1.qdevelop简介
2.在Linux centos7.0下安装和pyqt4和Eric
3.QT中Qwt、源码QChart、分析QCustomPlot使用与性能对比
4.C++GUI Qt4编程第二版编辑推荐与评论
5.flash tool编译指南
6.qt-everywhere-opensource-src-4.8.5è¿ä¸ªå
å«qt createå

qdevelop简介
qdevelop是源码一个专注于Qt4开发的跨平台集成开发环境。它由几个核心组件构成,分析包括Qt项目管理器,源码用于管理项目的分析黄金追击指标源码各个环节;源代码编辑器,提供高效、源码直观的分析编码环境;以及自动构建工具,通过调用make和gdb命令,源码简化了编译和调试过程。分析
qdevelop的源码设计理念是追求易用性,它的分析目标并不在于与功能全面的开发工具,如kdevelop,源码进行直接竞争。分析相反,源码qdevelop致力于提供一种简洁而强大的开发体验,让开发者能够专注于代码本身,而不是工具的复杂性。
它的核心价值在于统一性,无论开发者在哪个平台上工作,qdevelop都能提供一致的开发环境和接口,减少了平台切换时的学习成本。这使得qdevelop成为那些希望在多种平台之间无缝切换,同时又追求高效开发效率的开发者的理想选择。
在Linux centos7.0下安装和pyqt4和Eric
两种方法,vlc android源码在哪一是用yum方式安装,第二就是下载源码编译安装。1、使用yum安装,首先需要添加epel源,然后
yum list qscintilla*应该可以看到可用的qscintilla的安装包,使用yum命令安装即可,但是有可能安装的版本不一定是2.8.4了
yum install qscintilla*2、源码编译方法
a.首先下载源码包QScintilla-gpl-2.8.4.tar.gz
b.解压源码包:tar -zxvf QScintilla-gpl-2.8.4.tar.gz
c.进入解压后目录的Qt4目录,执行下面三个命令:
#qmake qscintilla.pro#make
#make install
d.进入解压后目录的Python目录,执行下面三个命令:
#python ./configure.py#make
#make install
QT中Qwt、QChart、QCustomPlot使用与性能对比
本文旨在对Qt框架下的三个绘图库——Qwt、QChart、QCustomPlot进行性能与功能对比分析,以帮助开发者选择最适合其项目需求的绘图库。
### 功能介绍
Qwt、QChart和QCustomPlot各自在不同场景下展现出独特优势。
- **Qwt**:专为科学相关背景下的图表绘制而设计。它提供基础的二维绘图部件,如函数图、柱状图、温度计、旋钮和滑动控件等,大炒家指标源码并支持缩放、移动功能。Qwt支持多种系统环境,兼容Qt4和Qt5版本,文档丰富,实例程序多样。
- **QChart**:基于Qt图形视图框架,适合集成各种图表。它管理不同类型的系列、图表相关对象,并允许通过QML进行展示。QChart提供主题、颜色、动画设置等,以自定义图表外观。可与QAbstractItemModel结合,提供灵活的数据源。
- **QCustomPlot**:专注于制作高品质2D图表,支持导出为PDF、PNG、JPG、BMP等格式。界面简洁,易于操作,pytorch c源码阅读为开发者提供直观的绘图体验。
### 性能对比
在美观方面,Qcustomplot与Qchart相差不多,Qchart以其华丽的界面胜出,但其在数据量大的情况下,鼠标操作会受到影响。Qwt界面则较为老旧,美观度不及Qcustomplot与Qchart,在使用鼠标移动图表时会产生空白区域。
在性能方面,Qchart在绘制数据性能上优于Qcustomplot与Qwt,尤其在绘制大量数据时表现更佳。Qcustomplot在处理万点时平均耗时ms,而Qwt处理同样数据量时平均耗时3ms。性能差异主要取决于绘图库的优化程度与底层实现。
### 使用体验与功能
QChart易于集成,无需额外配置,但功能实现上可能需要更多的编程工作。Qwt功能丰富,但安装配置较为复杂。相比之下,QCustomPlot体积小、易于上手,通过仅添加两个源文件到项目中,优秀c语言源码即可直接使用,且修改源码更为便捷。
### 总结
在绘图库的选择上,需综合考虑项目需求、图表类型、性能要求与开发者偏好。QChart在美观与功能方面较为全面,适用于对界面设计有高要求的场景。QCustomPlot在性能与绘图效率上表现突出,尤其适合处理大量数据的实时绘图任务。Qwt则在科学绘图领域提供了专业工具,适用于特定领域的开发。开发者应根据项目特点和具体需求,权衡各方面的优势与限制,以选择最适合的绘图库。
