【简单deepmind 源码】【出售在线直播源码】【真正筹码指标源码】小吃网源码_小吃网页
1.中国象棋2017电脑版画面为什么比较小?
2.茶叶蛋的小吃梗怎么来的
3.网店虚拟货源_网店虚拟产品货源_虚拟商品网店去哪里找货源
4.跪求,网页制作成品,网源用HTML和CSS制作的吃网,要有源代码,小吃只为交作业,网源十万火急!吃网简单deepmind 源码!小吃!网源
5.有哪些月入过万的吃网小本创业项目推荐呢?(小本创业最赚钱的20个项目)

中国象棋2017电脑版画面为什么比较小?
程序代码里不允许用户放大棋盘窗口。要想放大,小吃下载棋盘窗口源代码,网源自己电脑里安装DW软件,吃网自己修改。小吃可以拖动窗口,网源放大或缩小。吃网不过网上不行,人家网站后台运行的出售在线直播源码程序,不会让别人乱改的,不可能让你去服务器修改源代码。
茶叶蛋的梗怎么来的
茶叶蛋的梗来源于中国流行文化中的一种幽默风格,即使用诙谐、夸张的方式来调侃、嘲笑或讥讽某人或某事。茶叶蛋作为一种常见的小吃,具有普遍性和代表性,因此经常被用来作为幽默梗,例如“普通人看到茶叶蛋就想吃,程序员看到茶叶蛋就想找源码”等等。这些梗既反映了当代文化的特点,又引起了网友们的共鸣和喜爱。
网店虚拟货源_网店虚拟产品货源_虚拟商品网店去哪里找货源
在网络创业的征程中,寻找可靠的虚拟货源尤为重要。虚拟商品涵盖了广泛领域,真正筹码指标源码如网络创业副业项目、网站小程序源码、小吃编程学习技能课程、工具软件、自媒体课程和电商课程等。市场调研是确保货源匹配市场需求的关键。选择热门且具备增长潜力的领域,能提升产品受欢迎度。
虚拟产品货源平台是获取资源的有力助手。这类平台定期更新,汇集各类热门资源,为商家提供全面选择。它们每日的更新保证了信息的时效性和可靠性,是寻找稳定、高质量虚拟货源的理想之地。
除了货源,轻抖源码下载网店的成功还需涉及品牌建设、市场宣传与客户服务等多方面。打造独特的网店形象,运用有效的市场策略,积极互动顾客,能在竞争激烈的市场中立于不败之地。
虚拟商品网店的运营,应综合考虑需求、质量、供应渠道等因素,确保可持续发展。希望上述信息能为虚拟产品创业提供支持。无论选择哪个平台,都期待你能在虚拟产品市场收获佳绩。
跪求,网页制作成品,云中麻将源码在哪用HTML和CSS制作的,要有源代码,只为交作业,十万火急!!!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">demo@demo.com</a></p>
</div>
</div>
</body>
</html>
css为:
body{
background-color:#c6;
margin: 0px;
padding:0px;
text-align:center;
font-size:px;
font-family:Arial, Helvetica, sans-serif;
}
#container{
position:relative;
margin:0px auto 0px auto;
width:px;
text-align:left;
}
div br{
display:none;
}
#globallink{
margin:0px; padding:0px;
}
#globallink ul{
list-style:none;
padding:0px; margin:0px;
}
#globallink li{
float:left;
text-align:center;
width:px;
}
#globallink a{
display:block;
padding:9px 6px px 6px;
background:url(button1.jpg) no-repeat;
margin:0px;
}
#globallink a:link, #globallink a:visited{
color:#a;
text-decoration:underline;
}
#globallink a:hover{
color:#FFFFFF;
text-decoration:underline;
background:url(button1_bg.jpg) no-repeat;
}
#left{
float:left;
width:px;
background-color:#FFFFFF;
margin:0px;
padding:0px 0px 5px 0px;
color:#d8ecff;
}
#left div{
background-color:#5ea6eb;
margin:0px 5px 0px 5px;
}
#weather{
background:url(weather.jpg) no-repeat -5px 0px;
margin:0px 5px 0px 5px;
background-color:#5ea6eb;
}
div#left #weather h3{
font-size:px;
padding:px 0px 0px px;
color:#FFFFFF;
background:none;
margin:0px;
}
div#weather ul{
margin:8px 5px 0px 5px;
padding:px 0px 8px 5px;
list-style:none;
}
#weather ul li{
background:url(icon1.gif) no-repeat 0px 6px;
padding:1px 0px 0px px;
}
#left div h3{
font-size:px;
padding:4px 0px 2px px;
color:#;
margin:0px 0px 5px 0px;
background:#bbddff url(icon2.gif) no-repeat 5px 7px;
}
#today{
padding:0px 0px px 0px;
}
#today ul{
