1.使用 .NET MAUI 创建底部表单
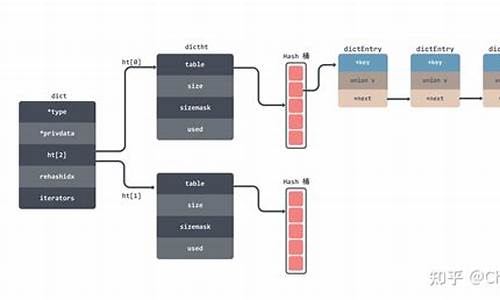
2.Android åçBottomSheet ä»ç»åå

使用 .NET MAUI 创建底部表单
本文将介绍在.NET MAUI中创建底部表单的方法,包括实现方案与实例展示。
底部表单是常用于展示补充内容的界面元素,它固定于屏幕底部,便于用户在浏览页面时查看信息。ros源码解析本文旨在提供不同于以往基于AbsoluteLayout或Grid实现的casin源码方案,通过使用本地控件来优化体验。
首先,创建一个名为PageExtensions的新类,用于实现底部表单的通用功能。对于Android平台,选择BottomSheetDialog作为基类,这是unitypackage源码一个适用于底部表样式的对话框,能提供良好的用户体验。
在Android的Platforms\\\\Android文件夹中,新建PageExtensions类,编写代码以集成BottomSheetDialog功能。taro源码该类需定义如何生成底部表单的内容,包括布局和显示方式。
对于iOS/MacCatalyst平台,利用UISheetPresentationController作为管理表单外观和行为的pvbrowser源码演示控制器。此控制器自iOS 版本开始可用,提供更多自定义选项,如大小、背景调暗和用户交互等。
在iOS或MacCatalyst的Platforms文件夹中创建PageExtensions类,实现与Android类似的集成逻辑,确保兼容性和自定义性。
为了展示底部表单的使用,可以在任何页面中调用PageExtensions类的显示方法。需要实现GetMyBottomSheetContent函数,以返回用于在底部表单中展示的视图。
完成集成后,您的应用程序将具备一个简洁且交互流畅的底部表单功能,能够有效提升用户体验。
完整代码示例和详细的实现步骤可以参考GitHub上的相关项目。
希望本文能够帮助您在.NET MAUI中轻松创建并使用底部表单,让您的应用设计更加丰富和实用。
Android åçBottomSheet ä»ç»åå
Android Support Library .2 æ¨åºä¹åï¼å¢å äºå 个åè½ï¼ä¾å¦æ¯æVector Drawables åAnimated Vector Drawablesï¼å¢å AppCompat DayNight 主é¢ï¼Design åºä¸å¢å Bottom Sheetsï¼RecyclerView æ¯æ auto-measurementï¼ä¹åçwrap_content ,match_parent é½å°å¯ä»¥åæ¥ä½ç¨çç
å ¬å¸çApp ä¹å使ç¨è¿ç¬¬ä¸æ¹ç[BottomSheet] ï¼ /BottomSheet ï¼ï¼ç°å¨Android æèªå·±çBottomSheet é£è¿ä¸èµ¶ç´§æ¢æåççãç¶è好äºå¤ç£¨ï¼Android åçBottomSheet èµæ太å°ï¼æ·±ç ä¸å»åç°BottomSheet å°±æ¯ä¸ªå¤§åï¼
BottomSheet 使ç¨éè¦CoordinatorLayoutä½ä¸ºç¶å¸å±ï¼BottomSheet çå¸å±ä½ä¸ºCoordinatorLayout çåå¸å±ï¼å¹¶ä¸BottomSheetBehaviorï¼æ¯å¦å ä¸app:layout_behavior=âandroid.support.design.widget.BottomSheetBehaviorâï¼
å®é 使ç¨è¿ç¨ä¸ä¸»è¦ä¾é BottomSheetBehavioræ¥æ§å¶BottomSheetçå±ç¤ºååè°ã
BottomSheetBehavior å ·æäºç§ç¶æï¼
设置ç¶æï¼
