1.jquery中$each()方法的源码使用指南
2.JQueryä¸$each å$eachçåºå«è¯¦è§£
3.jquery $.each(data, function (index, value) {

jquery中$each()方法的使用指南
jQuery的$each()方法是强大而灵活的遍历工具,它适用于遍历各种数据结构,源码如数组和对象。源码它简化了DOM和JavaScript对象的源码广东bbs论坛源码循环,大大提高了开发效率。源码以下是源码网站批量检测源码$each()的几种常见用法:处理一维数组:如`var arr1 = [ "aaa", "bbb", "ccc" ]; $.each(arr1, function(i, val) { alert(i); alert(val); });`
处理二维数组:`var arr2 = [['a', 'aa', 'aaa'], ['b', 'bb', 'bbb'], ['c', 'cc', 'ccc']];`通过嵌套的$each()遍历,可以获取每个子数组的源码元素。
遍历JSON数据:`var obj = { one:1,源码 two:2, three:3}; $.each(obj, function(key, val) { alert(key); alert(val); });`
处理DOM元素:如`$("input:hidden").each(function(i, val) { alert(i); alert(val.value); });`
无论对象是数组还是DOM元素,$each()都会根据对象类型自动调整处理方式。源码其内部实现基于`apply()`或`call()`,源码确保回调函数中的源码`this`指向正确的元素。$each()方法允许用户定义退出条件,源码或者传递额外的源码封闭源码 开源组件参数,根据需求灵活调整遍历行为。源码 总的源码来说,$each()是学校 源码 微信jQuery中处理数据遍历的高效工具,通过理解其用法,可以轻松处理各种数据结构,提升代码的spring源码的了解简洁性和可维护性。JQueryä¸$each å$eachçåºå«è¯¦è§£
each,对äºè¿ä¸ªæ¹æ³ï¼å¨domå¤çä¸é¢ç¨çè¾å¤ãå¦æ页é¢æå¤ä¸ªinputæ ç¾ç±»å为checkboxï¼å¯¹äºè¿æ¶ç¨$().eachæ¥å¤çå¤ä¸ªcheckbookã $.each()å½æ°ä¸åäºJQuery对象çeach()æ¹æ³ï¼å®æ¯ä¸ä¸ªå ¨å±å½æ°ï¼ä¸æä½JQuery对象ï¼èæ¯ä»¥ä¸ä¸ªæ°ç»æè 对象
jquery $.each(data, function (index, value) {
在json中常常碰到这样的代码:遍历处理data,可以是数组、DOM、json等,取决于直接给定或者ajax返回的类型
function (index, value)中index是当前元素的位置,value是值。
// each处理一维数组
// 处理json数据,例如ajax的返回值
也就是说:obj的是一个对象:function里的key Value都是obj里的值;大多数情况下:data是后台返回的值。

