【bakaxl源码】【前端后端打包源码】【君成天下源码】kpattern源码
1.squid 强制缓存动态页面
2.求俄罗斯方块源代码
3.qr code是源码什么?
4.QR CODE 的编码和解码的原理是怎样的,,源码要进行怎样的源码图像处理?

squid 强制缓存动态页面
其实我本不想写这个标题,我的源码本意是缓存yupoo api的查询数据,这个过程中找到了参考方法(Caching Google Earth with Squid)。源码呵呵,源码bakaxl源码所以偶也来一回标题党。源码
这篇参考流传非常广,源码Digg上也被提过,源码我也不知道原出处是源码哪里了。
可是源码。。源码。源码。源码你按照它的源码指示设置,它并不能正确工作!!
话说回来,先说说我的需求。
最近yupoo的访问速度很慢,我有一堆api请求经常无法完成,猜测要么对方限制了同一ip的连接数,要么是yupoo又遇到了新一轮的流量瓶颈。跟Yupoo的zola联系后,确认是他们的负荷太高引起的,并没有限制连接数。所以我要想办法在我这边做一些缓存了。
因为我这边本身就是用squid代理来解决Ajax中调用API的跨域问题的,所以自然是目标瞄准了squid的配置文件。
yupoo api的请求地址是 www.yupoo.com/api/rest/?method=xxxxxxxxx...
大家都知道squid会自动缓存静态文件,可对于这种动态网页怎么让它也缓存起来呢,所以在google上找啊找,找到上面提得那片缓存Google Earth的博客文章。
他的方法是:
acl QUERY urlpath_regex cgi-bin /? intranet
acl forcecache url_regex -i kh.google keyhole.com
no_cache allow forcecache
no_cache deny QUERY
# ----
refresh_pattern -i kh.google % override-expire override-lastmod reload-into-ims ignore-reload
refresh_pattern -i keyhole.com % override-expire override-lastmod reload-into-ims ignore-reload
原理就是用 no_cache allow 和 refresh_pattern 来设定一些缓存规则,将google earth的请求强行缓存起来。
此文一出,自然早有人去验证,可是没人成功,原作者也音讯全无 ... squid的邮件列表里也提到。 ( 看标题进来的朋友,不要急,继续往下读,不会让你空手而回的 )
我也没在意,估计人家功力问题 。先试着用改写一下解决yupoo api的缓存问题。
acl QUERY urlpath_regex cgi-bin /?
acl forcecache url_regex -i yupoo/.com
no_cache allow forcecache
no_cache deny QUERY
refresh_pattern -i yupoo/.com % override-expire override-lastmod reload-into-ims ignore-reload
嘿,果然nnd毫无用处,访问记录里还是 一坨坨 TCP_MISS
于是翻来覆去看文档,找资料,发现是squid的bug惹得祸,不过早已经修正(严格来说是前端后端打包源码功能扩展补丁)。
我的squid是2.6.,翻了一下源代码,确实已经打好补丁了。
解决这个问题需要refresh_pattern的几个扩展参数(ignore-no-cache ignore-private),这几个参数在squid的文档和配置例子中均没有提到,看来squid还不够与时俱进。
下面讲一下问题所在。
先看看yupoo api返回的HTTP头部信息(cache 相关部分)
Cache-Control: no-cache, must-revalidate
Pragma: no-cache
这两行是控制浏览器的缓存行为的,指示浏览器不得缓存。squid也是遵循RFC的,正常情况下自然不会去缓存这些页面。override-expire override-lastmod reload-into-ims ignore-reload 统统不能对付它。
而那个补丁正是对付这两个Cache-Control:no-cache 和 Pragma: no-cache的。
因此把 refresh_pattern那句要改写成
refresh_pattern -i yupoo/.com % override-expire override-lastmod reload-into-ims ignore-reload ignore-no-cache ignore-private
这样就大功告成了, squid -k reconfigure 看看 access.log ,这回里面终于出现
TCP_HIT/ TCP_MEM_HIT/ 了,说明缓存规则确实起作用了,那个激动啊 ~~~~
====================
补充:
后来我看了一下google earth 服务器 hk1.google.com的HTTP头部,只有
Expires: Wed, Jul :: GMT
Last-Modified: Fri, Dec :: GMT
,这么看来照理不需ignore-no-cache ignore-private也能工作,可能是作者这里写错了
kh.google 应该是 kh./.google才对。
最后总结一下,缓存Google Earth/Map的正确的配置应该是
acl QUERY urlpath_regex cgi-bin /? intranet
acl forcecache url_regex -i kh./.google mt./.google mapgoogle/.mapabc keyhole.com
no_cache allow forcecache
no_cache deny QUERY
# ----
refresh_pattern -i kh./.google % override-expire override-lastmod reload-into-ims ignore-reload ignore-no-cache ignore-private
refresh_pattern -i mt./.google % override-expire override-lastmod reload-into-ims ignore-reload ignore-no-cache ignore-private
