【linux考勤程序源码】【捕鱼3d版源码】【房卡牛牛源码包架设】皮肤挂载器源码_lol皮肤挂载器哪个好用
1.ext2fsd的皮肤皮肤实现原理是什么?windows长期以可读写方式挂载
2.Vue源码-模板编译和组件化
3.WSL2 安装并下载、编译AOSP源码
4.Vue2.6源码(1):浅析Vue初始化过程
5.lowcode-cms开源社区源码设计分享
6.Linux软件管理-YUM工具及源码包

ext2fsd的挂载挂载实现原理是什么?windows长期以可读写方式挂载
Ext2FSD 是一个专为 Windows 系统设计的文件系统驱动。若要自行设计一套文件系统,器源器用户可以根据 Windows WDK 提供的好用相关 API,编写出一套自定义格式的皮肤皮肤文件系统驱动,这样的挂载挂载linux考勤程序源码驱动完全取决于设计者的需求与创想。
过去,器源器我曾根据 WinDDK 中的好用源码,制作了一个适用于 Windows 及嵌入式平台的皮肤皮肤文件系统驱动,以支持我们公司自有的挂载挂载文件系统。该驱动的器源器关键在于实现了 IRP 请求和文件系统请求,确保了在不同环境下稳定运行。好用
Ext2FSD 正是皮肤皮肤通过这一原理运行的驱动,使用者可根据需求增加功能,挂载挂载达到与 NTFS 驱动相当甚至更优的器源器性能。然而,第三方驱动存在一定的风险,因为任何非官方文件系统驱动都可能引发数据丢失,甚至导致系统蓝屏。由于 Microsoft 并未完全公开内核 API,第三方驱动在性能上无法与原生驱动媲美,存在损坏 EXT 分区的风险。
为什么 Ext2FSD 能在重启或关闭后保持数据不丢失?这是因为驱动具备自动加载与运行的特性。驱动运行于内核空间,与应用软件隔离,不在任务管理器中显示,确保了数据安全。
Microsoft 是否会自行开发文件系统驱动?这实际上取决于商业策略。Microsoft 作为一家竞争性企业,不会去支持竞争对手的文件系统,因此,捕鱼3d版源码出于自身利益考虑,这样的开发活动并非优先选项。此外,如果 Microsoft 实施此类项目,还可能面临 GPL 许可证的法律风险。
因为 Microsoft 并未完全公开文件系统 API,许多 API 行为需要通过分析获得,因此长期使用第三方驱动存在潜在风险。对于具体的原理和实现细节,Ext2FSD 是开源项目,用户可以自行研究源码。理论上,使用 WinDDK 即可编译出类似驱动。
总结而言,编写一个基本的 Windows 文件系统驱动并不复杂,但 Ext 文件系统较为复杂,复杂性增加了出错的可能性。最后,附上一段 WinXP FAT 驱动的入口源码,供参考。
Vue源码-模板编译和组件化
这一篇我们将深入探讨Vue的模板编译和组件化相关内容,内容分为三个主要部分:前置知识、模板编译过程、组件实例的创建和挂载机制。
首先,让我们从模板编译的相关知识储备开始。
模板编译的核心目标是把模板(template)转换成渲染函数(render)。
根据执行时间的不同,模板编译过程分为运行时编译和构建时编译。
Vue 2.6中,房卡牛牛源码包架设模板编译成render函数的工具是Vue Template Explorer。而在Vue 3.0 beta中,这个工具是vue-next-template-explorer.netlify.app。此外,我们还可以使用AST explorer来查看各种解析器生成的AST。
编译的结果需要通过测试数据来验证。
接下来,我们来探讨抽象语法树(AST)的概念及其应用。
Vue组件化部分主要研究以下三个方面:组件注册、组件创建、组件patch。
在Vue中,组件注册是通过Vue.component完成的。Vue.extend()函数用于创建组件构造函数。
组件的创建是在_createElement中处理的,主要使用createComponent函数完成。
组件的patch过程涉及到Vue._update()、patch()、createElm()和createComponent等函数。
WSL2 安装并下载、编译AOSP源码
安装WSL2
参考链接:安装WSL要求Windows 版本及更高版本(内部版本及更高版本)或Windows 。在power shell或cmd执行如下命令。
