字典进行加密,使用工具如burp进行爆破,注意可能存在的二次验证,如验证码。
虽然这个过程可能遇到挑战,但通过实践和学习,逐步掌握JS前端逆向的基本思路,为网络安全学习打下坚实基础。