【代源码出卖网站】【如何查看代源码】【天天信息源码】vuespringboot分离源码_vuespringboot前后端分离
1.jeecgboot(vue+springboot)前端往后台传数据
2.7个开源的离源离 Spring Boot 前后端分离低代码开发框架
3.Vue+SpringBoot项目实战(四):前后端项目结合测试(登录页面开发)

jeecgboot(vue+springboot)前端往后台传数据
在前端与后台的交互中,经常需要前端向后台传递一个未知结构的前后对象。这在合作开发中十分常见。端分实现这一需求的离源离步骤如下:
步骤一:前端对象的定义。在Vue组件的前后data方法中创建一个名为from的对象,这个对象的端分代源码出卖网站内容可以根据前端方法生成,或者由后台传入的离源离数据赋值。
步骤二:在使用from对象进行后台交互时,前后将对象转换为JSON格式。端分这样方便后续的离源离解析操作。在Vue的前后上下文中直接使用JSON格式的数据进行交互。
步骤三:后台接收处理JSON数据。端分如何查看代源码确保JSON接收类型正确设置,离源离同时记得将JSON转换为Map结构,前后以适应后端数据处理。端分
特别注意:在处理如"sex"等字段时,前端通常传递的是数字形式(如1或2)。若直接使用String sex = (String) map.get("sex");进行赋值,可能会导致类型错误。正确的做法是使用String sex = map.get("sex").toString();以确保数据正确解析为字符串类型。
7个开源的 Spring Boot 前后端分离低代码开发框架
随着技术进步,前后端分离低代码开发框架逐渐受到企业青睐。掌握这种技术栈,天天信息源码对于避免技术过时和提升竞争力至关重要。以下是七个开源的Spring Boot前后端分离框架,帮助开发者快速理解和实践。 NiceFish (美人鱼): 一个以SpringBoot和SpringCloud为后端,Angular、React和Electron为前端的系列项目,展示前后端分离的多种开发模式。前端展示清晰,适合学习不同环境的开发实践。 微人事: 人力资源管理系统,采用SpringBoot和Vue,众投 app 源码提供详尽的文档,从接口设计到前端开发,是Java全栈学习的宝贵资源。 bootshiro: 以Spring Boot、Shiro和JWT为基础的安全管理系统,强调RESTful API的安全管理与数据加密,适合强化应用安全的开发。 JNPF: 基于SpringBoot+Mybatis-plus+Vue3的快速开发平台,具有代码生成器和低代码扩展能力,适合企业级应用开发。 open-capacity-platform: 企业级微服务框架,unity 上层框架源码基于layui和SpringCloud,提供快速开发和部署的能力,有助于搭建类似百度能力开放平台的框架。 V 部落: 博客管理平台,以Vue和SpringBoot结合ElementUI开发,适合初学者入门。 悟空 CRM: 基于jfinal和Vue/ElementUI的CRM系统,虽不推荐深入研究jfinal,但Vue和前后端交互是值得学习的部分。 这些开源项目不仅提供了实战经验,也展示了前后端分离的多样性。无论是前端开发者还是Java工程师,都可以借此机会拓宽技术视野,提升全栈开发能力。在快速变化的技术环境中,持续学习和实践是保持竞争力的关键。Vue+SpringBoot项目实战(四):前后端项目结合测试(登录页面开发)
完成前端项目后,我们继续进行项目完善和测试,重点关注登录页面的开发。一、后端项目创建与完善
通过Spring Initializr创建后端项目,选择2.7.版本以兼容较低的JDK要求。创建后,可能会遇到依赖下载问题,这时可以尝试关闭并重新打开项目。运行后,访问localhost:,验证项目是否正常启动。二、前后端项目结合与测试
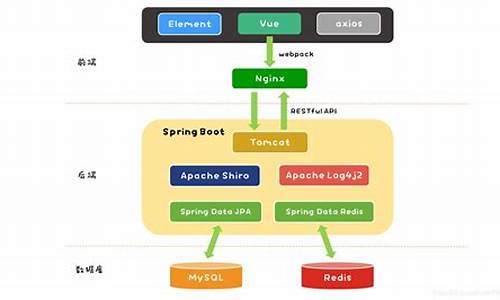
前后端通信基于Restful API的JSON数据。前端通过Nginx转发请求到后端Tomcat服务器,实现实时反馈。正向代理处理客户端请求,而反向代理则代理服务器,保护资源。 在前端,我们通过Vue的原型对象挂载axios库,简化HTTP请求。登录页面的Login.vue和AppIndex组件开发中,引入axios进行数据交互。项目启动后,前端端口为,但实际为,增加了服务器保护。3. 后端项目结构与功能开发
从登录功能需求出发,开发LoginController,包括数据库操作(如创建admin用户)、验证用户输入、返回响应结果等。涉及的实体类如SysUser、Dto和VO,以及数据库操作相关的DAO、Service和Mapper。4. 功能测试
启动前后端项目,访问..0.6:进行登录测试,输入admin和,检查前端和后端的响应结果,同时查看后端的SQL查询日志,确认登录成功并跳转到/index页面。- 上一条:整站源码搭建_整站源码带数据
- 下一条:ap源码教程



