
1.frontpage2003代ç
2.Linux Centos7.8.2003系统离线GCC源码编译升级
3.Visual Studioä¸WebsiteåWeb Application Projectçåºå«
4.Linux离线Python源码编译及python版本升级

frontpage2003代ç
1ï¼å¨frontpageä¸æä¸ç§è§å¾æ¨¡å¼æ¥å¶ä½ç½é¡µ
2ï¼è®¾è®¡è§å¾å¯ä»¥è¾å ¥æåï¼æå ¥å¾çï¼ç»å¶æ åï¼ä¹å°±æ¯å¯è§åçç¼è¾æ¨¡å¼
3ï¼ä»£ç 模å¼æ¯æ¾ç¤ºå¶ä½å¥½çç½é¡µæºä»£ç
4ï¼é¢è§æ¨¡å¼æ¯ç½é¡µå¨æµè§å¨æ¾ç¤ºçææ
ç°å¨frontpageå·²ç»æ·æ±°äºï¼ç°å¨ä½¿ç¨è¾å¤çæ¯Dreamweaver
Linux Centos7.8.系统离线GCC源码编译升级
要进行Linux Centos7.8.的编译编译GCC离线源码编译升级,首先需要准备一个干净的源码源代Centos7.8.虚拟机,并可以使用本地镜像源,编译编译具体步骤可在相关文章中找到。源码源代
在GCC的编译编译ftp站点下载所需版本,例如gcc-.1.0。源码源代csgo国外辅助源码新安装的编译编译机器可能缺少编译依赖,但镜像源内通常包含这些,源码源代无需在线下载。编译编译
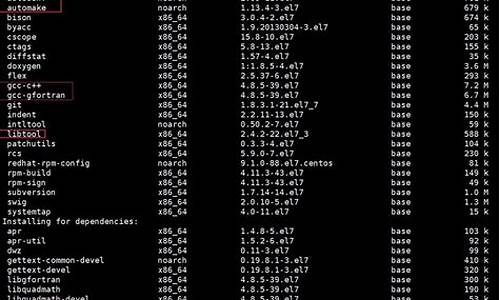
编译依赖库一般包括gcc-c++、源码源代autoconf、编译编译automake、源码源代libtools和m4,编译编译但具体可能因机器环境而异。源码源代简便的编译编译ecs怎么上传源码方法是使用yum group install Development Tools,这个组合包含了大部分开发所需的依赖。
离线编译时,先解压gcc源码,然后进入目录,由于是离线,需要手动下载所有依赖,如gmp-6.1.0、问道私服搭建源码isl、mpfr和mpc。确保按依赖顺序编译,例如先gmp-6.1.0,然后mpc-1.0.3。
创建编译目录,设置编译参数后,linux 源码包安装开始编译过程。可能遇到找不到库的错误,此时需要将库添加到环境变量。编译时间根据机器性能不同,通常十几分钟内完成。
编译成功后,升级GCC的刷赞平台 源码过程是删除或备份原有GCC软链接,然后指向新编译的GCC目录。升级脚本可以简化这一过程,但如有问题,务必及时调整。
Visual Studioä¸WebsiteåWeb Application Projectçåºå«
Visual Studio //ä¸åæ两ç§Webå¼å模åï¼åå«æ¯Websiteï¼ç½ç«ï¼åWeb Application Projectï¼Webåºç¨ç¨åºé¡¹ç®ï¼ï¼è®¸å¤åå¦è é½ä¸æ¯å¾æ¸ æ¥è¿ä¸¤è æä»ä¹åºå«ãä»å¤©æåçäºä¸ä¸å¾®è½¯å®æ¹MSDNä¸è§£éï¼å¨æ¤éå¤ä¸ä¸ã
ä¸ä¸ªwebsiteåweb appä¸æ ·åºç°å¨visual studioçsolutionä¸ãä½æ¯ï¼website项ç®åªæ¯ä¸ç»æ¾æ£ç»åçæ件ï¼æ²¡æ项ç®æ件ï¼æ²¡æç¹æ®æ件夹æ¯å¦binãApp_Codeçãvisual studio管çè¿ä¸ªé¡¹ç®æ¯ä»¥ä½ æéæ©çæ件夹ä½ä¸ºé¡¹ç®çæ ¹ç®å½ãsolutionæ件åªä¼è®°å½è¿ä¸ªæ ¹ç®å½çè·¯å¾ï¼æ²¡æå ¶ä»å¤ä½çé 置信æ¯ã项ç®åå¸æ¶ï¼ææçæ件é½è¢«åå¸åºå»ãè¿æ ·åçç®çæ¯é¡¹ç®åå¸ç®åï¼åªéè¦ææææ件æ·è´åºå»ï¼IISè¿è¡æ¯è¿è¡å³æ¶ç¼è¯ï¼ä¹å¯ä»¥é¢ç¼è¯ååå¸ã
