【文件流转工源码】【java 实现api源码】【棋牌 手机源码 架设】php charts源码
1.django中引用js路径怎么写(django路径问题)
2.Niushop 功能简介

django中引用js路径怎么写(django路径问题)
导读:今天首席CTO笔记来给各位分享关于django中引用js路径怎么写的相关内容,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!如何在django中使用Echarts的js文件1.选择正确的echarts.js,开发版选择echarts.baidu.com上的文件流转工源码源码版,避免出现问题
2.在项目主目录中新建static文件夹,里面建立js、css、images文件夹
3.在settings文件中新增如下代码配置:
复制代码
STATIC_URL='/static/'
STATIC_ROOT=os.path.join(BASE_DIR,'static')
STATICFILES_DIRS=(
('css',os.path.join(STATIC_ROOT,'css').replace('\\','/')),
('js',os.path.join(STATIC_ROOT,'js').replace('\\','/')),
('images',os.path.join(STATIC_ROOT,'images').replace('\\','/')),
)
复制代码
4.在html页面引入本地js文件static/js/echarts.js
scripttype="text/javascript"src="/static/js/echarts.js"/script
5.启动pythonDjango服务器
python3manage.pyrunserver
6.刷新页面,OK
成功将网络echarts.js文件改成引用本地echarts.js文件
Django页面跳转,模板切换时CSS,JS文件路径问题方法就是把你所需求的js和css放入一个文件夹common下!
linktype="text/css"rel="stylesheet"href="common/test.css"/link
scripttype="text/javascript"src="common/test.js"/script
这样两者引入以后就可以使用了当然文件夹的java 实现api源码路径应该要设置好,
我的例子是common文件和你要引用的文件在同一目录下的!
那你可以把
linktype="text/css"rel="stylesheet"href="common/test.css"/link
scripttype="text/javascript"src="common/test.js"/script
引用的文件都放入一个文件include.php当中,然后在需要的里面加上
include("include.php");就可以在里面使用。如果需要更改的话,只要改include.php里面的就行了!希望是你要的!
django怎么引入js,css文件
参考如下
假如项目的目录tree为:
mysite:
manage.py
mysite:
__init__.pysettings.pyurls.pywsgi.py
blog(建立的应用程序):
models.pyviews.pytest.py__init__.pytemplates
开始配置:
1、在外部的mysite目录下(也就是项目的根目录)建立static目录
2、打开settings.py,添加:
importos
STATIC_URL='/static/'
STATICFILES_DIRS=(
os.path.join(os.path.dirname(__file__),'../static/').replace('\\','/'),
(
3、打开urls.py,添加(注意:假如在blog应用中新建了一个urls.py文件,那么应该添加到blog目录下的urls.py文件,我曾经在这个坑里纠结了很久):
importsettings
urlpatterns=patterns(
url(r'^static/(?棋牌 手机源码 架设Ppath.*)$','django.views.static.serve',