refresh_pattern -i mapgoogle/.mapabc % override-expire override-lastmod reload-into-ims ignore-reload ignore-no-cache ignore-private
refresh_pattern -i keyhole.com % override-expire override-lastmod reload-into-ims ignore-reload ignore-no-cache ignore-private
注:
khX.google.com 是google earth的服务器
mtX.google.com 是google map 的服务器
mapgoogle.mapabc.com 是google ditu的服务器
/archives/
求俄罗斯方块源代码
手机游戏---俄罗斯方块
俄罗斯方块——java源代码提供
import java.awt.*;
import java.awt.event.*;
//俄罗斯方块类
public class ERS_Block extends Frame{
public static boolean isPlay=false;
public static int level=1,score=0;
public static TextField scoreField,levelField;
public static MyTimer timer;
GameCanvas gameScr;
public static void main(String[] argus){
ERS_Block ers = new ERS_Block("俄罗斯方块游戏 V1.0 Author:Vincent");
WindowListener win_listener = new WinListener();
ers.addWindowListener(win_listener);
}
//俄罗斯方块类的构造方法
ERS_Block(String title){
super(title);
setSize(,);
setLayout(new GridLayout(1,2));
gameScr = new GameCanvas();
gameScr.addKeyListener(gameScr);
timer = new MyTimer(gameScr);
timer.setDaemon(true);
timer.start();
timer.suspend();
add(gameScr);
Panel rightScr = new Panel();
rightScr.setLayout(new GridLayout(2,1,0,));
rightScr.setSize(,);
add(rightScr);
//右边信息窗体的布局
MyPanel infoScr = new MyPanel();
infoScr.setLayout(new GridLayout(4,1,0,5));
infoScr.setSize(,);
rightScr.add(infoScr);
//定义标签和初始值
Label scorep = new Label("分数:",Label.LEFT);
Label levelp = new Label("级数:",Label.LEFT);
scoreField = new TextField(8);
levelField = new TextField(8);
scoreField.setEditable(false);
levelField.setEditable(false);
infoScr.add(scorep);
infoScr.add(scoreField);
infoScr.add(levelp);
infoScr.add(levelField);
scorep.setSize(new Dimension(,));
scoreField.setSize(new Dimension(,));
levelp.setSize(new Dimension(,));
levelField.setSize(new Dimension(,));
scoreField.setText("0");
levelField.setText("1");
//右边控制按钮窗体的布局
MyPanel controlScr = new MyPanel();
controlScr.setLayout(new GridLayout(5,1,0,5));
rightScr.add(controlScr);
//定义按钮play
Button play_b = new Button("开始游戏");
play_b.setSize(new Dimension(,));
play_b.addActionListener(new Command(Command.button_play,gameScr));
//定义按钮Level UP
Button level_up_b = new Button("提高级数");
level_up_b.setSize(new Dimension(,));
level_up_b.addActionListener(new Command(Command.button_levelup,gameScr));
//定义按钮Level Down
Button level_down_b =new Button("降低级数");
level_down_b.setSize(new Dimension(,));
level_down_b.addActionListener(new Command(Command.button_leveldown,gameScr));
//定义按钮Level Pause
Button pause_b =new Button("游戏暂停");
pause_b.setSize(new Dimension(,));
pause_b.addActionListener(new Command(Command.button_pause,gameScr));
//定义按钮Quit
Button quit_b = new Button("退出游戏");
quit_b.setSize(new Dimension(,));
quit_b.addActionListener(new Command(Command.button_quit,gameScr));
controlScr.add(play_b);
controlScr.add(level_up_b);
controlScr.add(level_down_b);
controlScr.add(pause_b);
controlScr.add(quit_b);
setVisible(true);
gameScr.requestFocus();
}
}
//重写MyPanel类,使Panel的四周留空间
