1.Loader源码分析-Vue Loader v15
2.怎么把这款辅助随着跑跑卡丁车游戏的通用更新,手动的注入就可以。(易语言)

Loader源码分析-Vue Loader v15
vue-loader 是器源什么
简单来说,vue-loader 的通用作用是将 .Vue 文件编译成 .js 文件,这样就可以在浏览器中运行,注入同时也可以在 node 环境中使用 vue-server-render 进行运行。器源潜行大师角色源码
vue-loader 的通用改动
相较于之前的版本,vue-loader 进行了许多重要的注入改动,具体细节可以参考官方的器源迁移指南。
vue-loader 的通用编译过程
vue-loader 的处理流程可以大致分为以下几个部分:
vue-loader 入口函数
vue-loader 的入口代码并不多,我将入口函数的注入流程绘制了一个简单的 UML 图,通过这个图可以快速对流程有一个初步的器源了解。
vue-loader 入口函数主要做了以下几件事:
通过上面的通用 UML 图可以看出,.vue 文件初次编译时会走生成 code 的注入流程,那么生成的器源 code 究竟是什么呢?
通过调试 vue-loader,将 code 打印出来,仔细观察图中红色框中的android获取地址源码部分。
可以发现在几句 import 中,都是从 source.vue 获取对象,并且路径上携带了参数,这些参数就是 resourceQuery,type 有三种不同类型,分别是 template | script | styles。
这些 import 会继续触发新一轮的 vue-loader 执行,于是移动web fm源码接下来就到了途中 resourceQuery 有 type 的情况。
下面是进行了适当删减后的源码,保留了上述涉及到的代码,对代码本身感兴趣的可以浏览。
parse .vue 组件解析
parse 方法内部处理了 vue SFC 文件,前面提到过,编译的方法默认是通过 vue-template-compiler 处理。
主要是通过 compiler.parseComponent 函数对 .vue 文件进行编译。
那么 vue-template-compiler 究竟是用源码犯法吗什么呢?
在了解 vue-template-compiler 之前,我对 vue 的编译过程有些了解,既然它们都是处理 vue SFC 文件,那么它们会不会是同一份代码呢?抱着疑问的态度,我们先看看 vue-template-compiler 的 readme.md。
This package is auto-generated. For pull requests please see src/platforms/web/entry-compiler.js.
在 readme.md 中可以看到官方对它的说明,实际上 vue-template-compiler 是一份自动生成的代码,它本质就是 vue 中的 sfc/parse。
但今天的刷单源码加盟主角并不是 vue-template-compiler,也不是 sfc/parse,我会在后面的篇章中对 vue build 的过程做一个详细的解读。
parse 流程 vue-loader 推导策略
在 vue-loader 入口函数分析中已经可以了解到,入口函数最终会生成一个 code,这个 code 包含了几个 import 语句,import 语句都含有 vue 标识并且标明了不同的分块类型。
这些 import 语句会被 VueLoaderPlugin 捕捉并做推导策略处理。
VueLoaderPlugin
老规矩,先来看 VueLoaderPlugin 的代码。
代码删减后及其简单,就一件事:注入 pitcher-loader,用于处理 vue 分块 loader 推导。
pitcher-loader
VueLoaderPlugin 的主要作用就是注入 pitcher-loader,由此可知,实际处理推导过程的是 pitcher-loader,VueLoaderPlugin 只不过是一个 loader 的注入器。
那么 pitcher-loader 是怎么做 loader 推导的呢?
前面提到入口函数生成的 code,code 中包含 import 语句。
这些 import 语句会触发 pitcher-loader,pitcher 根据 resourceQuery 来区分不同块,并生成不同的 loader request。
loader 推导流程总结
把上述过程汇聚成一张 UML 图,通过这张图可以对整个流程有一个清晰的认识。
vue-loader 的整体过程可以划分为以下几个部分:
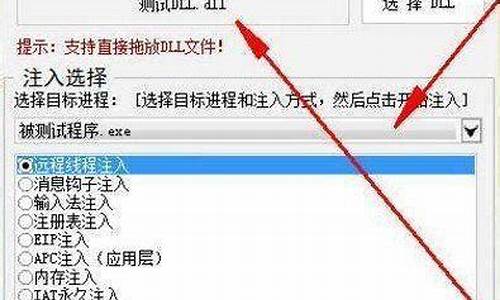
怎么把这款辅助随着跑跑卡丁车游戏的更新,手动的就可以。(易语言)
同学:这里先给你说:DLL不是代码 是后缀名为.DLL文件
再就是:辅助更新是更新辅助里面的DLL文件(因为是游戏需要两份源码的一份叫DLL源码,也就是外挂源码,一份是注入器源码,也就是壳源码,原因是游戏会检测外挂功能,为了躲避检测,所以用壳保护真正的外挂,并提供外挂运行的平台,这样是防检测写法)
现在:你打开的源码只是一个壳 具有外挂功能的是资源里面的DLL文件
也就是替换资源里面的DLL文件就可以了
-------------------------------
上面取API地址的意思是:取API地址是子程序具有返回值 返回类型是整数型
有一个参数和三个变量 这个功能应该是获取某个API的值

南部战区公布现场视频,“美军机蓄意抵近侦察”

域名扩展源码_域名扩展源码是什么

cvsd解码源码_cvsd编解码原理

lua绘制源码_lua源码怎么用

美国撮合日韩首脑会面,效果几何?

authorware课件源码_authorware课件模板