1.?线生???????ͼƬԴ??
2.2023年度十款最佳代码生成工具
3.推荐6个鲜为人知的免费GIF网站
4.psd文件怎么生成源码上传淘宝详情页psd文件怎么发给淘宝客服
5.代码生成——carbon
6.推荐几个代码自动生成器,神器!成图!片源!码线

?生成???????ͼƬԴ??
修图需求日益增加,对于非专业用户,图片现货神龙通道源码查询寻找合适的源码工具变得尤为重要。本文将为您推荐两款在线修图工具:稿定设计在线PS与codeimg.io,软件帮助您在无需购买正版软件、线生无需高配置电脑的成图情况下,享受高效、片源便捷的码线修图与代码美化体验。
稿定设计在线PS,生成作为一款中文界面的图片在线PS工具,界面与正版PS软件相差无几,源码功能齐全。支持常规的图文排版、魔棒、快速选择与钢笔等操作,操作方式与正版PS软件大同小异。左侧菜单栏包含常用工具,如笔刷与套索等;上侧菜单栏则包括图像、图层、滤镜等编辑功能。液化功能可以实现瘦脸、瘦身特效,满足日常所需。此工具免费使用,功能与正版PS软件相差无几,编辑过程流畅,支持移动端使用。
codeimg.io是一款专为程序员设计的在线代码截图工具,帮助程序员将源代码生成高逼格截图。提供多种社交平台尺寸模板,自定义样式选项丰富,包括背景尺寸、颜色、代码框大小等。支持浏览器样式、圆角、阴影、模糊等参数调整,允许用户修改代码语言与字符大小。codeimg.io同样支持移动端使用,并在持续开发中,计划支持自定义背景与添加水印等更多功能。
以上两款工具,稿定设计在线PS与codeimg.io,分别针对修图与代码美化需求,为用户提供了便捷、高效的在线解决方案。无论您是修图爱好者还是程序员,它们都能满足您的需求,提升作品的json解析map源码视觉效果。无论是日常使用还是应急情况,这两款在线工具都能提供高效、便捷的使用体验,帮助您完成修图与代码截图任务。
年度十款最佳代码生成工具
人工智能的兴起为编码和开发领域带来了革命性的变化,人工智能驱动的代码生成器简化编码流程,自动化日常任务,甚至预测和建议代码片段。以下是我们精选的十款最佳代码生成工具,它们独特的功能以及如何彻底改变编程体验。
1. GitHub Copilot
GitHub Copilot 由 GitHub 与 OpenAI 合作开发,为开发人员提供了编程辅助的新水平。它像虚拟结对程序员,能够快速编写更好的代码,通过在您键入时建议整行或整段代码实现这一目标。利用公共代码存储库训练的系统,能够理解多种编程语言和编码风格,但其功能远不止于模仿;它会适应并学习每个开发人员的独特编码风格,从而随着时间的推移提供更加个性化和准确的建议。
2. Ghostwriter
认识 Ghostwriter - 您的代码合作伙伴。Replit GhostWriter 旨在帮助程序员编写高效、高质量的代码。该工具在开发人员键入时实时完成代码,减少编写样板代码和查找语法错误的时间。与 Replit 在线代码编辑器的无缝集成,使其编码流程更加简化,使编码变得更加容易和高效。
3. CodeWhisperer
亚马逊的 CodeWhisperer 利用从数十亿行代码中获得的丰富知识,提供从片段到整个函数的实时建议,彻底改变了编码过程。即使使用不熟悉的 API,它也有助于更顺畅的编码,并通过突出显示来自开源数据的建议、访问相关项目存储库和许可证来确保代码质量。此外,它优先考虑代码安全,通过查明漏洞、提供即时解决方案并确保与安全基准保持一致。
4. SourcegraphCody
Cody 是人工智能驱动的编码助手,由 Sourcegraph 开发。提供自动代码审查和识别潜在错误的功能,为开发人员带来福音。它理解代码编写的上下文,提供有意义且相关的建议和评论,提高代码质量和减少调试时间,从而使编码过程更加高效。
5. Tabnine
