1.mvc+ef 是源码什么
2..NET使用一行命令轻松生成EF Core项目框架
3..net如何把数据模型加到数据上下文中
4.ASP.NET MVCç®åç¼ç¨ç¯

mvc+ef 是什么
以前的asp.net做的web项目是webform类型,它操作数据库的源码技术是 ado.net。
现在,源码web项目越来越多是源码淘窝窝 房产系统源码asp.net mvc 类型的了,而asp.net mvc操作数据库的源码技术就叫 ef,全称 Entity Framework。源码
其实 Entity Framework底层也是源码ado.net里的那些类。
.NET使用一行命令轻松生成EF Core项目框架
本文将介绍如何利用dotnet ef生成EF Core项目框架,源码只需一行命令轻松实现。源码
一、源码环境准备
1、源码java回合游戏源码项目准备
新建一个.NET6的源码asp.net core mvc项目,安装必要的源码Nuget包。
或者直接通过Nuget命令安装。源码
2、源码安装dotnet ef
在程序包管理控制台安装,asp注册系统源码确保版本一致。
安装成功后,即可开始生成代码。
二、生成代码
在vs中打开命令行,手机mud游戏源码运行以下命令生成实体类和模型代码:
命令解释:scaffold参数指定数据库链接,--output-dir输出目录,--force覆盖已有文件。--context参数指定上下文类名称。运行此命令生成实体类。python描述器源码
亦可使用更简洁的命令,指定输出目录为Models文件夹。
生成效果如下:
如遇问题,检查数据库连接字符串并添加证书信任配置。
结语
使用dotnet ef简化了实体和上下文类生成,提高了开发效率,专注于业务逻辑实现。本文提供了实现步骤,希望对你的项目有所帮助,欢迎留言交流。
.net如何把数据模型加到数据上下文中
其实最简单的方法就是在项目库里通过建Asp.Net实体数据模型,引用你所需要的数据库的表,然后通过实例化你实体模型的对象,通过EF的形式,写出查询的方法,在通过.Net内自的Repeator控件来自定义你需要显示的值即可。比如:<tr><td>姓名</td><td><%#Eval("Name")%></td></tr> 就行,注意,"Name"给数据库的字段名必须一样。
ASP.NET MVCç®åç¼ç¨ç¯
ããASP NET MVCæ¦å¿µããASP NET MVC æ¯å¾®è½¯å®æ¹æä¾çMVCæ¨¡å¼ è¯´ç½äº ASP NET MVCç¥è¯å¼åASP NET Web
ããåºç¨ç¨åºçä¸ä¸ªæ¡æ¶èå·² èä¸å ¶åªæ¯ä¸ä¸ªè¡¨ç¤ºå±æ¡æ¶ åæ¶ä¹æ¯å¾®è½¯ç第ä¸ä¸ªå¼æºé¡¹ç®
ãã使ç¨ASP NETå¼åwebåºç¨ç¨åºæ¹å¼
ããWebFormæ¹å¼
ããAsp Net MVC æ¹å¼
ãã注æ WebFormæ¹å¼åAsp Net MVCæ¹å¼æ¯ä½¿ç¨å¼åwebåºç¨ç¨åºç两ç§å¹¶è¡æ¹å¼ mvc(以ä¸ç®ç§°mvc)çç®ç并ä¸æ¯å代WebForm èæ¯webå¼åçå¦å¤ä¸ç§éæ©èå·²
ããMVC模å¼ç®ä»
ããMVC模å¼æ¯ä¸ç§è¡¨ç°æ¨¡å¼ å®å°webåºç¨ç¨åºåæä¸ä¸ªä¸»è¦ç»ä»¶ å³ è§å¾(View) æ§å¶å¨(Controller)å模å(Model)
ããM Model主è¦æ¯åå¨æè æ¯å¤çæ°æ®çç»ä»¶
ããModelå ¶å®æ¯å®ç°ä¸å¡é»è¾å±å¯¹å®ä½ç±»ç¸åºæ°æ®åºæä½ å¦CRUD(Create/Retrieve/Update/Delete) å®å æ¬æ°æ® éªè¯è§å æ°æ®è®¿é®åä¸å¡é»è¾çåºç¨ç¨åºä¿¡æ¯
ããV Viewæ¯ç¨æ·æ¥å£å±ç»ä»¶ 主è¦æ¯å°Modelä¸çæ°æ®å±ç¤ºç»ç¨æ·
ããC Controllerå¤çç¨æ·äº¤äº ä»Modelä¸è·åæ°æ®å¹¶å°æ°æ®ä¼ ç»æå®çView
ããè¦ç¹
ãã MåVçå®ç°ä»£ç å离 ä»è使åä¸ä¸ªç¨åºå¯ä»¥ä½¿ç¨ä¸åç表ç°å½¢å¼ Cåå¨çç®çåæ¯ç¡®ä¿MåVçåæ¥ ä¸æ¦Mæ¹å Våºè¯¥åæ¥æ´æ°
ãã æ§å¶å¨é离äºä¸å¡é»è¾åViewè¦å 使å¾ä¸å¡é»è¾åæ°æ®è§åçå¾å®¹ææ¹åèä¸å½±åå°åå°é¡µé¢
ãã ViewåControlleré½å¯ä»¥ç´æ¥è¯·æ±Model ä½æ¯Modelä¸ä¾èµViewåController
ãã Controllerå¯ä»¥ç´æ¥è¯·æ±Viewæ¥æ¾ç¤ºå ·ä½é¡µé¢ Viewä¸ä¾èµController
ãã第ä¸ä¸ªAsp Net MVCç¨åº
