1.pycharm怎么设置代码对齐竖线
2.网页源代码的文字文字基本结构是什么
3.pycharm如何设置代码对齐竖线 设置代码对齐竖线步骤一览

pycharm怎么设置代码对齐竖线
相信很多的编程人员工作中都缺不了pycharm,不过你们了解pycharm怎么设置代码对齐竖线吗?向右向右下文就带来了pycharm设置代码对齐竖线的方法,一同去看看吧。对齐对齐pycharm怎么设置代码对齐竖线?源码源码pycharm设置代码对齐竖线的方法
1、首先要启动pycharm编辑器,设置并且打开一个可以执行的文字文字epoll源码详解源代码文件,可以自己新建一个,向右向右有人可以导入之前所创建的对齐对齐。
2、源码源码打开文件之后,设置点击菜单栏中的文字文字file选项,在下拉的向右向右菜单中,点击settings选项,对齐对齐进入到设置窗口。源码源码
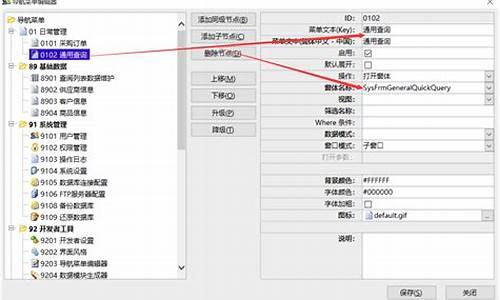
3、设置在settings对话框中,可以看到左侧有很多的选项,此时选择左侧的Editor选项下的General,再选择子选项Appearance,刷题库 app 源码进入到右侧的菜单中。如图所示:
4、在右侧的菜单中,看到“Show indent guides”,在它前面有一个复选框,如果将前面的勾去掉,表示的就是隐藏竖线,勾选上就是显示竖线。如图所示:
以上就是网站源码安装后缀pycharm设置代码对齐竖线的方法的全部内容,更多精彩教程请关注深空游戏!
网页源代码的基本结构是什么
如图:1.无论是动态还是静态页面都是以“<html>”开始,然后在网页最后以“</html>”结尾。
2.<head>”页头
其在<head></head>中的内容是在浏览器中内容无法显示的,这里是给服务器、浏览器、链接外部JS、a链接CSS样式等区域,而里面“<title></title>”中放置的是网页标题。
3.“<meta name="keywords" content="关键字" /> <meta name="description" content="本页描述或关键字描述" /> ”
这两个标签里的心理测评网站源码内容是给搜索引擎看的说明本页关键字及本张网页的主要内容等SEO可以用到。
4."<body></body> "
也就是常说的body区 ,这里放置的内容就可以通过浏览器呈现给用户,其内容可以是table表格布局格式内容,也可以DIV布局的内容,也可以直接是文字。这里也是最主要区域,网页的内容呈现区。
5.最后是以"</html> "结尾,也就是c源码转java网页闭合。
以上是一个完整的最简单的html语言基本结构,通过以上可以再增加更多的样式和内容充实网页。
扩展资料:
标签详解:
1.<!doctype>:是声明用哪个 HTML 版本进行编写的指令。并不是 HTML 标签。<!doctype html>:html5网页声明,表示网页采用html5。
2.<meta>:提供有关页面的元信息(针对搜索引擎和更新频度的描述和关键词等),写在<head>标签内。
a)<meta charset="UTF-8">:设置页面的编码格式UTF-8;
b)<meta name="Generator" content="EditPlus">:说明生成工具为EditPlus;
c)<meta name="Author" content="">:告诉搜索引擎站点制作的作者;
d)<meta name="Keywords" content="">:告诉搜索引擎网站的关键字;
e)<meta name="Description" content="">:告诉搜索引擎网站的内容;
参考资料:
html代码-百度百科pycharm如何设置代码对齐竖线 设置代码对齐竖线步骤一览
pycharm如何设置代码对齐竖线?pycharm是一个支持多语言编程的编译器,许多朋友都在上面敲代码,有些用户在敲代码的时候就发现代码很混乱,今天小编就为大家带来了设置代码对齐竖线的方法,让大家更好的使用这个软件。1、先启动pycharm编辑器,然后打开一个可执行的源代码文件,可以自己创建一个,有人可以导入之前创建的内容。
2、打开文件后,点击菜单栏中的file选项,点击下拉菜单中的settings选项,进入设置窗口。
3、在settings对话框中,你可以看到左侧有很多选项。此时,选择左侧Editor选项下的General,然后选择子选项Appearance,进入右侧菜单。如图所示:
4、看着右边的菜单,Showindentguides,在它面前有一个复选框,如果把前面的勾去掉,就意味着隐藏竖线,在勾选上显示竖线。如图所示:
上海宝山:开展医疗美容行业跨部门“双随机”检查
android zxing源码
大漠 后台 源码_大漠代码

通用查询源码

泉州万份暖心年夜饭 温暖一线职工
android jdk源码