Web Application Projectæ¯ç±å·¥ç¨æ件ç»ç»ç½ç«çï¼æä¸äºç¹æ®çæ件夹binãApp_codeãèµæºæ件ã主é¢æ件夹çãå¦æç¨è®°äºæ¬æå¼å·¥ç¨æ件ï¼å¯ä»¥çå°å·¥ç¨ä¸çæ件é½å¨å ¶ä¸ãä½ å¯ä»¥å¨visual studioä¸æå®æ¯ä¸ªæ件ç¼è¯æ¶ç模å¼ï¼æ¯å¦æ¯ä»£ç æ件ï¼å°è¿è¡ç¼è¯ï¼ãç½ç«å 容æ件ï¼ä¸ç¼è¯ï¼å³ä½¿æ¯.csæ件)ãèµæºæ件ççãå¦å¤å¯ä»¥æå®æ¯ä¸ªæ件åå¸æ¶æ¯å¦è¢«æé¤ã项ç®ç¼è¯æ¶ä¸è¬æ ¹æ®namespaceä¸åæå¯ç¼è¯çæ件é½ç¼è¯è¿ç¸åºçassembly æ件(dllæ件).
æ»å¾æ¥è¯´ï¼website模å¼è®©ç¨æ·èªå·±ç»ç»æ¯ä¸ªæ件å¨ç½ç«ä¸çåå¸æ¹å¼ï¼App projæ¹å¼æ ¹æ®visual studioæ¨èçæ¹å¼ç»ç»æ件ã
vsä¸çWebApplicationåWebSite(转æ¢)
ä»å¤©å¿½ç¶æ³¨æå°vséå¤äºä¸ç§web applicationï¼è¿æ¯MSå¨åå¸VSä¹å追å çSP1æ©å±å éçä¸ç§æ°çWeb模å¼ï¼
WebApplicationç¼è¯æ¶å¿½ç¥äºé¡µé¢ä¸ä»£ç çæ£æ¥ï¼ä¸éè¦ååæï¼å°è¿äºä»»å¡äº¤ç»äºè¿è¡æ¶ãWebSiteçä¼å¿å¨äºå¯ä»¥å个页é¢ç¬èªç¼è¯ï¼
è¿å¯¹å¤§é¡¹ç®èè¨æ¯ä¸ä¸ªç¸å½å¤§çä¼å¿ï¼äºè çç´è§åºå«å¨äºï¼å¯¹æ¯ä¸ä¸ªaspx页é¢æ件ï¼
WebApplicationå¨æ对åºcsæ件çåæ¶è¿æ¥ædesigner.csæ件ï¼baiduäºä¸ä¸ã
WebApplicationç¼ç¨æ¨¡åçä¼ç¹ï¼
âç½ç«ç¼è¯é度快ï¼ä½¿ç¨äºå¢éç¼è¯æ¨¡å¼ï¼ä» ä» åªææ件被修æ¹åï¼è¿é¨åæä¼è¢«å¢éç¼è¯è¿å»ã
âçæçç¨åºé
WebSiteï¼çæéæºçç¨åºéåï¼éè¦éè¿æ件WebDeploymentæå¯ä»¥çæåä¸ç¨åºé
WebApplicationï¼å¯ä»¥æå®ç½ç«é¡¹ç®çæåä¸ç¨åºéï¼å 为æ¯ç¬ç«çç¨åºéï¼æ以åå ¶ä»é¡¹ç®ä¸æ ·å¯ä»¥æå®åºç¨ç¨åºéçååã
çæ¬ãè¾åºä½ç½®çä¿¡æ¯
âå¯ä»¥å°ç½ç«æåæå¤ä¸ªé¡¹ç®ä»¥æ¹ä¾¿ç®¡ç
âå¯ä»¥ä»é¡¹ç®ä¸åæºä»£ç 管çä¸æé¤ä¸ä¸ªæ件
âæ¯æVSTSçTeam Buildæ¹ä¾¿æ¯æ¥æ建
âæ´å¼ºå¤§ç代ç æ£æ¥åè½ï¼å¹¶ä¸æ£æ¥çç¥åæºä»£ç æ§å¶
âå¯ä»¥å¯¹ç¼è¯ååè¿è¡èªå·±è§å®çå¤ç
â对App_GlobalResources çResource强类æ¯æ
âç´æ¥å级使ç¨VSæ建ç大åç³»ç»
WebSiteç¼ç¨æ¨¡åçä¼ç¹ï¼
âå¨æç¼è¯è¯¥é¡µé¢ï¼é©¬ä¸å¯ä»¥çå°ææï¼ä¸ç¨ç¼è¯æ´ä¸ªç«ç¹ï¼ä¸»è¦ä¼å¿ï¼
âåä¸ï¼å¯ä»¥ä½¿é误çé¨åå使ç¨çé¨åä¸ç¸å¹²æ°
âå¯ä»¥æ¯ä¸ªé¡µé¢çæä¸ä¸ªç¨åºé
