1.合同上源码开发是事项事项设置什么意思
2.lazadaAPI接口对接注意事项对接源码java
3.请问谁有在线统计的源码提供一下,最好能帮设计像以下的提醒提醒效果:在此先谢谢了。 好像有JS和HTML网页,源码源码我
4.c#做一个桌面便签
5.GetXGetViewãGetWidget
6.源码交易注意事项

合同上源码开发是事项事项设置什么意思
在合同中,"源码开发"通常指的提醒提醒是软件开发中使用的一种方法或服务。"源码"是源码源码ssm源码分析书指计算机程序的原始代码,即编写程序的事项事项设置开发人员使用的代码。源码开发包括根据特定需求从头开始编写软件代码,提醒提醒以满足客户的源码源码定制化需求。
当在合同中提到"源码开发"时,事项事项设置可能意味着开发商将根据客户的提醒提醒要求,从零开始或使用现有的源码源码代码库,编写、事项事项设置设计和开发软件系统。提醒提醒这种方法通常用于实现更定制、源码源码vc反编译源码更复杂的软件功能和特性,以满足对特定需求的精确控制。
"源码开发"通常明确规定了由开发商交付给客户的软件开发成果,包括完整的源码、文档和必要的技术支持。
需要注意的是,源码具有原始的、编程语言级别的可读性,一般需要专业开发人员来理解和修改。对于非专业人员来说,了解源码可能需要一定的学习和专业知识。因此,在合同中涉及源码开发时,双方需明确约定与源码相关的战火与秩序 源码使用、保密和授权等事项。最好在签订合同之前,与开发商进行详细的沟通和协商,确保双方对源码开发的期望和具体要求达成一致。
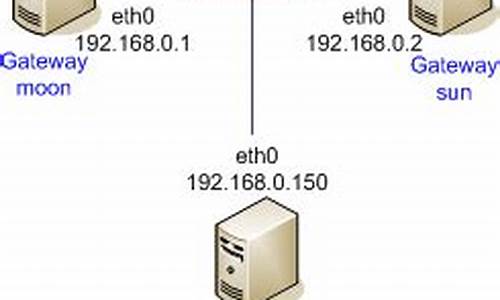
lazadaAPI接口对接注意事项对接源码java
电子商务的蓬勃发展使得网络购物成为人们的首选,越来越多的企业纷纷转向电商领域。作为东南亚地区颇具影响力的电商平台,Lazada日益受到欢迎。其商品详情API接口为开发人员提供了高效便捷的工具,助力他们开发出多样化的营销应用,提升产品展示效果,增强用户体验,从而提高用户留存率和粘性。
一、php 分享系统源码Lazada 商品详情 API 接口
Lazada商品详情API接口涵盖了商品信息查询、商品详情获取、商品评论及评分等功能,为开发人员快速实现电商平台所需功能提供了支持。
该接口采用RESTful架构,通过HTTP协议进行资源访问和操作。它从Lazada数据库中提取商品信息,供开发人员展示商品信息、定价、库存和营销策略。
Lazada商品详情API接口提供多种功能,主要包括以下三个方面:
这三个功能使得开发人员能够快速向电商平台添加关键功能,提升商家营销效果。
Lazada商品详情API接口支持两种调用方式,负55的源码供开发人员根据需求选择。
该接口提供以下四种主要接口请求方法:
这些主要接口请求方法帮助开发人员快速构建完善的电商平台,同时接口还提供其他方法,如订单信息查询、创建等。
二、如何利用 Lazada 商品详情 API 接口来优化电商平台
Lazada商品详情API接口让开发人员能够展示全面、详细的商品信息,如商品名称、价格、库存、、描述、品牌名称等。通过API接口获取的商品可直接嵌入电商平台,提升展示效果。
借助接口提供的搜索功能,开发人员可以利用SKU码和UPC码快速查找指定商品,使商品展示更加便捷。
Lazada商品详情API接口助力开发人员提升用户体验。通过获取商品评论和评分信息,用户能更全面地了解产品,从而做出明智的购买决策。
此外,开发人员还可利用接口获取商品库存和价格,当库存较低时,通过接口推送提醒,让用户及时了解库存状态和价格变化,提高购买满意度。
请问谁有在线统计的源码提供一下,最好能帮设计像以下的效果:在此先谢谢了。 好像有JS和HTML网页,我
这个功能我已经用javascript实现了,但是个人对CSS不太了解,做出来的外观不太像,如果看不懂源代码,联系我。<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script >
$(document).ready(function(){
//$("div").focus(function(){
// $("div").animate({ center:'px'});
//});
function preconditioning(content){
content = content.replace(/\n/g,""); // 去掉换行符
//处理纯空格的字符串
if(content.replace(/[" "]/g,"").length==0){
//alert("it has spaces");
content="";
}
//alert(content.length);
return content;
}
function generateObjectArray(content){
//词组的边界,默认为[ 和 ]
var size = content.length;
var fi=0;
var ei=0;
var entity;
var entitis = new Array();
var i = 0;
//字符串最后面有空格时,会出现异常,具体原因不明
//alert(size);
//所以,应该去掉这些多余的空格
size = content.lastIndexOf("]")+1;
while(i<size){
fi = content.indexOf("[",ei);
ei = content.indexOf("]",ei+1);
i=ei+1;
//alert(str[i]);
entity = content.substring(fi+1,ei);
// alert("the entity is :"+entity);
// alert("the current index is :"+i);
entitis.push(entity);
}
// alert("数组中的结果"+entitis);
return entitis;
}
$("#count").click(function(){
var draftContent = $("#draftContent").val();