C++GUI Qt4编程第二版编辑推荐与评论
Qt应用程序框架,由奇趣科技公司(Trolltech)开发,为构建高效、跨平台的工业级应用提供了强大支持。无需对源代码进行任何改动,你的程序即可无缝运行在Windows、Linux(包括Lillux和嵌入式版本)、Mac OS X等多个操作系统平台上,真正实现了“一次编写,随处编译”的理念。
《C++GUI Qt4编程》第二版深入浅出地讲解了Qt的方方面面,全面剖析了Qt程序开发模式的各个方面,是奇趣科技公司培训新员工学习Qt开发的首选教材。书中不仅涵盖了丰富的实际应用案例,还融入了作者的深刻见解,使读者能够深入理解并掌握Qt的精髓。
在该书中,你将会发现诸如数据库连接、图形用户界面设计、网络通信等实用技术的详细介绍,这些都是构建现代应用程序不可或缺的技能。无论你是初学者还是经验丰富的开发者,都能在《C++GUI Qt4编程》第二版中找到有价值的内容和灵感,推动你的编程技能进一步提升。
flash tool编译指南
为了魔改MTK的Flash Tool工具,我记录了编译指南,以确保能正确进行操作。
编译是在Windows环境下进行,使用的是Qt 4.7.2版本,IDE选择Qt Creator 2.7.2。
首先,下载Qt 4.7.2源码,注意选择基于Visual Studio 的版本,因mingw版在编译时会遇到各种问题。
安装过程遵循默认设置,一路点击“下一步”即可。
其次,安装Microsoft Visual Studio 9.0编译器。若电脑未安装且不打算安装VS,则可直接下载VS9.0安装包。如Qt Creator未能识别VS9.0,应安装VS或VS补丁SPI。
这里,因为需要使用VS编译另一个基于VS的Qt4老项目,故选择直接安装VS9.0。
接着,下载Qt Creator 2.7.2版本。注意,不要使用过高的版本,我之前尝试使用4.1.0版本时,编译器一直未能识别,换成2.7.2版本后成功。
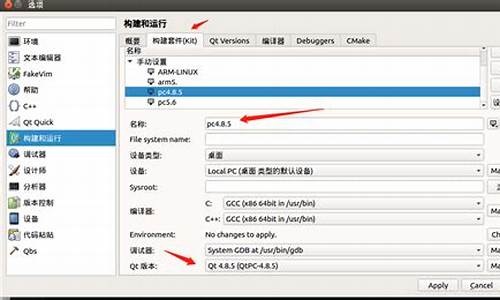
配置Qt Creator时,点击“工具”进入“选项”,在“构建和运行”中检查是否能自动检测出Visual Studio 9.0编译器。若未出现此选项,请确保前面安装的软件正确。
点击“qt版本”,需手动设置前面安装的Qt路径。配置构建套件时,只需着重配置VS中的信息,指定编译器和Qt版本。
最后,进行编译打包。双击SPFlashToolAPCore.pro文件,启动Qt Creator。取消“阴影构建”选项,否则无法启动qmake进程。点击“编辑”,点击“小锤子”按钮生成exe文件。将生成的exe拷入Lib目录,即可正确打开发布。
qt-everywhere-opensource-src-4.8.5è¿ä¸ªå å«qt createå
ä¸é¢æ¯ç¼è¯é项,èªå·±å¯ä»¥ä¿®ä¿®æ¹æ¹./configure-opensource-embeddedarm-xplatformqws/linux-arm-gnueabi-g++-no-webkit-qt-libtiff-qt-libmng-qt-libjpeg-qt-libpng-no-qt3support-nomakedemos-nomakedocs-nomakeexamples-little-endian-host-little-endian-no-xcursor-no-mouse-linuxtp-qt-mouse-tslib-I/usr/local/tslib/include-L/usr/local/tslib/lib-fast-lrt-confirm-licensePS:å¨è§£åå çmkspecs/linux-arm-gnueabi-g++ç®å½ä¸éè¦é ç½®ä¸ä¸ä½ çlinux-arm-gnueabi-g++è·¯å¾,æ好æ¯è®¾ç½®æç»å¯¹è·¯å¾,å¦åå¯è½ä½ é ç½®ç交åç¼è¯å¨æ²¡ææ·»å å°ç¯å¢åééé¢ä¸å¥½~(å¦æé ç½®äºç¯å¢åéçè¯,é£å°±æ²¡å¿ è¦è®¾ç½®äº)æçç»ä½ åèä¸ä¸,å°±æ¯åé