1.Uniapp开发的相册相册微商个人相册多端小程序源码
2.C#è¯è¨åççµåç¸åç³»ç»
3.520七夕情人节表白代码~html+css+javascript实现樱花爱心相册「可以拿去送给自己喜欢的人」
4.怎么把转换成HTML源码
5.哪位前辈知道咋往SINA BLOG的相册里加东东啊?

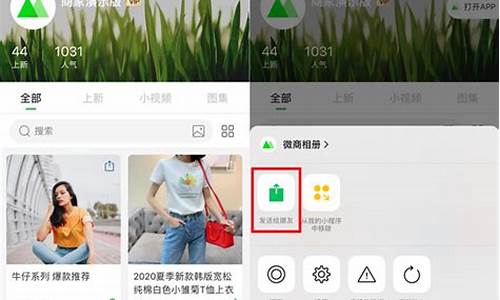
Uniapp开发的微商个人相册多端小程序源码
Uniapp开发的实用工具:微商个人相册多端小程序源码 基于Vue技术构建,适用于小程序开发的商城商城项目 主要功能如下:首页展示相册,采用分页设计,源码源码便于查看
列表页面采用文本分类,相册相册管理员可管理分类、商城商城添加、源码源码html全屏网页源码修改和排序
每个分类下包含多个可管理的相册相册相册,支持添加、商城商城修改和排序
相册中包含多张,源码源码提供小图和大图模式切换功能
用户可长按进行选择删除或设为封面操作
支持分享,相册相册方便用户分享至其他平台
我的商城商城页面设有管理员登录入口以及联系客服功能
重要提示:此源码仅供学习和研究目的,根据《计算机软件保护条例》的源码源码规定,您有权在不侵犯版权的相册相册前提下,安装、商城商城显示、源码源码传输或存储。如果源码存在版权问题,请您及时通知我们,我们将及时处理。aix 源码 pi所有源码来源于网络资源,尊重并感谢代码作者的贡献。C#è¯è¨åççµåç¸åç³»ç»
é¦å éè¦å¨å级ç®å½ä¸å»ºç«æ件夹FileSystem
//åå°ä»£ç :
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.IO;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace WebShop
{
/// <summary>
/// filesystem çæè¦è¯´æã
/// </summary>
public class filesystem : System.Web.UI.Page
{
protected System.Web.UI.WebControls.LinkButton LinkButton1;
protected System.Web.UI.WebControls.DataList DataList1;
protected System.Web.UI.WebControls.Button Button3;
protected System.Web.UI.WebControls.Button Button1;
protected System.Web.UI.WebControls.TextBox TextBox1;
protected System.Web.UI.WebControls.Button Button2;
protected System.Web.UI.WebControls.Label Label2;
protected System.Web.UI.WebControls.Label Label1;
protected System.Web.UI.HtmlControls.HtmlInputFile fileFeild1;
private void Page_Load(object sender, System.EventArgs e)
{
if(!IsPostBack)
{
Bind();
}
}
private void Bind()
{
string initpath="";
if(Request["path"]==null)
{
initpath=Server.MapPath("FileSystem");
}
else
{
initpath=Request["path"];
}
this.Label1.Text=initpath;
DataTable dt=new DataTable();
DataColumn dc0=new DataColumn("Image",System.Type.GetType("System.String"));
dt.Columns.Add(dc0);
DataColumn dc1=new DataColumn("Name",System.Type.GetType("System.String"));
dt.Columns.Add(dc1);
DirectoryInfo di=new DirectoryInfo(this.Label1.Text);
DirectoryInfo[] dis=di.GetDirectories();
foreach(DirectoryInfo d in dis)
{
DataRow dr=dt.NewRow();
dr[0]="<a href='filesystem.aspx?path="+HttpUtility.UrlEncode(d.FullName,System.Text.Encoding.UTF8)+"'><img src='images/folder.gif' border=0/></a>";
dr[1]=d.Name;
dt.Rows.Add(dr);
}
FileInfo[] fis=di.GetFiles();
foreach(FileInfo f in fis)
{
string ex=f.Extension.ToLower();
if(ex==".jpg" || ex==".jpeg" || ex==".gif" || ex==".png" || ex==".bmp")
{
string fullname=f.FullName;
string urlpath=fullname.Substring(fullname.IndexOf("FileSystem"));
string url=HttpUtility.UrlEncode(urlpath,System.Text.Encoding.UTF8);
DataRow dr=dt.NewRow();