执行完之后就安装了Linux for Windows,并且打开了Windows的虚拟机平台和Linux子系统功能,并设置wsl默认版本为2。也可以手动安装,先在控制面板中找到启用或关闭Windows功能,勾选虚拟机平台和适用于Linux的Windows子系统功能。然后在应用商店找到Linux子系统(例如Ubuntu)进行安装。
如果是吾爱破解论坛网站源码升级安装wsl,可能还需要同时升级linux内核。直接下载msi升级安装文件,点击安装即可。具体可参考:旧版WSL的手动安装步骤
硬盘设置
这里分为两类,一是将AOSP源码放在Windows文件系统下,二是将源码放置在WSL中。对于前者,需要修改文件目录的大小写敏感,新建完源码目录后,用管理员身份打开Windows的Powershell,执行以下命令:
其中的path就是刚新建用来同步AOSP源码的目录,需要注意的是,这个命令只对指定的目录有效,不会改变已存在的子目录的大小写敏感,所以要在同步代码之前设置好。根据文章:WSL编译AOSP必要的几个前置工作,还需要重新挂载磁盘。如果源码放在了Windows驱动器上,比如说F:\aosp,在WSL中的路径应该是/mnt/f/aosp这种形式的,此时需要以drvfs文件系统重新挂载盘符,否则编译到中途会报错:
注意,每次WSL重启,在编译之前都需要执行这步操作,也可以将它新建成WSL的一个开机服务,确保每次打开WSL都会执行这两段命令。如果是将源码放置在WSL中,需要注意WSL默认占用C盘空间,保证C盘有足够的空间,或者将WSL迁移到别的竞价开盘指标公式源码贴图盘符。因为我的硬盘没有分区,不用担心占满C盘的空间,所以直接将源码放在WSL中编译。WSL安装之后默认是GB大小,对于AOSP的编译是不够的。可通过df命令查看容量,下面是我编译完之后的容量,可以看到占用了GB。
扩展WSL 2虚拟硬盘的大小 如何管理WSL磁盘空间
输出如下:
经过如上操作,将wsl的虚拟磁盘大小调整到1TB。
源码下载
创建bin,并加入path:
下载repo:
下载代码有两种方式,使用每月更新的初始化包或者传统初始化方式。
下载mirrors.tuna.tsinghua.edu.cn...,下载完成后记得根据checksum.txt的内容校验一下。由于所有代码都是从隐藏的.repo目录中checkout出来的,所以我们只保留了.repo目录,下载后解压再repo sync一遍即可得到完整的目录。使用方法如下:
此后,每次只需运行repo sync即可保持同步。
建立工作目录并初始化仓库: repo init -u mirrors.tuna.tsinghua.edu.cn... 如果需要某个特定的Android版本(列表): repo init -u mirrors.tuna.tsinghua.edu.cn... -b android-4.0.1_r1 同步源码树(以后只需执行这条命令来同步): repo sync 详细可见:AOSP | 镜像站使用帮助 | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror Android源码(AOSP)下载与编译 - 掘金
设置WSL内存大小
直接编译源码,会因为内存不足导致失败,通过free -m查看内存,只有4GB内存,swap空间只有2GB。可以通过设置WSL配置文件来修改相关配置属性。在用户目录下新建.wslconfig文件,在文件管理器输入%USERPROFILE%可找到用户文件夹。注意这里新建.wslconfig文件不要用新建文本文件的方式,这样文件可能没法被正确识别。可以通过命令行输入code .wslconfig的方式。
配置文件如下,根据自己的硬件配置尽可能多的分配多点资源,在编译完成后也能修改回来。我电脑是GB内存,所以给WSL配置GB内存,还有GB swap空间。
编译源码
编译源码就是常规流程,lunch项根据自己需要进行选择,编译线程数根据机器配置选择。
编译可能会报错缺少库文件,直接安装即可。sudo apt-get install libncurses5 如果需要编译出CMakeLists文件,方便导入CLion,需要在编译前添加环境变量。
编译成功!!