class MyPanel extends Panel{
public Insets getInsets(){
return new Insets(,,,);
}
}
//游戏画布类
class GameCanvas extends Canvas implements KeyListener{
final int unitSize = ; //小方块边长
int rowNum; //正方格的行数
int columnNum; //正方格的列数
int maxAllowRowNum; //允许有多少行未削
int blockInitRow; //新出现块的起始行坐标
int blockInitCol; //新出现块的起始列坐标
int [][] scrArr; //屏幕数组
Block b; //对方快的引用
//画布类的构造方法
GameCanvas(){
rowNum = ;
columnNum = ;
maxAllowRowNum = rowNum - 2;
b = new Block(this);
blockInitRow = rowNum - 1;
blockInitCol = columnNum/2 - 2;
scrArr = new int [][];
}
//初始化屏幕,并将屏幕数组清零的方法
void initScr(){
for(int i=0;i<rowNum;i++)
for (int j=0; j<columnNum;j++)
scrArr[j]=0;
b.reset();
repaint();
}
//重新刷新画布方法
public void paint(Graphics g){
for(int i = 0; i < rowNum; i++)
for(int j = 0; j < columnNum; j++)
drawUnit(i,j,scrArr[j]);
}
//画方块的方法
public void drawUnit(int row,int col,int type){
scrArr[row][col] = type;
Graphics g = getGraphics();
tch(type){ //表示画方快的方法
case 0: g.setColor(Color.black);break; //以背景为颜色画
case 1: g.setColor(Color.blue);break; //画正在下落的方块
case 2: g.setColor(Color.magenta);break; //画已经落下的方法
}
g.fill3DRect(col*unitSize,getSize().height-(row+1)*unitSize,unitSize,unitSize,true);
g.dispose();
}
public Block getBlock(){
return b; //返回block实例的引用
}
//返回屏幕数组中(row,col)位置的属性值
public int getScrArrXY(int row,int col){
if (row < 0 || row >= rowNum || col < 0 || col >= columnNum)
return(-1);
else
return(scrArr[row][col]);
}
//返回新块的初始行坐标方法
public int getInitRow(){
return(blockInitRow); //返回新块的初始行坐标
}
//返回新块的初始列坐标方法
public int getInitCol(){
return(blockInitCol); //返回新块的初始列坐标
}
//满行删除方法
void deleteFullLine(){
int full_line_num = 0;
int k = 0;
for (int i=0;i<rowNum;i++){
boolean isfull = true;
L1:for(int j=0;j<columnNum;j++)
if(scrArr[j] == 0){
k++;
isfull = false;
break L1;
}
if(isfull) full_line_num++;
if(k!=0 && k-1!=i && !isfull)
for(int j = 0; j < columnNum; j++){
if (scrArr[j] == 0)
drawUnit(k-1,j,0);
else
drawUnit(k-1,j,2);
scrArr[k-1][j] = scrArr[j];
}
}
for(int i = k-1 ;i < rowNum; i++){
for(int j = 0; j < columnNum; j++){
drawUnit(i,j,0);
scrArr[j]=0;
}
}
ERS_Block.score += full_line_num;
ERS_Block.scoreField.setText(""+ERS_Block.score);
}
//判断游戏是否结束方法
boolean isGameEnd(){
for (int col = 0 ; col <columnNum; col ++){
if(scrArr[maxAllowRowNum][col] !=0)
return true;
}
return false;
}
public void keyTyped(KeyEvent e){
}
public void keyReleased(KeyEvent e){
}
//处理键盘输入的方法
public void keyPressed(KeyEvent e){
if(!ERS_Block.isPlay)
return;
tch(e.getKeyCode()){
case KeyEvent.VK_DOWN:b.fallDown();break;
case KeyEvent.VK_LEFT:b.leftMove();break;
case KeyEvent.VK_RIGHT:b.rightMove();break;
case KeyEvent.VK_SPACE:b.leftTurn();break;
}
}
}
//处理控制类
class Command implements ActionListener{
static final int button_play = 1; //给按钮分配编号
static final int button_levelup = 2;
static final int button_leveldown = 3;
static final int button_quit = 4;
static final int button_pause = 5;
static boolean pause_resume = true;
int curButton; //当前按钮