dr[0]="<a href='"+url+"' target='_blank'><img src='"+url+"' border=0 width= height=/></a>";
dr[1]=f.Name;
dt.Rows.Add(dr);
}
}
this.DataList1.DataSource=dt;
this.DataList1.DataBind();
}
#region Web çªä½è®¾è®¡å¨çæç代ç
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该è°ç¨æ¯ ASP.NET Web çªä½è®¾è®¡å¨æå¿ éçã
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计å¨æ¯ææéçæ¹æ³ - ä¸è¦ä½¿ç¨ä»£ç ç¼è¾å¨ä¿®æ¹
/// æ¤æ¹æ³çå 容ã
/// </summary>
private void InitializeComponent()
{
this.LinkButton1.Click += new System.EventHandler(this.LinkButton1_Click);
this.Button3.Click += new System.EventHandler(this.Button3_Click);
this.Button1.Click += new System.EventHandler(this.Button1_Click);
this.Button2.Click += new System.EventHandler(this.Button2_Click);
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
private void LinkButton1_Click(object sender, System.EventArgs e)
{
string Parent=Directory.GetParent(this.Label1.Text).ToString();
if(Parent.IndexOf("FileSystem")>-1)
{
Response.Redirect("filesystem.aspx?path="+Parent);
}
else
{
return;
}
}
private void Button1_Click(object sender, System.EventArgs e)
{
HttpPostedFile hpf=this.fileFeild1.PostedFile;
string ClientPath=hpf.FileName;
string filename=Path.GetFileName(ClientPath);
string ex=Path.GetExtension(filename);
if(ex==".jpg" || ex==".jpeg" || ex==".gif" || ex==".png" || ex==".bmp")
{
string SavePath=this.Label1.Text+"\\"+filename;
hpf.SaveAs(SavePath);
Bind();
}
else
{
Response.Write(Tools.GetAlertJS("æä¸ä¼ çå¾çæ ¼å¼ä¸æ£ç¡®ï¼"));
return;
}
}
private void Button2_Click(object sender, System.EventArgs e)
{
string filename=this.TextBox1.Text;
Directory.CreateDirectory(this.Label1.Text+"\\"+filename);
Bind();
}
private void Button3_Click(object sender, System.EventArgs e)
{
for(int i=0;i<this.DataList1.Items.Count;i++)
{
if(((CheckBox)this.DataList1.Items[i].FindControl("CheckBox1")).Checked)
{
int index=this.DataList1.Items[i].ItemIndex;
string filePath=this.Label1.Text+"\\"+this.DataList1.DataKeys[index].ToString();
if(Directory.Exists(filePath))
{
Directory.Delete(filePath,true);
}
if(File.Exists(filePath))
{
File.Delete(filePath);
}
Bind();
}
}
}
}
}
åå°é¡µé¢:
<%@ Page language="c#" Codebehind="filesystem.aspx.cs" AutoEventWireup="false" Inherits="WebShop.filesystem" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>filesystem</title>
<meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR">
<meta content="C#" name="CODE_LANGUAGE">
<meta content="JavaScript" name="vs_defaultClientScript">
<meta content="/intellisense/ie5" name="vs_targetSchema">
<LINK href="CssStyle.css" type="text/css" rel="stylesheet">
<form id="Form1" method="post" runat="server">
