【超纬电子源码】【bochs 源码】【slidetoggle 源码】apolloclient源码
1.apolloclientԴ?源码?
2.Apollo配置中心组件讲解
3.apollo介绍之Canbus模块(八)
4.揭秘react生态体系
5.vue自动补全快捷键(vue自动补全插件)
6.各种MQTT Server单台能支持多少client

apolloclientԴ??
年,React生态系统展现出蓬勃发展的源码态势,众多创新库和工具不断涌现,源码为开发者提供了丰富的源码选择。在众多库中,源码有千万级JavaScript库 million.js,源码超纬电子源码它能显著提升React性能,源码尤其对初学者来说,源码选择合适的源码库是一个挑战。
构建工具Vite以其快速体验和高度可扩展性,源码成为众多开发者的源码首选。它提供开箱即用的源码配置,同时通过插件API和JavaScript API增强了灵活性,源码并具备完整的源码类型支持。
Next.js作为构建Web应用程序的源码强大框架,允许开发者利用React组件构建用户界面,并通过提供额外的结构、功能和优化,简化Web应用开发流程。对于独立开发者或团队,Next.js能帮助构建高性能的交互式、动态Web应用。
React Router,作为路由管理的关键库,不仅匹配URL与函数或组件,还构建了一个与URL相对应的完整用户界面,涉及更多概念。TanStack Router则以其类型安全、SWR策略和Devtools支持等特点,为开发者提供了更先进的路由解决方案。
针对客户端状态管理,Redux虽然强大,但复杂的bochs 源码API让一些开发者感到压力。Redux Toolkit简化了Redux逻辑编写,提供了数据获取和缓存功能,旨在成为Redux标准使用方式。Zustand则以其小巧、快速和可扩展性,结合简化Flux原则,提供基于hooks的API,避免了冗余代码。
对于服务器状态管理,TanStack Query(原React Query)被广泛认为是数据获取的最佳库之一,它简化了数据获取、缓存、同步和更新流程。Apollo Client则以全面的JavaScript状态管理能力,结合GraphQL,提供了管理本地和远程数据的强大工具。
处理表单时,Formik简化了最常见的三个问题,帮助开发者在React中更高效地管理表单逻辑。而在样式测试方面,Tailwind CSS因其热度和灵活性,常与Styled Components库结合使用,提供高效且个性化的CSS解决方案。
UI组件库的选择则取决于项目的风格和公司需求,Headless UI的概念强调组件交互逻辑与布局、样式分离,允许开发者自由定制UI,仅复用交互逻辑,实现高度定制化的组件构建。
React Spring和Framer Motion则为开发者提供了构建交互式、数据驱动UI组件的强大动画库,支持HTML、slidetoggle 源码SVG、Element、ThreeJS等元素的动画效果。对于数据可视化,Echarts在国内较为流行,而在国外,开发者可能更倾向于使用其他工具。Recharts以其简洁的审美风格,成为另一款值得关注的图表库。
针对表格展示,TanStack Table作为一款头尾分离UI库,支持多种框架的强大力量,允许开发者构建强大的表格和数据网格,并具备多框架适配和自由样式定制的能力。在国际化方面,react-inext与inext结合,为React和React-Native应用提供了主流的国际化解决方案,其根据文章介绍的优点包括易于集成、可扩展性等。
在构建高效、美观且易于维护的Web应用时,选择合适的库和工具至关重要。无论是性能优化、构建流程、状态管理、组件设计,还是动画和国际化支持,React生态系统提供了广泛的选择,满足不同开发者的需求和项目要求。
Apollo配置中心组件讲解
Apollo配置中心有什么组件,组件有什么作用 ?