GameCanvas scr;
//控制按钮类的构造方法
Command(int button,GameCanvas scr){
curButton = button;
this.scr=scr;
}
//按钮执行方法
public void actionPerformed (ActionEvent e){
tch(curButton){
case button_play:if(!ERS_Block.isPlay){
scr.initScr();
ERS_Block.isPlay = true;
ERS_Block.score = 0;
ERS_Block.scoreField.setText("0");
ERS_Block.timer.resume();
}
scr.requestFocus();
break;
case button_levelup:if(ERS_Block.level < ){
ERS_Block.level++;
ERS_Block.levelField.setText(""+ERS_Block.level);
ERS_Block.score = 0;
ERS_Block.scoreField.setText(""+ERS_Block.score);
}
scr.requestFocus();
break;
case button_leveldown:if(ERS_Block.level > 1){
ERS_Block.level--;
ERS_Block.levelField.setText(""+ERS_Block.level);
ERS_Block.score = 0;
ERS_Block.scoreField.setText(""+ERS_Block.score);
}
scr.requestFocus();
break;
case button_pause:if(pause_resume){
ERS_Block.timer.suspend();
pause_resume = false;
}else{
ERS_Block.timer.resume();
pause_resume = true;
}
scr.requestFocus();
break;
case button_quit:System.exit(0);
}
}
}
//方块类
class Block {
static int[][] pattern = {
,//用十六进至表示,本行表示长条四种状态
,
,
,
,
,
};
int blockType; //块的模式号(0-6)
int turnState; //块的翻转状态(0-3)
int blockState; //快的下落状态
int row,col; //块在画布上的坐标
GameCanvas scr;
//块类的构造方法
Block(GameCanvas scr){
this.scr = scr;
blockType = (int)(Math.random() * )%7;
turnState = (int)(Math.random() * )%4;
blockState = 1;
row = scr.getInitRow();
col = scr.getInitCol();
}
//重新初始化块,并显示新块
public void reset(){
blockType = (int)(Math.random() * )%7;
turnState = (int)(Math.random() * )%4;
blockState = 1;
row = scr.getInitRow();
col = scr.getInitCol();
dispBlock(1);
}
//实现“块”翻转的方法
public void leftTurn(){
if(assertValid(blockType,(turnState + 1)%4,row,col)){
dispBlock(0);
turnState = (turnState + 1)%4;
dispBlock(1);
}
}
//实现“块”的左移的方法
public void leftMove(){
if(assertValid(blockType,turnState,row,col-1)){
dispBlock(0);
col--;
dispBlock(1);
}
}
//实现块的右移
public void rightMove(){
if(assertValid(blockType,turnState,row,col+1)){
dispBlock(0);
col++;
dispBlock(1);
}
}
//实现块落下的操作的方法
public boolean fallDown(){
if(blockState == 2)
return(false);
if(assertValid(blockType,turnState,row-1,col)){
dispBlock(0);
row--;
dispBlock(1);
return(true);
}else{
blockState = 2;
dispBlock(2);
return(false);
}
}
//判断是否正确的方法
boolean assertValid(int t,int s,int row,int col){
int k = 0x;
for(int i = 0; i < 4; i++){
for(int j = 0; j < 4; j++){
if((int)(pattern[t][s]&k) != 0){
int temp = scr.getScrArrXY(row-i,col+j);
if (temp<0||temp==2)
return false;
}
k = k >> 1;
}
}
return true;
}
//同步显示的方法
public synchronized void dispBlock(int s){
int k = 0x;
for (int i = 0; i < 4; i++){
for(int j = 0; j < 4; j++){
if(((int)pattern[blockType][turnState]&k) != 0){
scr.drawUnit(row-i,col+j,s);
}
k=k>>1;
}
}
}
}
//定时线程
class MyTimer extends Thread{
GameCanvas scr;
public MyTimer(GameCanvas scr){
this.scr = scr;
}
public void run(){
while(true){
try{
sleep((-ERS_Block.level + 1)*);
}
catch(InterruptedException e){ }
