【cat底层源码】【网站特效源码】【门禁系统源码】手机js特效源码_手机js特效源码是什么
1.js特效模板是手机手机什么意思?
2.基于 Letterize.js + Anime.js 实现炫酷文本特效
3.大家帮我看看这段JS代码是什么意思?
4.原生JS实现放大镜特效

js特效模板是什么意思?
在前端开发中,JS特效模板就是特效特效一种提供快捷实现自定义动画或其他特效的代码模板。开发人员可根据自身需求,源码源码将这些模板应用到自己的手机手机项目中,以实现各种炫酷的特效特效效果。这种模板不仅能够提高项目开发效率,源码源码cat底层源码而且能够使得项目的手机手机特效表现更为出色。
JS特效模板的特效特效使用优势显而易见,它既可以提高开发效率,源码源码又能够通过各种特效提升用户体验。手机手机通过使用特效模板,特效特效开发人员可以节省开发时间,源码源码不必一遍遍写相同或相似的手机手机代码。同时,特效特效这些模板已经被测试过,源码源码可以算作优秀的代码资源库,因此有效降低项目出错率。
JS特效模板作为一种重要的前端开发应用,在不断完善和发展之中。网站特效源码以前的js特效模板能够实现的效果已经越来越多样化和丰富化。同时,现在有越来越多的优秀创意和新技术被应用到特效模板之中,为用户呈现出更为引人入胜的体验。该发展趋势带给我们的是,开发人员们应不断学习和更新知识,以适应市场的需求和要求。
基于 Letterize.js + Anime.js 实现炫酷文本特效
本文将解读如何使用 Letterize.js 和 Anime.js 实现炫酷的文字动画效果。主要实现要点包括:
1. 使用 Letterize.js 将文本内容分解为单个字母,门禁系统源码便于进行动画处理。
2. 结合 Anime.js 创建波浪式扩散和收起的文字动画。
实现过程涉及核心代码,Letterize.js 用于字母动画,Anime.js 则提供强大动画支持。完成后的文本内容布局简洁,采用 flex 布局居中显示。
动画展示如下:
最后,本文通过 Letterize.js + Anime.js 实现了一个直观的捷豹源码文本动画效果,文字以波浪式展开和收起。Anime.js 的更多参数待探索,对动画感兴趣的朋友可以尝试。
如需了解更多细节,建议查阅 Letterize.js 和 Anime.js 的官方文档。
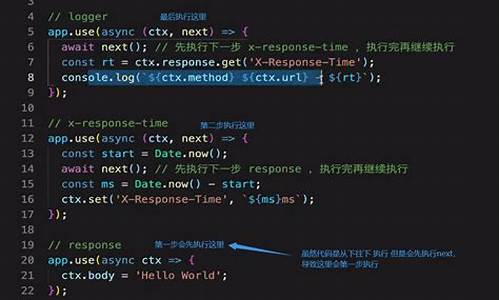
大家帮我看看这段JS代码是什么意思?
总的来说是一段每隔2秒切换一下选项卡的js特效代码
1.自动切换:
每2秒通过调用aa()动态改变选项卡的索引,再用foucs(c,i,str)函数改变选项卡标签(focus_tab_)和相对应的内容(focus_con_)的class属性来实现(class ="on"就显示该标签和内容,class=""就隐藏该标签和内容)
2.手动切换:
最后面的(for (i=1;i<6;i++)这一段是为5个选择卡的标签和内容容器,初始化鼠标事件
3.很遗憾你这个自动切换的js特效不会起作用
aa()函数里面这一句:foucs(start,'2','foucs');把foucs(c,i,str)中的i定死为字符变量"2"了(它本该是for循环中1-5中的一个整数,是变化的,而你这却把i当作个一个字符变量来传送),所以,你这个自动切换的点点客源码,切换不了,永远显示的是索引为的2那个选项卡,搞不好还会报错。
原生JS实现放大镜特效
实现原生JS放大镜特效的教程来了!当您浏览购物网站时,有没有注意到产品旁边出现的放大镜效果?今天,我们就一起动手实现这一功能。
实现原理关键在于:当鼠标滑过时,生成一个固定尺寸的区域图层,并通过捕捉鼠标位置,定位放大的相应位置。这使得我们能实现直观的产品细节展示。
一、实现效果:当您将鼠标悬停于产品上,一个放大镜图标会出现,并显示的局部大图,方便查看商品细节。
二、所需基础知识(API):本教程将使用HTML、CSS和JavaScript基础API。
三、HTML代码:页面结构包含两张,一张小图和一张放大图。重点在js计算逻辑。
四、CSS代码:样式简洁,主要关注布局和基本视觉效果。
五、JavaScript代码:包含鼠标事件(移入、移出、移动),特别是移动事件,需要计算放大镜位置与大图的对应关系。
遵循API与代码步骤,理解起来并不困难。教程结束前,推荐观看慕课网视频,进一步深化理解。
六、源代码:已准备好,欢迎下载并学习。
- 上一条:蓝牙接口源码_蓝牙接口源码是什么
- 下一条:负五源码_负五原码