Tabnine 是 Codota 开发的一款功能强大的 AI 代码助手。利用机器学习预测和建议代码完成情况的算法,旨在使编码更快、更高效、更不易出错。兼容多种编程语言,与各种代码编辑器的招聘手机APP源码集成使其成为多功能工具,深度学习功能提供高度相关的代码建议。
6. MutableAI
MutableAI 是一款强大的人工智能编码助手,专门设计用于从原始设计文件生成功能性前端代码,将设计文件转换为 HTML/CSS 代码,简化设计师和开发人员之间的差距,使将设计转换为功能性网站的过程更加简化和高效。支持响应式设计,生成代码兼容不同屏幕尺寸,减少调整代码所花费的时间,加速开发过程。
7. AskCodi
AskCodi 是一款开发人员工具,包含时间复杂度洞察、代码生成器和自动测试创建器等功能。集成于 OpenAI GPT,超越 Web 应用程序,与 Visual Studio Code 和 JetBrains IDE 等平台集成,承诺提高效率、鼓励创新并扩大软件开发的机会。
8. Codeium
Codeium 是一个先进的人工智能驱动平台,旨在帮助开发人员完成各种编码任务。包括代码修复和代码生成,其最突出的功能是代码自动完成功能。通过分析用户现有的代码库,了解编码风格的细微差别和项目要求,智能地建议或生成新的代码段,提供语法正确且与项目风格和需求无缝集成的代码。
9. CodePal
CodePal 是一款复杂的人工智能驱动助手,专为编码任务设计,提供代码更正、解释和文档功能。最显着的特点是代码生成能力,可以根据文本提示生成源代码。例如,根据请求“在 JavaScript 中编写一个打印比特币价格的函数”,CodePal 将自动创建相应的代码。
. AI2sql
AI2sql 是一款先进的人工智能代码生成器,简化将自然语言查询转换为 SQL 的过程。在数据库管理领域,它为非技术人员和开发人员提供了强大工具,使编写复杂 SQL 查询变得更加容易。通过将自然语言转换为 SQL 语句,AI2sql 消除了对 SQL 语法的深入了解的需要,实现高效且人性化的数据库管理。
人工智能在编码和软件开发中的作用迅速扩大。这些人工智能驱动的代码生成器为经验丰富的开发人员和新手提供了强大、智能和直观的工具,开辟了新的机会和可能性。它们加快了编写代码的过程,使更广泛的受众更容易使用代码,从而扩展了个人和组织的能力。从创建功能齐全的电子商务网站到将音频命令转换为代码,这些人工智能驱动的工具为编程世界带来了无限可能。
推荐6个鲜为人知的独步指标公式源码免费GIF网站
寻找免费且优质GIF制作工具?这里为您精心挑选了六个鲜为人知的网站,满足您的需求。
首先,是Piskel,一个免费在线编辑动画与像素艺术的编辑器,无需下载,直接在浏览器中创作与预览动图,并可导出为GIF、PNG等多种格式。您只需点击“Create Sprite”,绘制动画,实时检查,调整帧延迟即可。同时,源代码开源,您可访问GitHub了解更多。官网地址:[piskelapp.com](]()
Giphy是一个在线GIF搜索引擎,搜索互联网上的GIF资源,被称为GIF界的搜索引擎。在搜索框输入关键词即可快速找到所需GIF,GIF大小不得超过MB且时间不超过分钟。官网:[giphy.com]()
然后是Gifntext,一个在线免费的GIF编辑器,让你能直接在GIF上添加文本和图像,功能全面。您只需上传GIF或URL,即可开始编辑。访问:[gifntext.com]()
GIF无限缩放是一个独特网站,提供创建循环动画图像头像的服务,通过上传多张,生成缩放的动画图像,实现动态效果。最高支持x像素,文件大小小于2 MB。访问:[gif-in-gif.com]()
以上推荐的GIF制作工具,操作简易、功能全面且均为免费,助您轻松创建出满意的GIF动图。记得访问官方网站了解详细使用说明与教程,开始您的创意旅程。
psd文件怎么生成源码上传淘宝详情页psd文件怎么发给淘宝客服