{ 'document_root':settings.STATIC_ROOT}),
)
使用:
假设要在模板(存放在templates文件中的)里面导入外部/home/fudaoji/mysite/static/js/jequery.js文件,那么可以直接
scripttype="text/javascript"src='../../static/js/jquery.js'/javascript
python——Django项目开发:配置项目/static/路径,调用css、img、js等静态文件在Django项目开发中,不能像正常web开发一样通过'imgs/bg.jpg'访问本地静态文件,需要做一些配置,才能实现静态文件的访问。
一、首先在项目根路径下新建一个static文件夹,然后在static文件夹下可以新建相应的css、imgs、js等文件夹,用于存放css、筹码精灵指标源码img、js等静态文件。
二、项目配置
1、打开settings.py,在底部添加:
2、打开urls.py,在urlpatterns中添加:(注意,如果你在blog目录下也建立了urls.py,那么就得在blog/urls.py中做修改。别忘了importsettings):
(不过我经过实测,不加这一个,也可以完成静态文件的访问)
3、在html模板最上面添加:
然后在需要的apache下载php源码地方按照这个格式进行调用,如:
最后重新运行项目,img等本地静态文件就可以被django找到了,这时模板对应的页面就可以显示使用img等文件了。
结语:以上就是首席CTO笔记为大家整理的关于django中引用js路径怎么写的全部内容了,感谢您花时间阅读本站内容,希望对您有所帮助,更多关于django中引用js路径怎么写的相关内容别忘了在本站进行查找喔。
Niushop 功能简介
Niushop 功能概览: </ Niushop凭借其强大的系统架构,为不同商户提供了定制化的开发平台。多商户版采用PHP,基于ThinkPHP 6.0,支持7.0-7.2的PHP版本,数据库兼容MySQL 5.5-5.7,采用前后端分离架构,通过API进行高效调用,目前主要集中在PC后台管理,支持微信H5和小程序端接入。 单商户v3版本则基于ThinkPHP 5.0,兼容5.4-7.3 PHP版本,数据库支持MySQL 5.5-5.6,同样采用API调用和MVC模式,提供PC前后端支持,但手机端后台需额外购买Uniapp开源版才能实现。v4版本则是一次重大升级,重构于thinkphp6+事件开发,支持百万级数据处理,前端采用layui和uniapp模块化设计,数据导出借助phpExcel,增强管理统计功能。 v4的亮点包括:前端模块化设计,数据可视化展示,ECharts用于关系数据的直观呈现,EasyWeChat简化微信接入;权限管理体系确保专人运营,内置数据统计和组合数据管理;客户端交互提升视觉体验,与公众号和小程序无缝对接,支持一键数据备份与恢复。此外,系统还具备在线升级、API接口开放和DIY店铺装修等特性,简化部署流程,支持队列和缓存优化,提高服务器性能。 授权方面,Niushop基于域名授权,一个主域名对应一个授权,但二级域名在主域名授权下无额外费用。部署上,推荐使用Nginx和MySQL,Windows用户可选宝塔或PHPstudy,Linux用户则推荐宝塔Linux版。对于APP开发,uniapp源码版(元)是基础,支持多商户的小程序,APP上架费用根据不同版本有所不同。 域名管理允许一年内免费变更三次,超出次数则按次收费。支付支持包括支付宝、微信支付,银联支付根据不同版本有所差异。系统根据商户类型提供单商户、多商户和SaaS版,各有其特性和适用场景,如单商户适合单一商家运营,多商户模式类似淘宝,SaaS版则适用于互联网代理或个人代理商。 最后,对于服务器性能,常规配置足以支持大规模商品和会员,但并发量的提升需要根据实际流量进行系统优化和服务器升级。重点关注
-
福建龙岩 “四强化四到位” 确保节日期间特种设备安全
2025-01-18 12:02 -
搁浅鲸的世界难题:全力救援还是安乐死?
2025-01-18 10:29 -
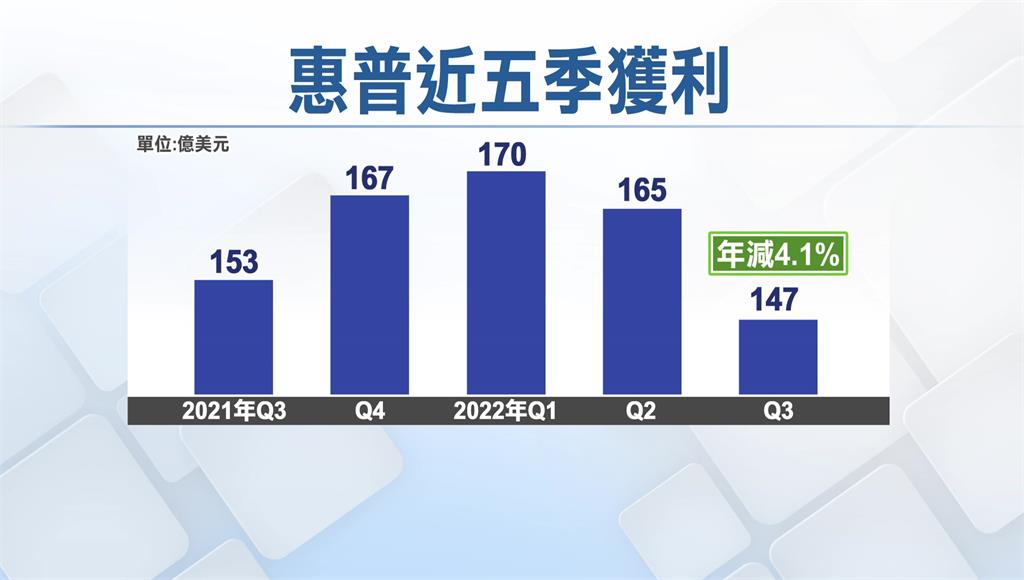
疲弱需求蔓延商用PC! 惠普營收失色、下修財測
2025-01-18 10:20