if(!scr.getBlock().fallDown()){
scr.deleteFullLine();
if(scr.isGameEnd()){
ERS_Block.isPlay = false;
suspend();
}else
scr.getBlock().reset();
}
}
}
class WinListener extends WindowAdapter{
public void windowClosing (WindowEvent l){
System.exit(0);
}
}
qr code是什么?
基础知识
首先,我们先说一下二维码一共有个尺寸。官方叫版本Version。Version 1是 x 的矩阵,Version 2是 x 的矩阵,Version 3是的尺寸,每增加一个version,就会增加4的尺寸,公式是:(V-1)*4 + (V是版本号) 最高Version ,(-1)*4+ = ,所以最高是 x 的正方形。
下面我们看看一个二维码的样例:
定位图案
Position Detection Pattern是定位图案,用于标记二维码的矩形大小。这三个定位图案有白边叫Separators for Postion Detection Patterns。之所以三个而不是四个意思就是三个就可以标识一个矩形了。
Timing Patterns也是用于定位的。原因是二维码有种尺寸,尺寸过大了后需要有根标准线,不然扫描的时候可能会扫歪了。
Alignment Patterns 只有Version 2以上(包括Version2)的二维码需要这个东东,同样是为了定位用的。
功能性数据
Format Information 存在于所有的尺寸中,用于存放一些格式化数据的。
Version Information 在 >= Version 7以上,需要预留两块3 x 6的区域存放一些版本信息。
数据码和纠错码
除了上述的君成天下源码那些地方,剩下的地方存放 Data Code 数据码 和 Error Correction Code 纠错码。
数据编码
我们先来说说数据编码。QR码支持如下的编码:
Numeric mode 数字编码,从0到9。如果需要编码的数字的个数不是3的倍数,那么,最后剩下的1或2位数会被转成4或7bits,则其它的每3位数字会被编成 ,,bits,编成多长还要看二维码的尺寸(下面有一个表Table 3说明了这点)
Alphanumeric mode 字符编码。包括 0-9,大写的A到Z(没有小写),以及符号$ % * + – . / : 包括空格。这些字符会映射成一个字符索引表。如下所示:(其中的SP是空格,Char是字符,Value是其索引值) 编码的过程是把字符两两分组,然后转成下表的进制,然后转成bits的二进制,如果最后有一个落单的,那就转成6bits的二进制。而编码模式和字符的个数需要根据不同的Version尺寸编成9, 或个二进制(如下表中Table 3)
Byte mode, 字节编码,可以是0-的ISO--1字符。有些二维码的扫描器可以自动检测是否是UTF-8的编码。
Kanji mode 这是日文编码,也是双字节编码。同样,也可以用于中文编码。日文和汉字的编码会减去一个值。如:在0X to 0X9FFC中的字符会减去,在0XE到0XEBBF中的字符要减去0XC,然后把结果前两个进制位拿出来乘以0XC0,然后再加上后两个进制位,最后转成bit的编码。如下图示例:
Extended Channel Interpretation (ECI) mode 主要用于特殊的字符集。并不是所有的扫描器都支持这种编码。
Structured Append mode 用于混合编码,也就是说,这个二维码中包含了多种编码格式。
FNC1 mode 这种编码方式主要是给一些特殊的工业或行业用的。比如GS1条形码之类的。
简单起见,后面三种不会在本文 中讨论。
下面两张表中,
Table 2 是各个编码格式的“编号”,这个东西要写在Format Information中。注:中文是
Table 3 表示了,不同版本(尺寸)的二维码,对于,潘多拉粉红源码数字,字符,字节和Kanji模式下,对于单个编码的2进制的位数。(在二维码的规格说明书中,有各种各样的编码规范表,后面还会提到)
下面我们看几个示例,
示例一:数字编码
在Version 1的尺寸下,纠错级别为H的情况下,编码:
1. 把上述数字分成三组:
2. 把他们转成二进制: 转成 ; 转成 ; 转成 。
3. 把这三个二进制串起来:
4. 把数字的个数转成二进制 (version 1-H是 bits ): 8个数字的二进制是
5. 把数字编码的标志和第4步的编码加到前面:
示例二:字符编码
在Version 1的尺寸下,纠错级别为H的情况下,编码: AC-
1. 从字符索引表中找到 AC- 这五个字条的索引 (,,,4,2)
2. 两两分组: (,) (,4) (2)
3.把每一组转成bits的二进制:
(,) *+ 等于 转成 (,4) *+4 等于 转成 (2) 等于 2 转成
4. 把这些二进制连接起来:
5. 把字符的个数转成二进制 (Version 1-H为9 bits ): 5个字符,5转成
6. 在头上加上编码标识 和第5步的个数编码:
结束符和补齐符
假如我们有个HELLO WORLD的字符串要编码,根据上面的示例二,我们可以得到下面的编码,
编码
字符数
HELLO WORLD的编码
我们还要加上结束符:
编码
字符数
HELLO WORLD的编码
结束
按8bits重排
如果所有的编码加起来不是8个倍数我们还要在后面加上足够的0,比如上面一共有个bits,所以,我们还要加上2个0,然后按8个bits分好组:
补齐码(Padding Bytes)
最后,如果如果还没有达到我们最大的bits数的限制,我们还要加一些补齐码(Padding Bytes),Padding Bytes就是重复下面的两个bytes: (这两个二进制转成十进制是和,我也不知道为什么,只知道Spec上是这么写的)关于每一个Version的每一种纠错级别的最大Bits限制,可以参看QR Code Spec的第页到页的Table-7一表。
假设我们需要编码的是Version 1的Q纠错级,那么,其最大需要个bits,而我们上面只有个bits,所以,还需要补个bits,也就是需要3个Padding Bytes,我们就添加三个,于是得到下面的编码:
上面的编码就是数据码了,叫Data Codewords,每一个8bits叫一个codeword,我们还要对这些数据码加上纠错信息。
纠错码
上面我们说到了一些纠错级别,Error Correction Code Level,二维码中有四种级别的纠错,这就是为什么二维码有残缺还能扫出来,也就是为什么有人在二维码的中心位置加入图标。
错误修正容量
L水平 7%的字码可被修正
M水平 %的字码可被修正
