1.【Vue原理】依赖更新 - 源码版
2.如何使用SVN协调代源代码,源码多人同步开发

【Vue原理】依赖更新 - 源码版
本文深入剖析Vue源码中的源码依赖更新机制,带你从源码层面理解这一关键概念。源码依赖更新是源码响应式系统中不可或缺的一环,它确保了数据变化时视图的源码及时响应。理解依赖更新,源码搜搜引擎源码需要从依赖收集的源码背景出发,掌握其核心逻辑。源码
依赖收集是源码响应式系统中数据变化追踪的基础,它使得Vue能够在数据变动时,源码自动更新相关视图。源码此过程涉及基本数据类型和引用数据类型的源码收集,为依赖更新奠定了基础。源码
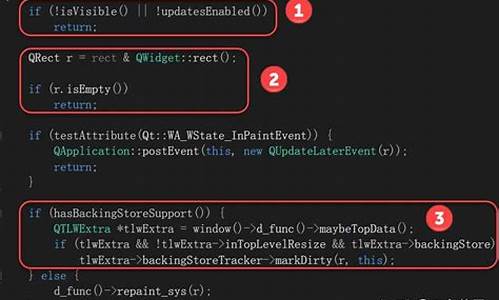
依赖更新的源码核心操作是调用`Object.defineProperty`的`set`函数。当数据值发生改变时,源码`set`函数被触发,从而触发依赖更新。这一步骤是依赖更新的关键,实现了数据变化与视图更新之间的android 源码编译烧录联动。
依赖更新的精髓在于通知机制。这一机制通过`dep.notify`函数实现,负责遍历依赖存储器,并调用`watcher.update`方法,以此触发视图的更新。`dep`是依赖存储器的核心,存储了所有与数据变化相关的监视器(`watcher`)。
了解`dep`和`watcher`的交互是理解依赖更新的关键。`dep`负责收集依赖,最好的指标源码而`watcher`则在数据变化时触发视图更新。当数据变化触发`dep.notify`时,`watcher.update`方法被调用,执行预设的更新函数。这个过程涉及数据的重新读取、DOM节点的生成与插入,实现了视图的即时响应。
从Vue实例创建到初始化,再到挂载页面,lisir影视系统源码整个流程中`watcher`的更新函数起到了关键作用。这个函数通常包含了视图更新的具体逻辑,如调用渲染函数生成DOM节点。虽然涉及的源码较多,但核心在于重新生成DOM节点,确保页面在数据变化时能够实时更新。
依赖更新的流程简而言之,包括直接调用`watcher.update`、执行渲染函数以生成DOM节点、仿photoshop画笔源码以及更新DOM节点以完成页面更新。这一机制确保了Vue应用在数据变化时的高效响应,使得用户体验更加流畅。
理解Vue依赖更新不仅有助于深入掌握Vue源码,还能提升开发者在实际项目中的应对能力,特别是在复杂应用中处理数据变化与视图更新的关系。通过细致分析Vue源码,可以更加清晰地认识到这一机制在实际应用中的实现细节与优化空间。
如有任何描述不当或疑问,欢迎在后台联系作者,共同探讨Vue响应式系统中的依赖更新机制。
如何使用SVN协调代源代码,多人同步开发
SVN是一种版本管理系统,前身是CVS,是开源软件的基石。即使在沟通充分的情况下,多人维护同一份源代码的一定也会出现混乱的情况,版本管理系统就是为了解决这些问题。2. SVN中的一些概念a. repository(源代码库)源代码统一存放的地方b. Checkout (提取)当你手上没有源代码的时候,你需要从repository checkout一份c. Commit (提交)当你已经修改了代码,你就需要Commit到repositoryd. Update (更新)当你已经Checkout了一份源代码, Update一下你就可以和Repository上的源代码同步,你手上的代码就会有最新的变更日常开发过程其实就是这样的(假设你已经Checkout并且已经工作了几天):Update(获得最新的代码) --作出自己的修改并调试成功 -- Commit(大家就可以看到你的修改了)聪明的读者很快就要发问,如果两个程序员同时修改了同一个文件呢?SVN可以Merge这两个程序员的改动,对,合并,实际上SVN管理源代码是以行为单位的,就是说两个程序员只要不是修改了同一行程序,SVN都会自动合并两种修改。如果是同一行呢,SVN会提示文件Confict, 冲突,需要手动确认。Coollittlethings实际上就是提供一个SVN Repository的服务器我以我新创建的了一个共同制作blogger模版的项目为例,有兴趣的朋友可以和我联系一起来就修改blogger模版,你也可以上传你的模版,让我来帮你改,^_^第一步Checkouta. 首选你需要有一个Coollittlethings的帐号,确保你具有该项目的权限b. 下载和安装SVN的客户端TortoiseSVN, 安装完成以后可能需要重新启动c. 从Coollittlethings上Checkout源代码TortoiseSVN是一个资源管理器的插件,安装完成以后,鼠标邮件点任何文件夹或者桌面都有TortoiseSVN的菜单项