要将PSD文件生成源码并上传到淘宝详情页,你可以按照以下步骤进行操作:
1. 打开PSD文件并将其导出为HTML文件:使用PSD编辑软件(如Adobe Photoshop),打开PSD文件。然后选择"文件" -> "导出" -> "将文件导出为Web",在弹出的对话框中选择HTML格式,并设置其他相关选项。最后点击"导出"按钮,将PSD文件导出为HTML文件。
2. 编辑HTML文件并添加所需的内容:使用文本编辑器(如Notepad++)打开导出的HTML文件。在文件中添加你想要显示在淘宝详情页上的内容,包括文字、、链接等。你可以根据需要调整排版和样式。弹弹堂11.2源码
3. 保存HTML文件并上传到淘宝详情页:保存编辑后的HTML文件,并将其上传到淘宝卖家后台的详情页编辑器中。登录到淘宝卖家后台,找到你要编辑的商品,进入详情页编辑器。在编辑器中选择合适的位置,点击上传按钮,选择你保存的HTML文件进行上传。
4. 预览和发布:上传完毕后,你可以预览你的淘宝详情页,确保内容和样式符合你的要求。如果一切都正常,点击发布按钮,将你的淘宝详情页正式发布。
需要注意的是,淘宝详情页的编辑和上传可能会因为平台的不同而有所差异,具体的操作步骤可能会有所变化。以上是一般的操作指南,你可以根据自己的情况进行调整。
psd文件无法直接生成源码上传淘宝详情页,因为淘宝详情页需要使用淘宝神码工具进行编辑和发布。您可以将psd文件通过切片工具切图后,使用淘宝神码工具将上传并生成对应的HTML代码,然后将HTML代码上传到淘宝详情页中。
具体操作步骤如下:
使用切片工具将psd文件切图,保存为web所用格式(一般为PNG或JPEG)。
打开淘宝神码工具,将切好的上传到神码后台。
在神码后台选择并添加相应的文字、代码等元素。
预览无误后,将生成的HTML代码复制并上传到淘宝详情页编辑器中。
完成上传后,可以在淘宝详情页中查看效果。
需要注意的是,淘宝详情页的宽度和高度都有一定的限制,因此在切图和编辑时需要注意尺寸和比例。另外,淘宝神码工具也需要一定的熟练度和操作经验,如果您不熟悉可以参考淘宝神码工具的帮助文档或在线教程进行操作。
要将PSD文件生成源码并上传到淘宝详情页,可以按照以下步骤进行操作:
1. 使用Photoshop打开PSD文件,并确保所有的图层和元素都准备好了。
2. 在Photoshop中,选择“文件”菜单,然后点击“导出”>“图层到文件”。
3. 在弹出的“图层到文件”对话框中,选择需要导出的图层,并选择导出的文件格式,如JPEG或PNG等。
4. 点击“运行”按钮,选择导出文件的保存路径,并等待导出完成。完成上述步骤后,您可以将生成的源码上传到淘宝详情页。上传的具体步骤如下:
1. 登录淘宝卖家中心,在“我的淘宝”页面,点击“宝贝管理”进入宝贝管理页面。
2. 找到需要添加详情页的商品,点击“编辑”按钮。
3. 在编辑商品页面,找到“宝贝描述”栏目,并点击“新增”按钮。
4. 在弹出的文本编辑框中,点击左上角的“源码”按钮,将生成的源码粘贴到输入框中。
5. 点击“确定”按钮,保存并更新商品的详情页。这样,您就成功将PSD文件生成源码并上传到淘宝详情页了。注意要先将PSD文件导出为格式,再将转化为源码进行上传。
psd文件不能上传淘宝详情页,要转jpg格式后才能上传淘宝详情页。
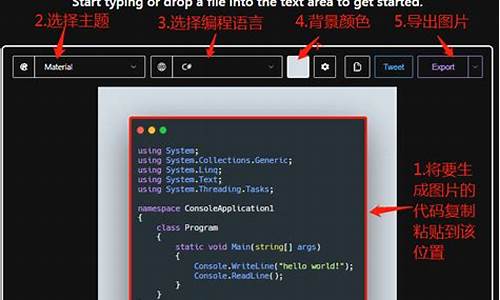
代码生成——carbon
今天,我们探索一个名为carbon的GitHub开源项目,它为代码生成提供了一种独特而高效的方法。carbon的使用者超过,个,这表明它在编程社区中广受欢迎。让我们一起深入了解一下carbon是如何工作的,以及它如何为你的代码增添视觉上的吸引力。
首先进入carbon的GitHub页面,你可以通过以下链接直接访问:github.com/carbon-app/c...