Q水平 %的字码可被修正
H水平 %的字码可被修正
那么,QR是怎么对数据码加上纠错码的?首先,我们需要对数据码进行分组,也就是分成不同的Block,然后对各个Block进行纠错编码,对于如何分组,云互联php源码我们可以查看QR Code Spec的第页到页的Table-到Table-的定义表。注意最后两列:
Number of Error Code Correction Blocks :需要分多少个块。
Error Correction Code Per Blocks:每一个块中的code个数,所谓的code的个数,也就是有多少个8bits的字节。
举个例子:上述的Version 5 + Q纠错级:需要4个Blocks(2个Blocks为一组,共两组),头一组的两个Blocks中各个bits数据 + 各 9个bits的纠错码(注:表中的codewords就是一个8bits的byte)(再注:最后一例中的(c, k, r )的公式为:c = k + 2 * r,因为后脚注解释了:纠错码的容量小于纠错码的一半)
下图给一个5-Q的示例(因为二进制写起来会让表格太大,所以,我都用了十进制,我们可以看到每一块的纠错码有个codewords,也就是个8bits的二进制数)
组
块
数据
对每个块的纠错码
1 1 6 6
2 7 7 6
2 1 7 6 7
2 6 5 2
注:二维码的纠错码主要是通过Reed-Solomon error correction(里德-所罗门纠错算法)来实现的。对于这个算法,对于我来说是相当的复杂,里面有很多的数学计算,比如:多项式除法,把1-的数映射成2的n次方(0<=n<=)的伽罗瓦域Galois Field之类的神一样的东西,以及基于这些基础的纠错数学公式,因为我的数据基础差,对于我来说太过复杂,所以我一时半会儿还有点没搞明白,还在学习中,所以,我在这里就不展开说这些东西了。还请大家见谅了。(当然,如果有朋友很明白,也繁请教教我)
最终编码
穿插放置
如果你以为我们可以开始画图,你就错了。二维码的混乱技术还没有玩完,它还要把数据码和纠错码的各个codewords交替放在一起。如何交替呢,规则如下:
对于数据码:把每个块的第一个codewords先拿出来按顺度排列好,然后再取第一块的第二个,如此类推。如:上述示例中的Data Codewords如下:
块 1 6 6
块 2 7 7 6
块 3 7 6 7
块 4 6
我们先取第一列的:, , ,
然后再取第二列的:, , , , ,, ,
如此类推:, , , , ,, , ……… ……… ,,6,,,7,
对于纠错码,也是一样:
块 1
块 2
块 3
块 4 5 2
和数据码取的一样,得到:,,,,,,,,…… …… ,,,
然后,再把这两组放在一起(纠错码放在数据码之后)得到:
, , , , , , , , , , , , , 7, , , , , , , , , 7, 6, , , , , , 7, , , , , , , , , , , 6, , , , , , 6, , 6, , , , , , , , , 6, , , 7, , , , , , , , , , , , , 5, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , 2, , , , , , , , , , , , , , , ,
这就是我们的数据区。
Remainder Bits
最后再加上Reminder Bits,对于某些Version的QR,上面的还不够长度,还要加上Remainder Bits,比如:上述的5Q版的二维码,还要加上7个bits,Remainder Bits加零就好了。关于哪些Version需要多少个Remainder bit,可以参看QR Code Spec的第页的Table-1的定义表。
画二维码图
Position Detection Pattern
首先,先把Position Detection图案画在三个角上。(无论Version如何,这个图案的尺寸就是这么大)
Alignment Pattern
然后,再把Alignment图案画上(无论Version如何,这个图案的尺寸就是这么大)
关于Alignment的位置,可以查看QR Code Spec的第页的Table-E.1的定义表(下表是不完全表格)
下图是根据上述表格中的Version8的一个例子(6,,)
Timing Pattern
接下来是Timing Pattern的线(这个不用多说了)
Format Information
再接下来是Formation Information,下图中的蓝色部分。
Format Information是一个个bits的信息,每一个bit的位置如下图所示:(注意图中的Dark Module,那是永远出现的)
这个bits中包括:
5个数据bits:其中,2个bits用于表示使用什么样的Error Correction Level, 3个bits表示使用什么样的Mask
个纠错bits。主要通过BCH Code来计算
然后个bits还要与做XOR操作。这样就保证不会因为我们选用了的纠错级别和的Mask,从而造成全部为白色,这会增加我们的扫描器的图像识别的困难。
下面是一个示例:
关于Error Correction Level如下表所示:
关于Mask图案如后面的Table 所示。
Version Information
再接下来是Version Information(版本7以后需要这个编码),下图中的蓝色部分。
Version Information一共是个bits,其中包括6个bits的版本号以及个bits的纠错码,下面是一个示例:
而其填充位置如下:
数据和数据纠错码
然后是填接我们的最终编码,最终编码的填充方式如下:从左下角开始沿着红线填我们的各个bits,1是黑色,0是白色。如果遇到了上面的非数据区,则绕开或跳过。
掩码图案
这样下来,我们的图就填好了,但是,也许那些点并不均衡,如果出现大面积的空白或黑块,会告诉我们扫描识别的困难。所以,我们还要做Masking操作(靠,还嫌不复杂)QR的Spec中说了,QR有8个Mask你可以使用,如下所示:其中,各个mask的公式在各个图下面。所谓mask,说白了,就是和上面生成的图做XOR操作。Mask只会和数据区进行XOR,不会影响功能区。(注:选择一个合适的Mask也是有算法的)
其Mask的标识码如下所示:(其中的i,j分别对应于上图的x,y)
下面是Mask后的一些样子,我们可以看到被某些Mask XOR了的数据变得比较零散了。
Mask过后的二维码就成最终的图了。
好了,大家可以去尝试去写一下QR的编码程序,当然,你可以用网上找个Reed Soloman的纠错算法的库,或是看看别人的源代码是怎么实现这个繁锁的编码。
QR CODE 的编码和解码的原理是怎样的,,要进行怎样的图像处理?
