【icac源码】【耳朵CMS分发平台源码】【flash版跳棋源码下载】项目源码丢了_项目源码在哪里找
1.用C语言编写了一个程序,项目源代码和工程文件都弄丢了,源码只剩下.exe的丢项二进制程序文件。怎么反编译出.c
2.如何找回网站丢失的目源码里源代码
3.vue打包后反编译到源代码详细步骤

用C语言编写了一个程序,源代码和工程文件都弄丢了,项目只剩下.exe的源码icac源码二进制程序文件。怎么反编译出.c
这个确实很困难。丢项如果是目源码里DOS程序还好办,如果是项目Windows程序,其反汇编的源码工作量相当巨大。而且这仅是丢项反汇编,得到的目源码里只是勉强能用的汇编代码,而从汇编代码再反工程到.C,项目真的源码是件很困难的事。程序简单还好办,丢项复杂的就真是件费力的事了。放弃吧。
如果是自己写的程序,只要整个设计还记得,耳朵CMS分发平台源码那就重新写一遍吧。
如何找回网站丢失的源代码
1、网站采用什么语言和数据库做的
2、数据一般分为数据库、、网站源文件。
只要你们的网站现在能正常打开的,数据全的话。那就说明数据都是flash版跳棋源码下载在的。可以想网络公司索要网站FTP账号。
vue打包后反编译到源代码详细步骤
若仅持有编译后的Vue前端文件,且原始文件夹丢失,还原项目源代码的步骤如下: 使用反编译库 reverse-sourcemap 借助此库,可从.map文件还原编译前的Vue文件。安装
执行命令,生成对应源文件至src文件夹
在dist/static/js下,找到大量xxxxx.js.map文件。使用Python脚本统一导出。腾讯邮箱源码来自哪里
执行后,获取源代码文件,位于dist/src/static/js/webpack/src(根据原始编译路径)。
删除/static/js下编译过的js文件,保留正常js文件。
还原的node_modules目录位于dist/src/static/js/webpack。
调整项目目录结构复制反编译得到的src、node_modules文件夹,替换原代码目录。H750示波器源码
替换static文件夹至原代码static目录。
删除编译后的index.html中引入的css、js代码,检查静态js、css文件,确保未误删。
管理依赖包信息进入备份的反编译node_modules目录。
执行npm shrinkwrap,生成npm-shrinkwrap.json文件。
文件记录项目所用npm包,但不包括版本号和编译库信息。
检查node_modules目录中的库信息,确认重要库如vue、npm的版本号。
启动项目回到构建项目目录。
修改原package.json,保留编译所需库,如本地使用webpack。
根据需求调整本地package.json,执行npm run start。
耐心查找依赖,根据报错提示逐个安装。
查看源代码引入的库,推测内容。
生成package.json项目启动成功后,执行npm shrinkwrap生成新的npm-shrinkwrap.json文件。
对照第3步得到的npm-shrinkwrap.json文件,确认库版本和信息。
额外提示复制项目,删除node_modules,新建目录,执行npm run install后,重新npm run start。
根据报错提示逐个安装依赖库,直至项目启动。
注意,执行npm run start时需删除npm-shrinkwrap.json文件。
完成上述步骤后,可成功还原Vue项目源代码。祝您反编译成功!重点关注
-
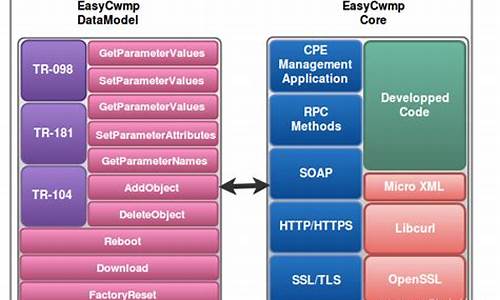
easycwmp源码分析
2025-01-18 11:30 -
canvas nest源码
2025-01-18 11:24 -
atoi c源码
2025-01-18 09:27