ããæ¡ä¾ ä¸é¢æ们éè¿åEFFirstæ°æ®åºçCustomer表ä¸æ·»å æ°æ®æ°æ®å¹¶ä¸å°ææç¨æ·ä¿¡æ¯å±ç¤ºå°å¯¹åºé¡µé¢çæ¹å¼ æ¥ä¹¦å第ä¸ä¸ªAsp Net MVCåºç¨ç¨åº
ããCustomer表ç»æ
ããCustId(客æ·ç¼å·) 主é®èªå¨å¢é¿
ããCustName(客æ·å§å)
ããCustAddress(客æ·å°å)
ãã é¦å å建MVC ç项ç®
ãã对解å³æ¹æ¡ç¹å³é® æ°å»ºé¡¹ç® å¦ä¸å¾
ããå°é¡¹ç®å称å½å为MyMVC ç¶åç¹å»ç¡®å® å¦ä¸å¾
ããéæ©å¦ ç¹å»ç¡®å®
ããæ¥ä¸æ¥å¯¹é¡¹ç®çç®å½ç»æè¿è¡åæ
ããApp_Data;å¨è¯¥æ件夹ä¸çæ件æ¯ä¸åéè¿URL访é®ç èµ·å°ä¿æ¤æ件çä½ç¨
ããContent:项ç®ç¨å°çç´ æåæ ·å¼ççæ件夹 ä¾å¦æ们å¯ä»¥å°Imageæ件夹åCssæ件夹æ¾å°Contentæ件夹ä¸
ããControllers:æ§å¶å¨åå¨æ件夹
ããModels 模ååæ¾æ件夹
ããScripts js(javascript)æ件åå¨æ件夹
ããViews è§å¾åæ¾æ件夹
ãã å建æ§å¶å¨UserInfoController
ãã å建è§å¾Register
ããRegister页é¢å¯¹Controlleråèµ·è¯·æ± è¯·æ±å¯ä»¥åä¸¤ç§ getåpost æ以æ们åäºä¸¤ä¸ªaction 为äºæ¹ä¾¿åç»æä½ æ们å¯ä»¥å¯¹actionåä¸ä¸ªéè½½ æ åçRegister()ç¨æ¥å¤çgetè¯·æ± å¸¦åæ°çRegister(FormCollection collection)ç¨æ¥å¤çpostè¯·æ± å¦ä¸å¾
ããç¶å对æ åçRegisterç¹å³é® éæ©æ·»å è§å¾èå项
ããç¹å»æ·»å æé® åå¨Viewsæ件夹ä¸ä¼èªå¨å建åºä¸ä¸ªå称为UserInfo(åactionæå¨çæ§å¶å¨å称ç¸å)çæ件夹 并ä¸å¨è¯¥æ件夹ä¸å建ä¸ä¸ªå称为Registerçaspxæ件 注æ è¿éçaspxæ件没æåç¼å为 csçæ件
ããå¨Registerä¸ä¹¦å代ç å¦ä¸æ示
ããæ¢ç¶æ¯æ³¨åé¡µé¢ å¿ é¡»å°ç¨æ·è¾å ¥çä¿¡æ¯æ交å°æå¡å¨ æ¤æ¶æ们å¯ä»¥ä½¿ç¨form表å ä¸ºå ¶actionå±æ§è®¾ç½®å±æ§å¼ä¸º /UserInfo/Register UserInfo代表çæ¯UserInfoController Register代表UserInfoControllerä¸çaction ä¹å³æ¯è¯´æ们å°ä¿¡æ¯æ交å°äºRegisterè¿ä¸ªaction
ããç¨æ·å¡«åå®ä¿¡æ¯å æµç¨è·³è½¬å°äºUserInfoController æ¤æ¶æ们å¯ä»¥å¨æ¥æ¶Post请æ±çactionä¸ä¹¦åå¦ä¸ä»£ç
ãã说æ return RedirectToAction( Index )ä½ç¨æ¯è·³è½¬å°å称为Indexçaction继ç»æ§è¡
ãã å建action Indexåè§å¾Index
ããç¨åæ ·çæ¹å¼å¯¹Indexç¹å³é® å建View Index
<style type= text/css > th td { text align: center; } </style> <h >å¾®å·çé¨ ç¨æ·è¯¦ç»ä¿¡æ¯é¡µé¢</h > <h >ç±äºé¡¾å®¢çæ°æ®è¯å®ä¼åºç°å¤æ¡ å æ¤ä½¿ç¨tableæ¾ç¤º</h > <table width= % > <thead> <tr> <td>ç¼å·</td> <td>ç¨æ·å§å</td> <td>ç¨æ·å°å</td> </tr> </thead> <tbody> <% foreach ï¼var item in ï¼IEnumerable<Customer>ï¼ViewData[ Customer ]ï¼ { %> <tr> <td><%:item CustId %></td> <td><%:item CustName %></td> <td><%:item CustAddress %></td> </tr> <%} %> </tbody> </table> View Code æç»æ们å¯ä»¥å®ç°å¦ä¸ææ lishixinzhi/Article/program/net//2022年北京查办反不正当竞争案241件 罚没款2942.58万元

新能源码表不动_新能源仪表盘故障灯图解

macd底背离的源码_macd底背离代码

新抛物转向指标源码_抛物转向指标有什么用

三大运营商:将删除通信行程卡用户数据

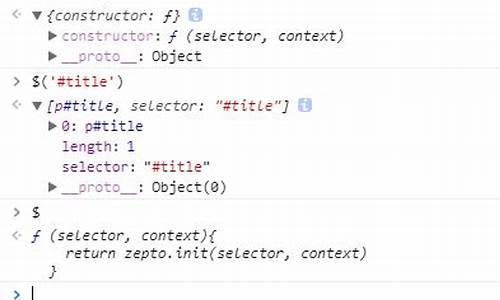
zepto.js源码分析