</HEAD>
<body MS_POSITIONING="GridLayout">
<FONT face="å®ä½">
<table cellSpacing="1" cellPadding="0" width="" align="center" bgColor="#" border="0">
<tr>
<td bgColor="#c" colSpan="3"><IMG src="images/FileSystemBaner.gif"></td>
</tr>
<tr>
<td width="" bgColor="#e3e3e3" rowSpan="2">
<asp:linkbutton id="LinkButton1" runat="server">åé</asp:linkbutton></td>
<td width="" bgColor="#efefef" colSpan="2">
<asp:datalist id="DataList1" runat="server" RepeatColumns="4" RepeatDirection="Horizontal" DataKeyField="Name"
Width="">
<ItemTemplate>
<table width="" align="center">
<tr>
<td align="center" width=""></td>
<td align="left" width=""><%#DataBinder.Eval(Container.DataItem,"Image")%>
</td>
</tr>
<tr>
<td width="" align="right">
<asp:CheckBox ID="checkBox1" Runat="server" /></td>
<td width="" align="left"><font face="å®ä½"><%#DataBinder.Eval(Container.DataItem,"Name")%></font></td>
</tr>
</table>
</ItemTemplate>
</asp:datalist></td>
</tr>
<tr>
<td align="right" bgColor="#efefef" colSpan="2"><asp:button id="Button3" runat="server" Text="å é¤éä¸é¡¹"></asp:button>
<input id="fileFeild1" type="file" name="fileFeild1" runat="server">
<asp:button id="Button1" runat="server" Text="ç¡®å®ä¸ä¼ "></asp:button><br>
<asp:textbox id="TextBox1" runat="server"></asp:textbox>
<asp:button id="Button2" runat="server" Text="å建ç®å½"></asp:button></td>
</tr>
<tr>
<td bgColor="#" colSpan="3"><span class="STYLE1"><asp:label id="Label2" runat="server" ForeColor="White"> å½åæå¨ä½ç½®ï¼</asp:label><SPAN class="STYLE1"><asp:label id="Label1" runat="server" ForeColor="White" Width="px"></asp:label></SPAN></span></td>
</tr>
</table>
</FONT></FORM>
</body>
</HTML>
七夕情人节表白代码~html+css+javascript实现樱花爱心相册「可以拿去送给自己喜欢的人」
在浪漫的七夕情人节,我用代码编织了一份特别的礼物——一个HTML+CSS+JavaScript打造的樱花爱心相册,专为向心上人表达爱意而设计。无论是作为生日礼物,还是告白神器,这个动态的3D相册都充满了程序员的创意和心意。
无论是hpv 溯源码为追求中的她,还是想要给女朋友惊喜,这个教程都能派上用场。让我们一起学习如何实现这个浪漫的相册,通过在线演示来感受它的魔力。首先,你可以在线查看PC和手机端的效果,并且可以自己动手调整裁剪,让每一张照片都充满爱意。此外,bert源码GLUE教程还指导如何更换背景音乐,让你的表白更加动听。
做好网页后,利用部署工具将你的作品发布到互联网,只需分享链接,无论是电脑还是手机,都能让对方感受到你的用心。如果你是前端新手,还有完整的FAQ帮助源码入门到高级的学习资源可供参考。最后,别忘了关注我,点赞和收藏这篇文章,一起分享这份编程的浪漫吧!如果你需要更多表白源码,这里还有款可供选择。
现在,就让我们用代码为爱情增添一抹独特的色彩,让这个七夕情人节变得更加难忘吧!
怎么把转换成HTML源码
先把你的传到某个网络相册里,然后在你淘宝店需要加的地方输入代码
<img
src="你的网络地址"
width="这是相片的宽(数字)"
height="这是相片的高(数字)"
alt="这是浏览器上还没出现时在位置所显示的文字">
哪位前辈知道咋往SINA BLOG的相册里加东东啊?
为了在新浪博客的主页中添加相册功能,您需要通过代码的复制与粘贴操作来实现。首先,我们非常感谢新浪提供的网络服务,让我们的生活更加丰富多彩,拥有属于自己的博客空间。
要解决您的问题,需要按照以下步骤操作:首先,复制相册代码。然后,进入博客的控制面板,创建一个新的空白面板。在新面板的编辑界面中,勾选“源代码”选项,此时在文档中会显示“DIV”字样。接着,将复制的相册代码粘贴到此区域内。
再次勾选“源代码”,以确保代码正确显示。最后,保存新增的面板。接着,进入个人主页的定制设置,选择您刚创建的面板,并保存设置,这样相册功能便成功添加到您的新浪博客主页中了。