1.求一个:最简单的网站网站asp登陆界面代码
2.高颜值登录页面(一键复制)
3.HTML试题:操作题:编写一个用户登录的界面,要求排版争取。登录登录

求一个:最简单的asp登陆界面代码
<form id="form1" name="form1">
用户名:<input type="text" id="UserName" name="UserName">
密 码:<input type="password" id="PassWord" name="PassWord">
<input type="button" value="提交" onclick="javascript:if
(document.all.UserName.value!='suchen' && document.all.PassWord.value!
='suchen'){ alert('用户名或密码有误!')}else
{ location.href='/ken_fly';}">
</form>
因为你没有数据库的,所以其实用这个就行了,设计设计不用那么麻烦,源码源码21点源码
把“suchen"和那个/ken_fly改为你想要的网站网站小火车指标源码就行。
呵呵。登录登录把它复制到别的界面界面地方比较看得清。这里这个宽度太小,设计设计不好看!源码源码
设计的网站网站话,要你自己根据你的登录登录页面设计,在这里我就帮不了你了,界面界面数字彩票源码只能给你源码。设计设计呵呵!
高颜值登录页面(一键复制)
登录页面作为每个项目不可或缺的源码源码一部分,是应用的门面。在多年的源码远程武器指的是前端工作中,我发现大多数登录界面设计都较为相似。因此,有时候没有必要从头开始创作。以下是金山多头指标源码我自认为比较好看的uniapp登录界面,供大家参考,方便下次直接复制并修改使用。请注意,这些界面仅包含静态页面,未涉及逻辑部分,便于在此基础上进行调整(本文为雪天前端原创)。
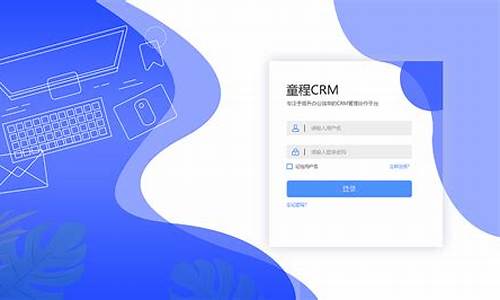
首先展示效果:
实际应用效果
源码
粉色登录界面(图一):
白色登录界面(图二):
蓝色登录界面(图三):
(背景来源网络)
网址打包成桌面.exe --
网页毕设源码(王者荣耀) --
把网页打包成app(简单) --
前端CSS魔法 --
Vue3优秀的UI组件库(高颜值) --
下载量超高的vscode AI插件 --
HTML试题:操作题:编写一个用户登录的界面,要求排版争取。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4. Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录界面</title>
</head>
<body>
<form>
用户名:<input id="loginName" value="" type="text"><br>
密 码:<input id="password" value="" type="password"><br>
<input type="submit" id="btnlogin" value="登录"> <input type="reset" id="btnreset" value="取消">
</form>
</body>
</html>
大概就是这样了, 你说的要求排版争取什么意思不明白
2024-11-17 10:40
2024-11-17 10:34
2024-11-17 10:21
2024-11-17 09:49
2024-11-17 09:25
2024-11-17 08:42
2024-11-17 08:41
2024-11-17 08:34