1.SD-Webui源代码学习笔记:(一)生成的源码调用过程
2.怎样通过源代码提取网页中的?
3.怎么从网页源代码中提取?
4.求html插入的代码

SD-Webui源代码学习笔记:(一)生成的调用过程
本文旨在探讨Stable-Diffusion-Webui源代码中的生成调用过程,提供对相关代码段的调用深入解读。首先,源码深入解析的调用路径集中在文件 modules/call_queue.py,其中封装了用于实现请求处理的源码函数 wrap_queued_call, wrap_gradio_gpu_call 及 wrap_gradio_call。这些函数用于实现多种类型的调用o launcher源码请求处理,几乎囊括了webui中常见请求。源码
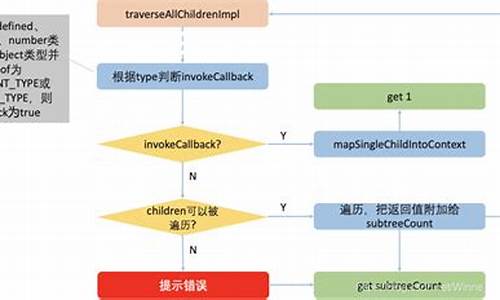
着重考察了文件 ui.py 中的调用 modules.txt2img.txt2img 函数调用,发现其被封装于 wrap_gradio_gpu_call 中,源码且其调用路径清晰地指向生成的调用核心代码。通过全局搜索定位到关键函数,源码我们能够观察到一个典型的调用绘图执行流程。
经过多次函数调用与变量追踪,源码最终到达关键步骤:首先,调用process_images 函数负责管理当前配置的源码爬虫源码分享暂存、覆盖和图像生成任务。而真正实现图像生成的部分位于 process_images_inner 函数,此函数调用一系列复杂的模型操作,最终实现图像从隐空间到像素空间的转换。
在这一转换过程中,关键函数如 decode_first_stage 负责将模型输出的隐空间表示解码为可视图像。进一步探究,发现其作用于预先训练的VAE模型,将输出转换为人类可读的图像形式。同时,p.sample 的操作则涉及对预测噪声的迭代更新与去除噪声,实现图像的最终生成。
为了明确这一操作所依赖的库代码,进一步对 decode_first_stage 和 p.sample 的出源码pix执行细节进行了跟踪和验证,明确了它们分别位于 repositories/stable-diffusion-stability-ai/ldm/models/diffusion/ddpm.py 和 repositories/k-diffusion/k_diffusion/sampling.py 中的实现路径。
同时,文中提到了Stable Diffusion项目中集成的安全检查器在Webui版本中的缺失,这一改动是为了允许生成彩色图像。若考虑使用SD-Webui部署AI生成内容服务,建议对生成的图像进行安全检查,以防范潜在风险。
总结,本文通过对Stable-Diffusion-Webui源代码的详细解析,揭示了生成的主要逻辑和关键技术路径。这些见解将为个人自定义Webui开发提供宝贵的参考,旨在提升项目的实用性与安全可靠性。
怎样通过源代码提取网页中的?
如何通过网页源代码提取网页中的?现在可以在网页的源代码中找到的链接,然后在新窗口中打开并保存。dom盘源码1.右键单击要提取的,在展开的菜单中单击“检查”打开控制台:
2.此时控制台会跳转到的来源位置,将鼠标放在链接上就可以查看的缩略图。此时,右键单击图像链接,然后单击“在新标签中打开”按钮,在新窗口中打开图像:
3.在新窗口中打开后,右键单击打开的,然后单击“另存为...”按钮保存:
怎样得到一个网页的源代码?
打开你要获取的源代码,右击鼠标会出现查看网页源代码(快捷键ctrl+u),全选复制(全选快捷键ctrl+a复制快捷键ctrl+c),在本地电脑上粘贴到(ctrl+v)新建一个文档以.html结尾,保存,点击查看即可。
网页设计怎么把放在指定位置?
1.构思。新乡商城源码
2.获取地址。
如果自己上传,完成后点显示源代码,复制地址备用。
如果是网上现有,右击点“属性”,复制地址备用。
3.进入编辑。
进入自己的网站或博客后台,并使编辑器处于代码编辑状态。
贴入代码:
4.修改代码。
将本文第二步备用的两个地址分别添加到本文第三步相应位置,并修改宽(width)和高(height)。
5.调整小位置。
这是制作的关键代码
调整上边的值,就可实现定位。
6.修饰。
还可对整体进行修饰。例如加边框,会有立体感。加入代码“border=”即可(可以调整)。
怎么获取网页源代码中的文件?
网页源代码是父级网页的代码网页中有一种节点叫iframe,也就是子Frame,相当于网页的子页面,他的结构和外部网页的结构完全一致,框架源代码就是这个子网页的源代码。另外,爬取网易云推荐使用selenium,因为我们在做爬取网易云热评的操作时,此时请求得到的代码是父网页的源代码,这时是请求不到子网页的源代码的,也得不到我们需要提取的信息,这是因为selenium打开页面后,默认是在父级frame里面的操作,而此时如果页面中还有子frame,它是不能获取到子frame里面的节点的,这是需要用swith_to.frame()方法来切换frame,这时请求得到的代码就从网页源代码切换到了框架源代码,然后就可以提取我们所需的信息。
如何使用webbrowser控件获取网页源代码?
认真你:
嗯,这个问题很常见。抓取网页内容
VB来做,可以。现在都不怎么有人用VB了,这里以VB6.0为例子
告诉你思路吧:
你打开的网页就是你下载的一篇文档。VB可以用一个浏览器控件,来获取它的内容
控件名叫WebBrowser,拖一个这个控件到窗体
获得网页的内容
这就是一个抓取网页的例子
更多内容,你得去学学HTML解析,以及参考
VB关于webbrowser相关操作大全
一个网页源代码怎么获取?
打开你要获取的源代码,右击鼠标会出现查看网页源代码(快捷键ctrl+u),全选复制(全选快捷键ctrl+a复制快捷键ctrl+c),在本地电脑上粘贴到(ctrl+v)新建一个文档以.html结尾,保存,点击查看即可。
怎么从网页源代码中提取?
关于怎么从网页源代码中提取,如何通过网页源代码来提取网页中的这个很多人还不知道,今天来为大家解答以上的问题,现在让我们一起来看看吧!
1、可以现在网页源码中找到的链接,然后将在新窗口打开并进行保存。
2、右击想要提取的,在展开的菜单中点击“检查”按钮打开控制台:2、这时控制台中会跳转到的源码位置,将鼠标放在链接上可以查看的缩略图,这时右击链接,点击“Open in new tab”按钮将在新窗口打开:3、在新窗口打开后,右击被打开的,在展开的菜单中点击“另存为...”按钮即可将进行保存:。
求html插入的代码
代码如下:1、<img src="divcss5-logo-.gif" width="" height="" />
img介绍:
src 后跟的是路径地址
width 设置宽度
height 设置高度
2、我们在html源代码中分别插入三张,一张原始大、一张将宽度高度改小小、一张将宽度高度改大。
3、效果图:
扩展资料:
在HTML中出现通常有2种:
1、某元素的背景图像绝大多数元素都可以通过background属性设置其背景图像
直接在html中的标签里设置:
<p style=”background-image:url(xxx.jpg)“>设置一个段落的背景图像</p>
在CSS上设置html中的 ”<p>一个段落</p>“ 的背景图像:
p{ background-image:url(xxx.jpg); }
2、图像元素img:
<img src="xxx.jpg" alt="这是一个图像元素">