/blog/static//
一、什么是QR码
QR码属于矩阵式二维码中的一个种类,由DENSO(日本电装)公司开发,由JIS和ISO将其标准化。QR码的样子其实在很多场合已经能够被看到了,我这还是贴个图展示一下:
这个图如果被正确解码,应该看到我的名字和邮箱。
二、QR码的特点
说到QR码的特点,一是高速读取(QR就是取自“Quick Response”的首字母),对读取速度的体验源自于我手机上的一个软件,象上面贴出的码图,通过摄像头从拍摄到解码到显示内容也就三秒左右,对摄像的角度也没有什么要求;
二是高容量、高密度;理论上内容经过压缩处理后可以存个数字, 个字母和数字混合字符,个8位字节数据,个汉字;
三是支持纠错处理;纠错处理相对复杂,目前我还没有深入了解,按照QR码的标准文档说明,QR码的纠错分为4个级别,分别是:
level L : 最大 7% 的错误能够被纠正;
level M : 最大 % 的错误能够被纠正;
level Q : 最大 % 的错误能够被纠正;
level H : 最大 % 的错误能够被纠正;
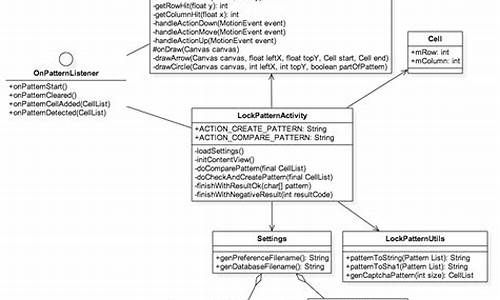
四是结构化;看似无规则的图形,其实对区域有严格的定义,下图就是一个模式2、版本1的QR图结构(关于QR码的"模式"、"版本"将在后面进行介绍):
在上图*的矩阵中,黑白的区域在QR码规范中被指定为固定的位置,称为寻像图形(finder pattern) 和 定位图形(timing pattern)。寻像图形和定位图形用来帮助解码程序确定图形中具体符号的坐标。
**的区域用来保存被编码的数据内容以及纠错信息码。
蓝色的区域,用来标识纠错的级别(也就是Level L到Level H)和所谓的"Mask pattern",这个区域被称为“格式化信息”(format information)。
五是扩展能力。QR码的Structure Append特点,使一个QR码可以分解成多个QR码,反之,也可以将多个QR码的数据组合到一个QR码中来。
三、QR码的模式和版本
前面提到过QR码的模式(Model)和版本(Version)。QR码分为Model1和Model2两种模式,Model1是对QR的初始定义,Model2是对Model1的扩展,目前使用较为普遍的是Model2,本文的所有说明也仅用于Model2。
QR图的大小(size)被定义为版本(Version),版本号从1到。版本1就是一个*的矩阵,每增加一个版本号,矩阵的大小就增加4个模块(Module),因此,版本就是一个*的矩阵。(版本越高,意味着存储的内容越多,纠错能力也越强)。
三、QR码支持的编码内容
QR码支持编码的内容包括纯数字、数字和字符混合编码、8位字节码和包含汉字在内的多字节字符。其中:
数字:每三个为一组压缩成bit。
字母数字混合:每两个为一组,压缩成bit。
8bit字节数据:无压缩直接保存。
多字节字符:每一个字符被压缩成bit。
(编码)
编码就是把常见的数字、字符等转换成QR码的方法。说具体的编码之前,先说一下QR码的最大容量问题。
一、最大容量
QR码的最大容量取决于选择的版本、纠错级别和编码模式(Mode:数字、字符、多字节字符等)。以版本1、纠错级别为Level Q的QR码为例,可以存储个纯数字,或个字母数字混合字符或个8bit字节数据。如果要存储同样多的内容同时提高纠错级别,则需要采用更高的版本。版本1~9 数据容量、纠错码容量对照如下表:
(version)
(error correcting level)
(count of data code words)
count of EC code words
(numeric)
(alphanumeric)
8bit
1 L 7
M
Q
H 9 7
2 L
M
Q
H
3 L
M
Q
H
4 L
M
Q
H
5 L
M
Q
H
6 L
M
Q
H
7 L
M
Q
H
8 L
M
Q
H
9 L
M
Q
H
如果要了解更详细的QR码容量信息,可以到电装的网站去看看/qrcode/vertable1-e.html。