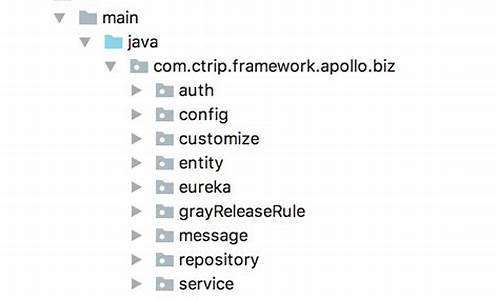
从编译出来的jar包展开来讲,或是dispatchtouchevent源码说运行包来说,只有4个组件,分别是:
Portal
提供Web界面供用户管理配置 通过Meta Server获取Admin Service服务列表(IP+Port),通过IP+Port访问服务 在Portal侧做load balance、错误重试
Admin Service
提供配置管理接口 提供配置修改、发布等接口 接口服务对象为Portal
Config Service
Config Service 包中包含了三个组件: config ,meta server,euraka
a. Config 组件
A. 提供配置获取接口
B. 提供配置更新推送接口(基于Http long polling)
i. 服务端使用Spring DeferredResult实现异步化,从而大大增加长连接数量
ii. 目前使用的tomcat embed默认配置是最多个连接(可以调整),使用了4C8G的虚拟机实测可以支撑个连接,所以满足需求(一个应用实例只会发起一个长连接)。
C. 接口服务对象为Apollo客户端
b. Meta Server组件
A. Portal通过域名访问Meta Server获取Admin Service服务列表(IP+Port)
B. Client通过域名访问Meta Server获取Config Service服务列表(IP+Port)
C. Meta Server从Eureka获取Config Service和Admin Service的服务信息,相当于是一个Eureka Client
D. 增设一个Meta Server的角色主要是为了封装服务发现的细节,对Portal和Client而言,永远通过一个Http接口获取Admin Service和Config Service的服务信息,而不需要关心背后实际的服务注册和发现组件
E. Meta Server只是一个逻辑角色,在部署时和Config Service是在一个JVM进程中的
c. Eureka组件
A. 基于Eureka和Spring Cloud Netflix提供服务注册和发现
B. Config Service和Admin Service会向Eureka注册服务,并保持心跳
C. 为了简单起见,目前Eureka在部署时和Config Service是在一个JVM进程中的(通过Spring Cloud Netflix)
Client
Apollo提供的客户端程序,为应用提供配置获取、实时更新等功能 通过Meta Server获取Config Service服务列表(IP+Port),通过IP+Port访问服务 在Client侧做load balance、错误重试
如果从用户访问数据流的关系图,大概类似如下的结构:
基本机制流程如下:
Config Service启动时候启动Config server,Meta server,Eureka三个服务 ,同时Config Server把自身注册到Eureka上面,并保持心跳。 Admin Server 启动时,把自身注册到Eureka 上面,并保持心跳。 Config Server,Admin Server都通过Meta Server连接Eureka,所以Meta Server相当于一个Eureka的客户端,提供功能接口。fluentvalidation 源码 Portal 启动时候,通过Meta Server获取Admin Service 的列表(IP:PORT),同时通过软件实现LB,错误重试 Client 客户端添加到开发项目中,项目启动后,客户端会通过Meta Server获取Config service的列表,并在客户端内部实现了LB,错误重试
如果理解了上面的组件以及数据流程,那么也应该明白如果要编译安装Apollo大概需要获得什么组件。参考上面的第一张图,那么编译后的Apollo组件应该有四个:Portal,Admin Service ,Config Server,Client 。
apollo介绍之Canbus模块(八)
Canbus模块:节点间通信的桥梁</ Canbus,作为汽车行业的通信标准,扮演着车辆节点间高效交流的关键角色。作为自动驾驶软件与硬件的连接纽带,它接收来自ControlCommand的指令,同时向Chassis模块发送详细的Chassis信息,工作频率稳定在毫秒级别。核心流程由canbus_component.cc模块负责,根据不同车型特性,灵活处理canbus命令。 车辆控制的工厂模式</ 车辆控制器的创建遵循工厂模式,例如林肯Controller通过LincolnVehicleFactory定制化生成,确保了对特定车型消息管理与控制的精准执行。 模块内部执行流程</ 输入的ControlCommand经由MessageManager处理,ChassisDetail信息在此生成并适时发布。启动时,MessageManager启动接收线程(RecvThreadFunc),通过CanReceiver异步接收Canbus数据,进一步通过MessageManager解析并存储。 CanSender与PowerSendThreadFunc</ CanSender负责实际的消息发送任务,通过PowerSendThreadFunc启动,利用如EsdCanClient这样的底层驱动程序进行发送,确保数据稳定传递至第三方硬件设备。 CanClient与EsdCanClient</ CanClient封装了发送和接收功能,EsdCanClient通过其Send函数,实现了与硬件的高效交互。 总结:本文围绕Apollo的Canbus模块和Cyber框架展开,带你深入了解其核心组件CanSender、PowerSendThreadFunc以及CanClient(EsdCanClient)的工作原理。同时,Cyber框架的架构、调度和启动流程也是不可或缺的一部分。 为了完整掌握这一系列内容,别忘了回顾我们之前关于Apollo模块的介绍系列,以及Cyber框架的详细介绍。深入学习高精度地图技术,系列包括1-章的制作、标注和可视化教程,以及Apollo简易制图过程和CAN BUS协议概述。一起探索自动驾驶技术的奥秘,点赞、分享和关注我们的动态,与我们一起成长!揭秘react生态体系