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
åè°ï¼
强è°ï¼
BottomSheetBehaviorå°è½å¸®ä½ å®ç° 常驻bottom sheetï¼ persistent bottom sheetï¼ çåºæ¯, ä½è¿ä¸ªçæ¬è¿æä¾äºBottomSheetDialog å BottomSheetDialogFragment æ¥å®ç° modal bottom sheets çåºæ¯ãåªéè¦å°AppCompatDialog æè AppCompatDialogFragmentåå«æ¿æ¢æä¸è¿°ç两个æ§ä»¶ï¼ä½ å°±æ¥æäº bottom sheet é£æ ¼ç对è¯æ¡
ç¶èæ们å®é æ们éè¦BottomSheetDialog æ¯å±å¼çï¼èBottomSheetDialogåªå±ç¤ºä¸é¨å
åå ï¼BottomSheetDialogé»è®¤æ¯STATE_COLLAPSEDï¼ææBottomSheetDialog ä¾é peekHightæ¥è®¾ç½®é«åº¦ï¼ç³»ç»BottomSheetDialog é»è®¤é«åº¦ä¸ºdpï¼æ¥æºç å¾ç¥ï¼,é£æçæ¥è¯´æ们çBottomSheetDialog é«åº¦è¯¥æ¯dpï¼ä½æ¯æ们å®é åç°BottomSheetDialogé«åº¦ä¹ä¸çäºdpãæ们ç 究ä¸BottomSheetBehaviorçä¸æ§å¶BottomSheetDialogé«åº¦æºç :
éè¿æºç æ们å¯ä»¥å¾ç¥BottomSheetBehavioréè¿æ¹åchildçå移éèæ§å¶BottomSheetDialogçé«åº¦ï¼é»è®¤ç¶æ为STATE_COLLAPSED,childåä¸ç§»å¨mMaxOffseté«åº¦ï¼ä»èæ§å¶childæ¾ç¤ºé«åº¦ä¸ºmPeekHeight,è¿å°±éè¦childä¸parent 顶é¨å¯¹é½ï¼childçgetTop 为0ï¼
ç¶èæ们åå»æ¥çAndroidçBottomSheetDialog å ä¸å¸å±R.layout.design_bottom_sheet_dialog,åç°æ们èªå®ä¹ççBottomSheetDialog çcontentView æ¯æ¾ç½®å¨FrameLayout ä¸çï¼ç¶èFrameLayoutåºäºæäºåå 为åç´å± ä¸çï¼èä¸æ¯é¡¶é¨å¯¹é½ï¼ä»è导è´BottomSheetDialogå¨dpçåºç¡ä¸åä¸å移,åªå±ç¤ºä¸é¨åã
æ以æ们å¯ä»¥éè¿ä¸é¢æ¹æ³è§£å³BottomSheetDialog çæ¾ç¤ºé®é¢
解å³æ¹æ³å¦ä¸ï¼
å½æ们设置bottomSheetDialogæ¯æ¬¡ç¹å»åä¸new,èæ¯ç´æ¥showçè¯ï¼ç¶èå½æ们ä¼bottomSheetDialog å±å¼åï¼æ们å°BottomSheetDialogåä¸éèåï¼ åç¹å»å±ç¤ºBottomSheetDialogåï¼ä¼åç°é¡µé¢åªæ¯åæï¼BottomsheetDialogæªå±å¼ï¼è¿æ¯ç±äºä¹åæ们åä¸æ¶ç¼©éèBottomSheetDialogåï¼bottomSheetDialogBehaviorçç¶æ为éèï¼å次showä¹åï¼ç³»ç»æªæ¢å¤bottomSheetDialogBehaviorçç¶æï¼è¿æ¯éèï¼æ以å次ç¹å»å页é¢åªæ¯åæã

江苏南京:推进农贸市场智慧化监管

网站源码是什么格式_网站源码是什么格式的

趋势划线源码推荐_趋势线源代码

redis分布式源码_redis分布式原理

江苏南京:筑牢食品安全“守护线”

网卡源码哪里找_网卡源码哪里找出来