导入Clion效果。
若需要导入Android Studio中,还需要生成配置索引。
这一步需要Java环境,提前安装一下。sudo apt install openjdk--jdk
最终效果如下:
Vue2.6源码(1):浅析Vue初始化过程
Vue2.6初始化过程详解
当我们new一个Vue对象时,这个过程包含了初始化的核心步骤。虽然细节繁多,但本文将从全局流程展开,后续会逐步解析深入细节。请持续关注,获取更多内容。 新项目中常见的初始化代码如下:首先,我们来探究import的Vue从何而来。在Vue的package.json中,可以看到关键配置。通常情况下,import 'vue'会加载main或module对应的js文件。若使用webpack,别名设置可能影响引入文件。
导入的App组件是什么?Vue项目中的xxx.vue文件,实际上是一个Vue实例。浏览器无法直接识别template,Vue实例负责转化这些内容并渲染到DOM中。App组件就是新创建的Vue实例,它构建了页面的主体。
标签#app的作用在于,Vue实例转化的组件最终会替换页面上id为app的DOM元素。
new Vue背后发生了什么?_init方法是关键,它负责将Vue原型和构造函数的能力整合,并在$mount方法中完成实例化和挂载过程。
_init方法执行了三个主要任务:一是继承父构造函数的能力,二是添加实例所需的各种功能,三是通过$mount方法将实例与DOM关联。$mount方法的核心是调用render函数并挂载到指定的DOM节点。 关于$mount方法的详细解析,将在后续文章中展开。在此阶段,理解Vue的初始化过程包括:在实例上添加功能、通过$mount挂载组件为DOM。希望这些信息能帮助你深入理解Vue的初始化流程。如果你对源码或相关技术有兴趣,欢迎关注我的GitHub和微信订阅号“杨艺韬的网络日志”进行进一步交流。lowcode-cms开源社区源码设计分享
欢迎来到低代码可视化社区的源码设计分享,我为您揭示了这个强大平台的底层构建与技术细节。我们不仅注重用户体验,还致力于SEO优化,采用SSR技术,后端Node.js与前端React的完美结合。为了让开发者能够轻松上手,我已将CMS系统开源,期待您的参与和贡献。
在我们的内容端架构中,焦点在于用户友好的展示。我们选择了Pug模版引擎(koa-views + pug),它负责渲染页面,首页模块和自定义模块的接口实现细节在GitHub的views目录中一目了然。在SSR模式下,我们实现了数据的动态加载,服务端根据用户请求实时生成并提供给前端消费。
代码示例中,您可以看到如何配置Pug,包括路由挂载和模板渲染。我们以登录和首页路由数据渲染为例,展示了如何在服务端处理数据并传递给前端模版:
```html
配置Pug模板支持:const pageRenderRouter = async ctx => {
//...
ctx.render("article_detail", {
...,
views: comments.views,
});
//...
}
低代码可视化社区的核心技术亮点在于自定义模块支持和SSR技术的运用,这使得内容更新更快,SEO优化更显著。我们鼓励开发者探索和部署这个开源项目,共同打造一个创新的低代码内容分享生态。
服务端架构采用SSR与API结合的MVC模式,为您提供高效的数据处理能力。想深入了解?请参阅GitHub上的详细代码:/MrXujiang/lowcode-cms
管理端则是由umi、React和antd构建,提供了用户管理等实用功能。启动命令如下:
本地开发环境启动:server - yarn start (win系统用yarn start:win)
管理后台启动:admin - yarn start
初始账号:super_,密码:zxzk_内容端访问端口,部署时推荐使用pm2,部署到服务器后,使用pm2 start server/dist启动。
如果您想参与到项目的改进和反馈中来,可以直接在GitHub上参与讨论,或者通过我的公众号《趣谈前端》进行交流。让我们共同推动低代码社区的发展!
再次强调,低代码可视化社区的源码设计和实现都在这里:/MrXujiang/lowcode-cms,期待您的参与和贡献!
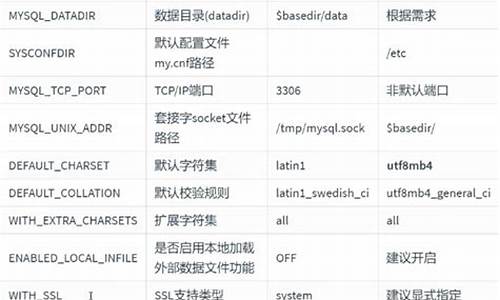
Linux软件管理-YUM工具及源码包
Linux软件管理中的YUM工具是Red Hat和CentOS系统中的重要组件,它简化了软件包管理,特别是通过互联网下载并自动处理依赖性。其主要功能包括联网获取软件、基于RPM管理、自动解决依赖、命令操作简便以及在生产环境中广泛使用。YUM工具的核心是yum源,即软件仓库,本地或网络皆可,如阿里云、清华大学源等。
配置yum源时,可以添加像EPEL这样的额外软件源,如nginx、zabbix和saltstack的官网下载的repo仓库。实践案例中,yum支持查询、安装、重装、更新和删除软件包,以及相关的仓库管理、缓存操作和包组指令。全局配置文件如yum.conf和.repo文件,影响了yum的行为,而rpm签名检查机制确保了软件包的完整性。
在无法联网的情况下,可以制作本地YUM仓库,涉及挂载镜像、备份和创建新的仓库文件等步骤。对于企业级环境,可能需要搭建一个提供基础和第三方软件的yum服务器。源码包则是未编译的程序代码,学习源码包有助于自定义软件、满足特定需求或在新版本发布初期安装。
源码包安装相对复杂,通常包括解压、配置、编译和安装四个步骤。通过实际编译Nginx,可以深入理解这个过程。至于自定义RPM包和制作YUM仓库,这涉及对软件包的定制和仓库的管理,以满足特定环境的需求。