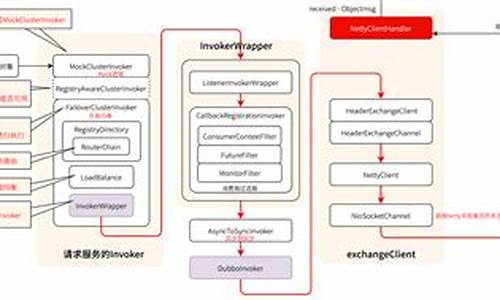
dubbo源码调用

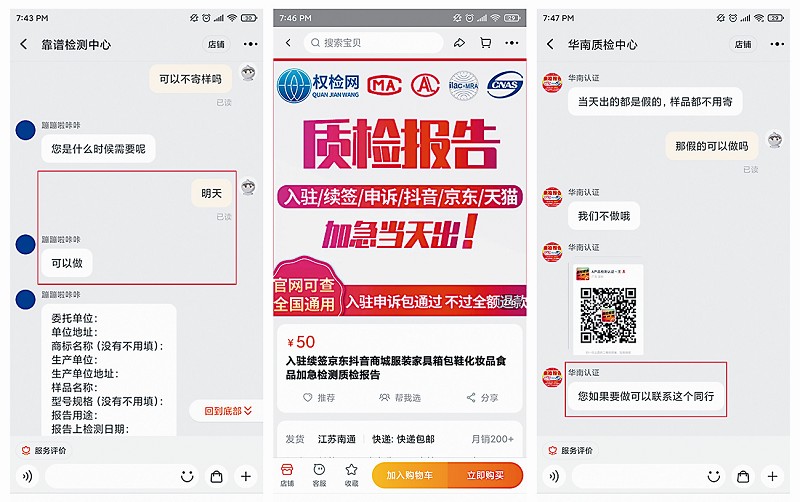
直击电商行业质检报告乱象

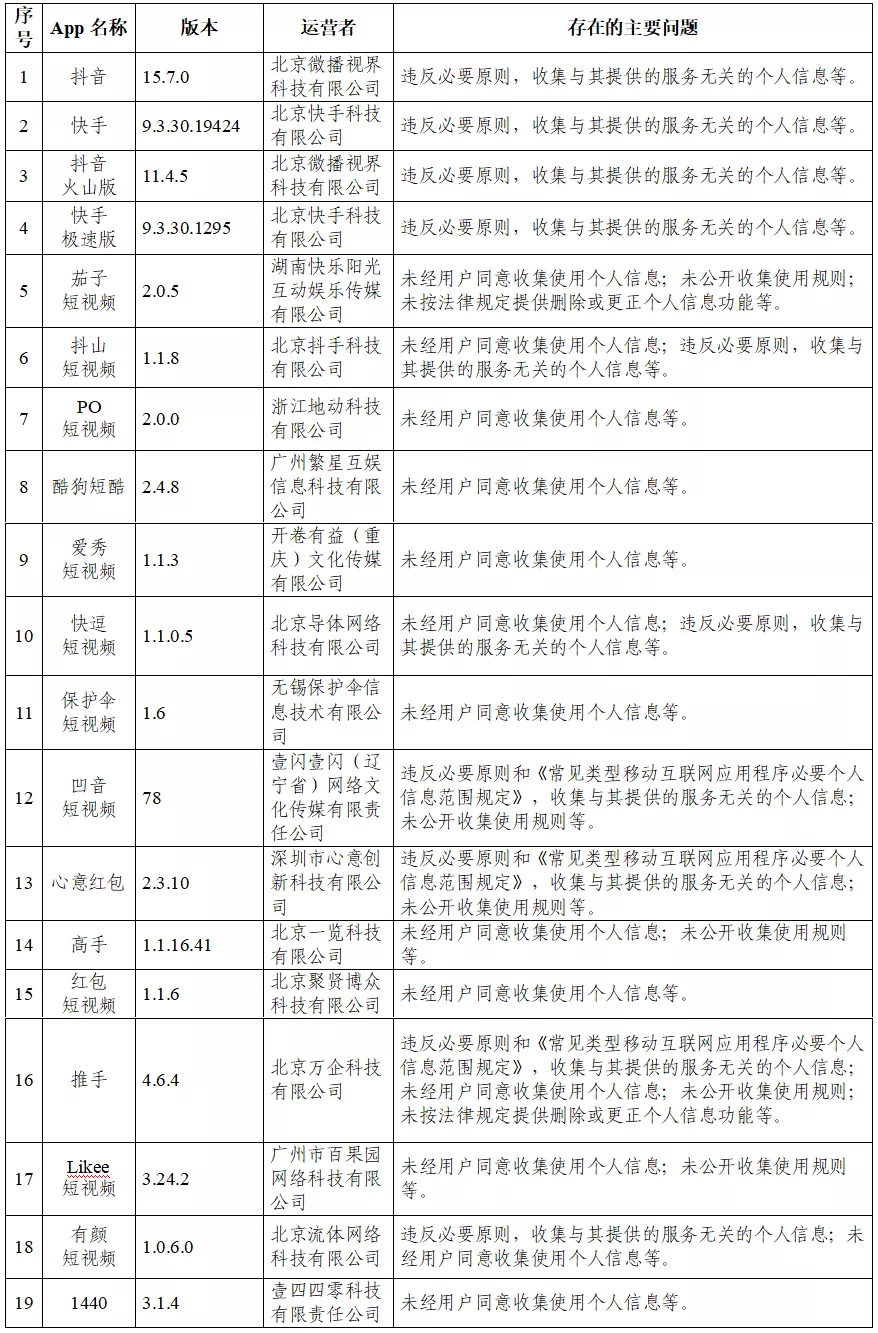
国家网信办:快手等105款App违法违规收集使用个人信息

國道汐止坍方連夜搶修 今晨1車道開放通行
cmake源码 windows

天下財經週報:台美貿易協定何時有譜?關鍵是他!|天下雜誌