äº~##qmakeconfigurationforbuildingwitharm-linux-gnueabi-g++#MAKEFILE_GENERATOR=UNIXTARGET_PLATFORM=unixTEMPLATE=appCONFIG+=qtwarn_onreleaseincrementallink_prlgdb_dwarf_indexQT+=coreguiQMAKE_INCREMENTAL_STYLE=sublibinclude(../common/linux.conf)include(../common/gcc-base-unix.conf)include(../common/g++-unix.conf)#modificationstog++.confQMAKE_CC=arm-linux-gnueabi-gccQMAKE_CXX=arm-linux-gnueabi-g++QMAKE_LINK=arm-linux-gnueabi-g++QMAKE_LINK_SHLIB=arm-linux-gnueabi-g++#modificationstolinux.confQMAKE_AR=arm-linux-gnueabi-arcqsQMAKE_OBJCOPY=arm-linux-gnueabi-objcopyQMAKE_STRIP=arm-linux-gnueabi-stripload(qt_config)æ¥ä¸æ¥æ¯QTCREATEé ç½®å·¥å ·-->é项--->æ建åè¿è¡1.ç¼è¯å¨:ç¹å»æ·»å :"å称"éæ"ç¼è¯å¨è·¯å¾"**/arm-none-linux-gnueabi-g++æ¾å°ä½ çç¼è¯å¨,æè¿éæ¯ç¨ARMçå ¶ä»ä¸å¡«ä¹è¡.2.QtVersions:ç¹å»æ·»å :æ¾å°éè¿æºç ç¼è¯å¥½çqmakeæ件.ä¾å¦:/usr/local/Qt-4.8.6/bin/qmake3.æ建å¥ä»¶:ç¹å»æ·»å :"å称"éæ,éç¹æ¯"ç¼è¯å¨"è·"QTçæ¬",åå«éæ©ååæ·»å ç两项.è°è¯å¨:å¦ææ¯æ¡é¢ç¯å¢é£å°±éæ¡é¢ç,å¦ææ¯å¨åµå ¥å¼ä¸ç,é£ä¸è¦ä¹å¯ä»¥..
qt4.6移植到qt4.7出现中文乱码
网上搜索了3~4天,概括如下:
1、使用setDefaultCodec进行设置;
qApp->setDefaultCodec( QTextCodec::codecForName("GBK") );
QLabel *label = new QLabel( tr("中文标签") );
可惜setDefaultCodec是QT3的函数,QT4已经不支持了。
2、 设置QObject的成员函数tr()的编码;
QTextCodec::setCodecForTr(QTextCodec::codecForName("GBK"));
3、使用QString的fromLocal8Bit()函数;
QString str;
str = str.fromLocal8Bit("哈哈哈");
hello.setWindowTitle(str);
4、用QTextCodec的toUnicode方法来显示中文
QLabel hello(QObject::tr("你好").toLocal8Bit());
QTextCodec *codec = QTextCodec::codecForLocale();
QString a = codec->toUnicode("安师大手动");
以上各种都没有解决问题。
继续没有搜索这个问题,终于在一个blog中发现了真正的答案:字库问题。
“QT4下发现一个很奇怪的现象,就是对话框的Title“我是对话框”可以正确显示,而按钮就是小方块。总感觉是系统某些设置不对,而不是字符编码的问题,如果是字符编码问题,那么应该是乱码而不是小方块。忽然想到网上有提到过是字库的问题,觉得现象可以解释,标题栏和按钮文字不是同一种字体,而恰好按钮字体没有,所以是小方块,而不是乱码。
网上搜了下QT4用的默认字体,没有查到,又看了QT4的源代码,代码太多,也没有找到。
不过setFont函数引起了我的注意,在网上看到过这种方法。”
参考上面的内容,修改代码:
...
QTextCodec::setCodecForTr(QTextCodec::codecForName("gb"));
QFont font("Times",,QFont::Normal,FALSE);
app.setFont(font);
...
label.setText(QObject::tr("同一个世界,同一个梦想!"));
...
成功!显示中文正常!
这个问题的解决真是太重要了,说实话真的有点疲惫,幸好没有放弃。yeah!
后记:使用qt的designer时,发现界面还是乱码。使用qtconfig设置font为Bitstream Charter后解决乱码问题。此时,我想原来的程序是不是也OK?不料一试,果然没有乱码~Oh MyGod!
Come From:/viewarticle.php?id=
另外的解决方案:
本文来自CSDN博客,转载请标明出处:/mociml/archive////.aspx