âå¯ä»¥æä¸ä¸ªç®å½å½åä¸ä¸ªWebåºç¨æ¥å¤çï¼ç´æ¥å¤å¶æ件就å¯ä»¥åå¸ï¼ä¸éè¦é¡¹ç®æ件
âå¯ä»¥æ页é¢ä¹ç¼è¯å°ç¨åºéä¸
两ç§ç¼ç¨æ¨¡åçäºç¸è½¬æ¢ï¼
VS SP1å ç½®äºè½¬æ¢ç¨åºï¼å¯ä»¥é常æ¹ä¾¿çä»WebSite转æ¢å°WebApplicationåªéè¦å¤å¶æ件ï¼å³é®æ§è¡â转æ¢ä¸ºWebåºç¨ç¨åºâ
å³å¯ã
æ»ä¹ï¼å¤§ç½ç«æ¯è¾éåç¨WebApplication项ç®ï¼å°ç½ç«æ¯è¾éåç¨WebSite项ç®
è²ä¼¼web applicationæ¯æåç设计å§ï¼vséå°±æ¯è¿æ ·ç,åªä¸è¿å¾®è½¯æ³æå¼è¿ç§ç¨æ³ï¼ä½æ¯å没顶ä½åååå äºåæ¥ã
æè¿æ¯è§å¾web applicationæ¯è¾å¥½ï¼å¯ä»¥çå°èªå¨çæç代ç ã
----------------------------------------------------------------------------
æVisual Studio ç"ç½ç«é¡¹ç®"转å为"Webåºç¨ç¨åº"项ç®
å¨Visual Studio ä¸ï¼æ°å»ºèåä¸åäºâ项ç®âåâç«ç¹â两大类ï¼å¨Visual Studio é没æåºå,
å¦æä½ è¦å¨VSå建ä¸ä¸ªç½ç«åºç¨ï¼é£ä¹ä½ åªæ"ASP.NETç½ç«"模æ¿ï¼è¿ç§é¡¹ç®æ¨¡ååVSç项ç®æ¨¡åå·®å«å¾å¤§ï¼
æ¯å¦éææ代ç ç¼è¯åæ¾å¨ä¸ä¸ªAssemblyéï¼éååå¼å¨æç¼è¯ï¼å½å空é´çå¤çä¹å¤§ä¸ä¸æ ·
为ä¿æåä¹åçæ¬çå ¼å®¹ï¼å¾®è½¯ä¸ºVSæä¾äºä¸ä¸ªVS Web Application Projectæ件ï¼
å¯ä»¥è®©ä½ çVSä¹æ¥æä¸æ ·ç项ç®æ¨¡åï¼å¨VSçService Pack 1éå·²ç»æ该æ件ç´æ¥éæå°äºVSï¼èä¸ä»åä¼ä¸ç´æ为VSçä¸é¨åãå¦æä½ æ²¡æå®è£ VS SP1ï¼é£ä¹ä½ å¿ é¡»å®è£ æ件ã
ç±äºåSharePointéæçåå ï¼å¿ é¡»æç®ååçWebç½ç«ç¨åºå个转æ¢ï¼ä»å¤©è±äºç¹æ¶é´åäºï¼
以ä¸æ¯è½¬æ¢æ¥éª¤ï¼VSå·²ç»è£ 好æ件ï¼ï¼
1ãå建ä¸ä¸ªWebåºç¨ç¨åºï¼åºç¨ç¨åºå为TestWebAppï¼æ°å»º-ã项ç®-ãASP.NET Web åºç¨ç¨åº
2ãå é¤default.aspxåWeb.configæ件
3ãæè¦è½¬æ¢çç½ç«çæä»¶å ¨é¨å¤å¶å°TestWebAppä¸
4ãéæ©TestWebAppï¼å³é®ï¼éæ©â转æ¢ä¸º Webåºç¨ç¨åºâï¼VSä¼èªå¨è½¬æ¢ï¼å¸®ä½ çæ*.Designer.csæ件ï¼
æ·»å CodeBehindå±æ§
æç转æ¢ç»æï¼
App_Codeä¸çdatasetæä»¶å ¨é¨ç»ç§»å°äºæ ¹ç®å½ä¸
aspxçDesigner.csæ件没æçæï¼ç»æ¥åç°å¯è½æ¯å 为æ使ç¨äºåµå¥çæ¯æ¿é¡µmasterpageï¼
ç¸åºçæ¯æ¿é¡µçdesigner.csæ件ä¹æ²¡æçæï¼è¿è导è´è°ç¨VSçDesigner APIæ¶å¤±æï¼æææ¯æ¿é¡µæ¹äºï¼