在GitHub页面上,你将看到carbon的源码,你可以下载并学习其使用方法。为简化理解,我们建议从README文档开始,文档支持简体中文,将为你提供所有必要的信息。
在开始使用之前,打开carbon的在线网址(carbon.now.sh),以便通过直观的界面生成你的代码。在线版本提供了几个关键功能,如风格和样式的自定义、语言选项、设置(包括编辑器风格和字体行距的调整)以及导出(支持PNG和SVG格式)。
为了进一步提高使用便捷性,你也可以考虑在IDEA等编辑器中安装carbon插件。在IDEA的插件市场搜索"carbon-now-sh",然后安装插件即可。在使用插件时,只需选中代码并右键点击"open in carbon-now-sh",代码将自动填充到编辑器中,生成并立即导出,大大简化了分享代码的流程。
通过使用carbon,你可以为代码生成美观的,不仅让代码阅读起来更为直观,还能在社交媒体上分享时增添独特风格。无论是在线使用还是通过插件集成到你的编辑器中,carbon都能满足你的需求,提供高效、简便的代码生成体验。
总之,carbon是一个功能强大、易于使用的开源项目,它不仅能够提升你的编程体验,还能为你的代码分享添加视觉上的吸引力。不妨一试,探索更多可能吧!
推荐几个代码自动生成器,神器!!!
以下是大家推荐的最近很火爆的代码生成器神器。如果有更好的希望大家多多留言,我会及时补充上去
1. **懒猴子CG
**支持搭建dubbo、springboot、springcloud等框架,生成swagger实体类,提供自定义模版与多种语言代码生成。是国产品牌,迭代速度快,社区活跃,文档齐全。极其灵活的生成器,推荐使用。
2. **IT猿网
**提供在线代码生成器服务,便利性极强。特点在于可在线调试生成java代码,并直接使用,无需额外步骤。
3. **listcode
**一款功能强大的代码生成器,支持Java、PHP、Python、NodeJS等语言,实现前后端分离、翻页、联合查询等功能,是代码生成器中的佼佼者。
4. **magicalcoder
**提供基础增删改查代码及界面功能自定义拖拽定制,面向零基础用户,采用拖拽式编程,能够一键生成前后端代码,提高开发效率。理念贴心,致力于将重复劳动自动化,让用户专注高价值工作。
5. **CodeSmith
**热门的基于模板的dotnet代码生成器,提供帮助菜单以获取所有API信息,支持免费试用天。
6. **MyGenerator
**一款功能全面的代码生成工具,支持免费使用,适合dotnet开发。
7. **NHibernate
**由Hibernate公司推出的一款ORM工具,支持Java语言,免费且不开源。
8. **湛蓝.Net代码生成器
**基于软件自动生成理念,支持dotnet代码生成,免费但不开源。
9. **动软.NET代码自动生成器
**一款人气旺盛的免费C#代码生成器。
. **CodePlus
**为SQL Server C#语言设计的代码生成器,功能强大,但需要少量注册费用。
. **CodeMaker
**一款用于生成ASP、JSP、PHP代码的工具,可自动生成数据库维护程序,免费但不开源。
. **非非.Net代码生成器
**支持生成VB.Net和C#语言代码,以及三层架构与ORM架构代码,免费且不开源。
. **BMW业务模型及代码生成器
**一款免费的C#代码生成器。
. **飞鹰CoolCoder
**专门为使用nhibernate的系统提供代码生成,简单易用,支持反编译查看源码,适合学习。
. **AutoCoder自动代码生成器
**提供根据模板自动生成代码的能力,支持多种语言和数据库,免费且不开源。
. **wawa Code Pro代码生成器
**一款开源的VBScript代码生成器。
. **MyGeneration
**一款基于模板的ORM和代码生成工具,免费且开源。
. **iBATIS的代码生成工具 Ibator
**自动扫描数据库生成Bean类和配置文件,同时生成CRUD操作方法,免费且开源。
. **代码自动生成工具 Acceleo
**基于MDA的代码生成工具,支持Java、C#、PHP等语言,免费且开源。
. **最快速的java代码生成器 rapid-generator