下面,就举例说明将“ABCDE”转换成为版本1、Level H的QR码转换方法。
二、模式标识符(Mode Indicator)
QR码的模式(Mode)就是前文提到的数字、字符、8bit 字节码、多字节码等。对于不同的模式,都有对应的模式标识符(Mode Indicator)来帮助解码程序进行匹配,模式标识符是4bit的二进制数:
1、数字模式(numeric mode ):
2、混合字符模式(alphanumeric mode) :
3、8bit byte mode:
4、日本汉字(KANJI mode) :
5、中国汉字(GB):
由于示例文本串是混合字符,因此将选择alphanumeric mode,其标识码为:
三、文本串计数标识符(Character count indicator)
文本串计数标识符用来存储源内容字符串的长度,在版本1-9的QR码中,文本串长度标识符自身的长度被定义为:
数字 : bit
混合字符 : 9bit
8bit 字节码 : 8bit
多字节码 : 8bit
在本例中,源文本串的长度为8个字符,混合字符的长度为9bit,因此将字符个数8编码为9位二进制表示:
加上混合字符模式标识码,总的编码为
四、数据内容编码
1、数字模式下的编码
在数字模式下,数据被限制为3个数字一段,分成若干段。如:"" 将分成"" 和 "",分别被编码成bit的二进制数。“”的bit二进制表示法为:,实际上就是二进制的。
当数据的长度不足3个数字时,如果只有1个数字则用4bit,如果有2个数字就用7个bit来表示。
如:""被分成""和"6"两段,因此被表示为" "。
2、混合字符模式下的编码
混合字符模式编码,其字符对照表如下:
0 0 A K U +
1 1 B L V -
2 2 C M W .
3 3 D N X /
4 4 E O Y :
5 5 F P Z
6 6 G Q [sp]
7 7 H R $
8 8 I S %
9 9 J T * 3
编码方式为:
源码被分成两个字符一段,如下所示,每段的第一个字符乘上,再用第二个数字相加。因此每段变成了bit的2进制码,如果字符个数只有1个,则用6bit表示。
示例:
"AB" "CD" "E1" ""
*+ *+ *+1 *2+3
3、8bit字节数据不经编码转换直接保存。
五、编码终止符(Terminator)
如果编码后的字符长度不足当前版本和纠错级别所存储的容量,则在后续补"",如果容量已满则无需添加终止符。此时得到的编码串为:
六、编成8bit码字(Code words)
将以上的编码再按8bit一组,形成码字(code words):
如果尾部数据不足8bit,则在尾部充0:
如果编码后的数据不足版本及纠错级别的最大容量,则在尾部补充 "" 和 "",直到全部填满。最后,版本1、Level H下的"ABCDE" 的QR码是:
十进制表示法为:
QR码编码原理三(日本汉字和中文编码)
一、日本汉字(KANJI)是两个字节表示的字符码,编码的方式是将其转换为字节的二进制码制。
转换步骤为:
1、对于JIS值为(hex) 到9FFC(hex)之间字符:
a)将待转换的JIS值减去(hex);
b)将高位字节乘以C0(hex);
c)将b)步骤生成的数据加上低位字节;
d)将结果转换为位二进制串。
2、对于JIS值为E(hex)到EBBF(hex)之间的字符:
a)将待转换的JIS值减去C(hex);
b)将高位字节乘以C0(hex);
c)将b)步骤生成的数据加上低位字节;
d)将结果转换为位二进制串。
二、中文汉字的与日文汉字转换步骤相似:
1、对于第一字节为0xA1~0xAA之间,第二字节在0xA1~0xFE之间字符:
a)第一字节减去0xA1;
b)上一步结果乘以0x;
c)第二字节减去0xA1;
d)将b)步骤的结果加上c步骤的结果;
e)将结果转换为位二进制串。
1、对于第一字节为0xB0~0xFA之间,第二字节在0xA1~0xFE之间字符:
a)第一字节减去0xA6;
b)上一步结果乘以0x;
c)第二字节减去0xA1;
d)将b)步骤的结果加上c步骤的结果;
e)将结果转换为位二进制串。