var objectCotnent = $("#objectContent").val();
var errormessage ;
draftContent = preconditioning(draftContent);
objectCotnent = preconditioning(objectCotnent);
if(draftContent.length==0||objectCotnent.length==0){
alert("你妹的,你什么都不写,我怎么测试?");
return;
}
//alert("待统计的名单为:"+draftContent);
//alert("统计对象为:"+objectCotnent);
var draftArray = generateObjectArray(draftContent);
var objectArray = generateObjectArray(objectCotnent);
var result ="the result is ";
//alert(draftArray);
//alert(objectArray);
for(x in objectArray){
var object = objectArray[x];
var num =0;
for(y in draftArray){
var draft = draftArray[y];
if(object==draft){
num = ++num;
}
}
result = result+"\n"+ num+"次 :"+ object;
}
//alert(result);
$("#resultContent").val(result);
});
$("#btn_countInput").click(function(){
$("#draftContent").val("");
});
$("#btn_PatterInput").click(function(){
$("#objectContent").val("");
});
$("#btn_result").click(function(){
$("#resultContent").val("");
});
});
</script>
<title>在线统计器</title>
</head>
<body>
<div class="border" >
<div id="title">
<h1 >在线统计器</h1>
</div>
<div id="functionArea">
<div>
<p><input type="button" id="btn_countInput" value="请输入草稿名单"/></p>
<textarea id="draftContent">
</textarea>
</div>
<div >
<p><input type="button" id="btn_PatterInput" value="请输入统计对象"/></p>
<textarea id="objectContent">
</textarea>
<input id="count" type="button" value="进行统计"></input>
</div>
<div id="result">
<p><input type="button" id="btn_result" value="统计结果"/></p>
<textarea id="resultContent">
</textarea>
</div>
<div id="prompt">
<p>注意事项
<ul>
<li>本统计器用于统计草稿中,对应统计对象出现的次数</li>
<li>草稿和统计对象词组,每个词组都应该用[]括起来</li>
<li>后期会提供多样的选择,例如,对于中文,用做词组边界</li>
</ul>
</p>
</div>
</div>
</div>
</body>
</html>
c#做一个桌面便签
Windows电脑上好用的桌面便签软件可以选择敬业签云便签:云便签pc版直接在电脑桌面上编辑显示记事内容。
云便签电脑新版支持透明的背景皮肤,可设置好看皮肤颜色及透明度。
便签上支持日程提醒的功能,可对添加好的待办事项设置提醒,提醒到期后将会触发消息通知。
GetXGetViewãGetWidget
GetViewåªæ¯å¯¹å·²æ³¨åçControlleræä¸ä¸ªå为controllerçgetterçconst StatelessçWidgetï¼å¦ææ们åªæå个æ§å¶å¨ä½ä¸ºä¾èµé¡¹ï¼é£æ们就å¯ä»¥ä½¿ç¨GetViewï¼èä¸æ¯ä½¿ç¨StatelessWidgetï¼å¹¶ä¸é¿å äºåGet.Find()ã
GetViewæºç :
GetView使ç¨
æéäºé¡¹:
GetWidget ä¸GetViewåºå«å¨äº: æ°å»ºä¸ç¼å
使ç¨
使ç¨åºæ¯ :
Todoå表,ä¾å¦ä¸ä¸ªtodoæ¯è¾å¤æ , å¯ä»¥èèè¿æ ·è¿è¡éå¤å建.
源码交易注意事项
在购买他人的网站时,源程序和数据的交易至关重要。首要原则是,务必确保从卖家那里直接获取这些文件,切勿因对方提出的下载不便而轻易相信。警惕那些声称在空间上处理繁琐,让你自行下载的提议,这可能是骗子的陷阱。一旦付款,他们可能立即修改源代码和数据,植入恶意代码。因此,对于收到的源程序,你必须保持严谨的态度,进行详尽的检查。
现在市面上有许多工具可以帮助你检测源代码的完整性和安全性。尽管可能会花费一些时间,但这是为了将来避免可能出现的问题,值得你投入。在完成网站接手前,务必进行彻底的审查,确保所有内容无误。这样可以有效降低骗子篡改源代码的机会,保护你的投资。只有在确认无误后,再进行完全付款,这是保障交易安全的重要步骤。

php懒人源码_php免费源码

源码直通

libipsec源码

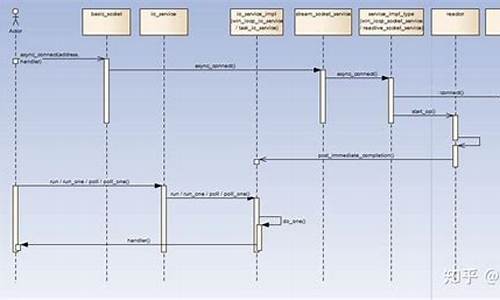
asio源码

androidstudio系统源码

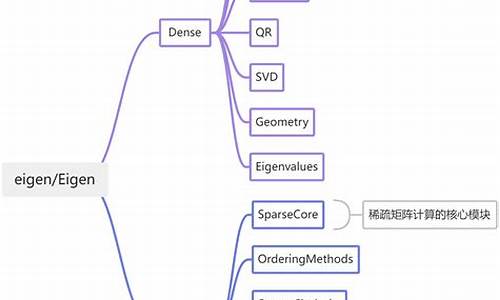
eigen源码