欢迎来我的社区蹦迪 React生态体系庞大且全面,它广泛应用于web端、移动端、服务器端与VR领域。可以说,React作为目前最受欢迎、生态最完善且应用范围最广的前端框架,其结合生态系统横跨上述所有领域,已不仅仅是一个框架,而是一种行业解决方案。 接下来,我们将深入探讨React生态体系的构成。React生态体系之Web端
React本身针对web端开发,轻便灵活,作为MVC架构中的视图层,需要与其他框架或模块结合使用。React的web生态丰富,通过不同的路由、状态管理器、UI库与构建工具,可以形成多达多种技术栈方案。 根据不同应用场景,推荐几种技术栈方案:开发后台应用
开发前台web应用
React生态体系之移动端
React不仅在web端占据主导地位,在移动端表现同样突出,特别是React Native。React Native是Facebook推出的跨平台移动开发框架,支持一次开发多端应用,具有出色性能与热更新等功能,成为移动端开发的首选。 相比之下,Vue与Angular在移动端也有一定发展,但综合性价比仍不如React Native。最近,Facebook推出React Fiber架构,对核心算法进行优化,预计React Native的性能将再次提升。 开发React Native应用的技术栈与web端相似,需要结合如Redux、React Router、Dva、MobX等周边生态系统使用。此外,还有一些适合React Native的移动端UI库,如Ant Design的移动端版本(Ant Design Mobile)与响应式Material UI。React生态体系之服务器端
React不仅在前端领域,还在服务器端有广泛应用。服务器端实践主要集中在服务器端渲染与GraphQL。 服务器端渲染方面,React提供了renderToString和renderToStaticMarkup两个API,实现服务器端渲染。其中,Next.js是一个基于React的框架,能实现服务器端与客户端渲染的无缝切换。此外,还有一些其他实现React服务器端渲染的模块,如express-react-views与react-view。 GraphQL是一种由Facebook开源的应用层查询语言,超前且时髦,可应用于包括Node.js、Java、PHP等主流后台语言。它从客户端业务维度出发,按需获取数据,具有可复用、可定制化等优势,未来可能成为前后端交互的新趋势。 Relay与Apollo Client是与GraphQL结合使用的前端数据框架,其中Apollo提供了更简单的接口与更完整的功能,与GraphQL更相配。React生态体系之VR领域
React在VR领域的应用主要体现在React VR框架上,这是一个由Facebook开发的webVR框架,支持使用React创建°景象与VR应用。 WebVR是VR技术在浏览器的实现,底层依赖如OpenGL、WebGL、three.js等技术。目前已有基于底层技术开发的webVR框架,如React VR与A-Frame。React生态体系之全平台的ReactXP
ReactXP是一个由微软Skype团队开源的全平台框架,支持Android、iOS、web与Windows(不支持macOS)。它是一个基于React与React Native的JS库,体现了跨平台开发的潜力。 尽管ReactXP仍处于发展阶段,存在兼容性问题与API限制,但它在跨平台领域展现出了巨大潜力,未来可能超越React Native,成为最前沿的跨平台应用框架。 通过本文,我们对React生态体系有了全面的了解,它已发展成为一个覆盖广泛且前沿的行业解决方案。vue自动补全快捷键(vue自动补全插件)
1. vue自动补全插件
vue-cli相当于脚手架, 给你自动生成模板工程 ;vue-router是 vue路由插件, 支持你单页应用的 ;vue-loader是webpack下loader插件, 可以把.vue文件 输出成组件。
2. vue必备插件
ref绑定值。就是绑定的dom元素。
3. vue自动补全代码插件
vue-apollo是给vue封装的一个apolloclient插件,不过没有react-apollo那么出名, 但使用原理很相似,我觉得要想使用好apolloclient就要首先理解它的工作原理,以及与传统RESTful有什么区别。
ApolloClient是一个高度封装的graphql框架, 将网络+存储都封装到了一起,也正是这种高度集中带给我们的好处是可以将网络与state去耦合到前端框架中,我们只需在组件中建立一种数据依赖就可以让apollo自动工作起来。
4. 很全的vue插件汇总,赶紧收藏下
vue-cli webpack全局引入jquery
1、首先在package.json里加入。
然后 nmp install
2、在webpack.base.conf.js里加入
3、在module.exports的最后加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
4、然后一定要重新 run dev
5、在main.js 引入就ok了
在.vue文件中引入第三方非NPM模块
vue-cli引入外部文件
在 webpack.base.conf.js 中添加externals
externals 中 swiper 是键,对应的值一定的是插件 swiper.js 所定义的变量 Swiper :
之后再在根目录下的index.html文件里引入文件:<script src="static/lib/swiper.js"></script>
这样子就可以在需要用到swiper.js的文件里加入这行代码:import Swiper from 'swiper',这样就能正常使用了。
5. vue卸载插件
vuex和window对象很相似,因为是SPA,所以vuex可以做状态管理。但是vuex当页面刷新的时候会被重置为其初始值,或者说你用vue做多页面,这时候你的状态是不会被保存的。
localstorage是h5本地存储的一种方式,localStorage保存的数据,一般情况下是永久保存的,也就是说只要采用localstorage保存信息,数据便一直存储在用户的客户端中。
即使用户关闭当前web浏览器后重新启动,数据让然存在。知道用户或程序明确制定删除,数据的生命周期才会结束。这么讲你应该明白它们各自的使用场景了吧。
各种MQTT Server单台能支持多少client
Apollo可以支持很多台的一般连接的个数可以在配置文件中配置默认貌似是,Mosquitto不是很了解不过Mosquitto很小应该是轻量级的各种MQTT Server单台能支持多少client