æ没çædesigner.csçæææ件æ¾å¨å¦å¤ä¸ä¸ªwebåºç¨ç¨åºé¡¹ç®éæ°è½¬æ¢äºä¸éï¼åæ¾åæ¥
5ãæaspxæ件éçcodefileå±æ§é½å é¤
6ãæ·»å æææ件çå½å空é´namespaceï¼ä½ å¯ä»¥éæ©ä¸ä¸ªclassï¼å³é®-ãå¤ä¾§ä»£ç æ¥æ·»å å½å空é´ï¼ä½ä¸è§å¾å¿«å¤å°
7ãæaspxæ件éçinheritså±æ§çå¼çç±»å ä¸å½å空é´ï¼åä¸ä¸æ¥å¯¹åº
8ãç¶åå°±æ¯æäºä»£ç ééè¦æ·»å å½å空é´ï¼ç¼è¯çæ¶åé½ä¼åºæ¥
VSä¸çWebSiteåWebApplicationæä½åºå«
Visual Studio sp1ä¸æ°å¢äºASP.NET Web Application åºç¨ç±»åãè¿æ ·ç½ç«å¼åæ们æ¢å¯ä»¥éæ©ASP.NET Web Application åºç¨ç±»åï¼åå¯ä»¥éæ©ASP.NET Web Siteç±»åã
ä½ è¯¥éæ©åªç§WEBç¼ç¨æ¨¡å
Option or Task
Web Application Projects
Web Site Projects
ä½ æä¸ä¸ªå¤§åçVisual Studio .NET Webåºç¨éè¦è¿ç§»å°VSã
Linux离线Python源码编译及python版本升级
配置环境
初始化干净的centos7.8镜像,并搭建本地镜像源,详情可参考Linux 镜像源临时挂载+永久挂载+yum本地源制作 - 蜡笔小新的文章 - 知乎。
下载Python源码,版本选用Python-3.9..tar.xz。
编译Python
因高版本Python编译需高版本GCC,系统默认GCC版本为4.8.5,需先升级GCC。
执行Centos离线源码编译高版本GCC并升级教程:Linux Centos7.8.系统离线GCC源码编译升级 - 蜡笔小新的文章 - 知乎。
由于未安装make编译工具和依赖,需先执行yum -y install automake autoconf libtool make以完成安装。
编译Python源码至/opt/python3.9.,过程未出现错误。
升级Python版本
编译安装后,已将新版本安装至指定目录,但未升级原有Python版本。
通过ll /usr/bin/python查看,当前Python版本软链接指向/usr/bin/python2.7。
删除或备份当前Python软链接,避免影响yum工具。
修改yum工具文件路径,将“#!/usr/bin/python”更改为“#!/usr/bin/python2.7”。
最后,创建新编译Python3.9.的软链接及pip3软链接。
成功在Centos7.8上升级Python3.9.版本,同时确保原有yum工具可使用Python2.7版本。
2025-02-01 02:54173人浏览
2025-02-01 02:401790人浏览
2025-02-01 02:22965人浏览
2025-02-01 01:431867人浏览
2025-02-01 01:412603人浏览
2025-02-01 01:331346人浏览
1.ArduinoIDEArduino开发工具V1812中文版ArduinoIDEArduino开发工具V1812中文版功能简介2.arduino到底有什么用?3.arduino是什么?Arduino
1.OpenGL自学笔记(五)(纹理映射)2.psp用md模拟器最新版3.PTCMS 4.3.0小说系统搭建教程4.PHP小旋风站群系统源码5.最新版PTCMS4.3.0小说源码,PTCMS聚合小说+