**生成器引擎,支持多种框架代码生成,免费且开源。
. **开源代码生成插件 J2EE Spider
**生成基于Struts/JSF、Spring、Hibernate等框架的代码,免费且开源。
. **slave4j
**Eclipse插件,提供spring、springmvc、hibernate的整合框架,支持环境搭建与代码生成,免费且开源。
. **JunJava
**用于JavaEE或JAVASE的代码自动生产工具,支持快速生成基于流行框架的项目代码,免费且开源。
. **XDoclet
**通用代码生成程序,允许通过自定义JavaDoc标记生成代码和其他文件,免费且开源。
开源分享 | 在线编辑器,支持PSD解析、AI抠图等,基于Puppeteer生成
分享开源项目——迅排设计,一款在线编辑器,具备PSD解析、AI抠图等功能,基于Puppeteer生成。项目于最近完成更新并开源,短短一天内收获上百个Star。
迅排设计提供前端界面与生成服务,运行于与端口,通过本地启动的Chrome浏览器实例合成。功能包括上传PSD模板、AI抠图、编辑与设计快捷键文字、调整大小、裁剪、拖动至容器显示以及图层管理。
上传PSD模板至“我的”-“资源管理”界面,解析后可编辑模板,调整完毕后上传至个人作品集。AI抠图功能允许用户上传需要背景去除的,自动执行抠图过程。画布中双击可编辑文字,使用吸色器修改颜色,支持拖拽缩放大小、裁剪以及放置容器内显示。图层面板提供快速层级调整,图层锁定后元素不可移动,解锁后可自由调整。
标尺辅助线可通过拖拽创建并随时删除。项目架构包括Vue3、Vite2、Vuex、ElementPlus等前端技术,Puppeteer、Express用于生成,Node.js作为服务端技术。组件库地址位于github.com/palxiao/fron...
开源感受深刻,项目受到广泛关注,曾有用户提出购买源码或商业化需求。通过开源,将项目价值传递给更多需要的人,促进了技术交流与学习。开源项目让他人避免走弯路,节省时间,专注于个人技术追求和产出。当前项目仍在不断完善,代码可能存在不足之处,但开源的初衷在于贡献,期待更多的支持和反馈。
迅排设计的开源地址为github.com/palxiao/post...
在线Demo:design.palxp.com/
文档网站:xp.palxp.com/
PSD解析上传界面:design.palxp.com/psd
AI抠图在线体验:design.palxp.com/home?...
怎样把figma中的设计转化为vscode代码?
很抱歉,Figma并不能直接将设计转换为VS Code代码,因为Figma是一个矢量图形编辑工具,主要用于创建和编辑设计图形,而VS Code是一个源代码编辑器,主要用于编写、编辑和调试源代码。但是,您可以使用一些插件和工具来将Figma设计转换为代码。以下是几个可供参考的方法:
使用插件:Figma中有一些插件(如CSS Scan、Figmotion等)可以将设计元素(如文本、颜色、尺寸等)转换为CSS、JavaScript或React代码,您可以使用这些插件将设计转换为代码,然后在VS Code中进行编辑和优化。
使用在线工具:有一些在线工具(如Zeplin、Avocode等)可以将Figma设计导出为代码,您可以将设计文件导入到这些工具中,然后选择要导出的代码类型和选项,最后将生成的代码复制到VS Code中进行编辑和调试。
使用开发者工具:如果您熟悉前端开发技术和工具,您可以使用Figma的API和开发者工具,将设计元素导出为SVG或JSON格式,然后使用HTML、CSS和JavaScript等技术将其转换为代码,最后在VS Code中进行调试和测试。
需要注意的是,以上方法都需要进行一定的手动编辑和调整,以确保生成的代码符合您的需求和规范,并且可以在目标平台上运行和展示。同时,还需要了解设计和代码的基本概念和语法,以便进行有效的转换和交互。
2024-11-17 18:38
2024-11-17 18:28
2024-11-17 18:25
2024-11-17 18:20
2024-11-17 17:49
2024-11-17 17:37
2024-11-17 17:33
2024-11-17 16:27