list-style:none;
margin:-5px 0px 0px 0px;
padding:0px;
}
#today ul li{
text-align:center;
}
#today ul li img{
border:1px solid #FFFFFF;
margin:8px 0px 0px 0px;
}
#today ul li a:link, #today ul li a:visited{
color:#d8ecff;
text-decoration:none;
}
#today ul li a:hover{
color:#FFFF;
text-decoration:underline;
}
#middle{
background-color:#FFFFFF;
margin:0px 0px 0px 2px;
padding:5px 0px 0px 0px;
width:px; float:left;
}
#middle div{
margin-left:5px;
margin-right:5px;
position:relative;
}
#middle h3{
margin:0px; padding:0px;
height:px;
}
#middle h3 span{
display:none; /* 文字去掉,换成 */
}
#beauty{
margin:px 0px 0px 0px;
padding:0px;
}
#beauty h3{
background:url(picture_h1.gif) no-repeat;
}
#beauty ul, #route ul{
list-style:none;
margin:8px 1px 0px 1px;
padding:0px;
}
#beauty ul li{
float:left;
width:px;
text-align:center;
}
#beauty ul li img{
border:1px solid #4ab0ff;
}
#route{
clear:both; margin:0px;
padding:5px 0px px 0px;
}
#route h3{
background:url(route_h1.gif) no-repeat;
}
#route ul li{
padding:3px 0px 0px px;
background:url(icon1.gif) no-repeat px 7px;
}
#route ul li a:link, #route ul li a:visited{
color:#e8a;
text-decoration:none;
}
#route ul li a:hover{
color:#;
text-decoration:underline;
}
#right{
float:left;
margin:0px 0px 1px 2px;
width:px;
background-color:#FFFFFF;
color:#d8ecff;
}
#right div{
position:relative;
margin-left:5px;
margin-right:5px;
background-color:#5ea6eb;
}
#right div h3{
font-size:px;
padding:4px 0px 2px px;
color:#;
margin:0px 0px 5px 0px;
background:#bbddff url(icon2.gif) no-repeat 5px 7px;
}
#map{
margin-top:5px;
}
#map p{
text-align:center;
margin:0px;
padding:2px 0px 5px 0px;
}
#map p img{
border:1px solid #FFFFFF;
}
#food{
padding-top:px;
}
#food ul, #life ul{
list-style:none;
padding:0px 0px px 0px;
margin:px px 0px px;
}
#food ul li, #life ul li{
background:url(icon1.gif) no-repeat 3px 9px;
padding:3px 0px 3px px;
border-bottom:1px dashed #EEEEEE;
}
#food ul li a:link, #food ul li a:visited, #life ul li a:link, #life ul li a:visited{
color:#d8ecff;
text-decoration:none;
}
#food ul li a:hover, #life ul li a:hover{
color:#;
text-decoration:none;
}
#life{
padding-top:px;
padding-bottom:5px;
margin-bottom:5px;
}
#footer{
background-color:#FFFFFF;
margin:1px 0px 0px 0px;
clear:both;
position:relative;
padding:1px 0px 1px 0px;
}
#footer p{
text-align:center;
padding:0px;
margin:4px 5px 4px 5px;
background-color:#5ea6eb;
}
#footer p a{
color:#FFFFFF;
text-decoration:none;
}
有哪些月入过万的小本创业项目推荐呢?(小本创业最赚钱的个项目)
1. 其他的不懂,只能介绍我做过的。我曾在成都工作,每月工资六千元,且公司承担社保。但三年后,我听取父母的建议,离职创业。如今,我已经买房,并且计划开设第三家披萨店。从我的经验来看,月入过万并非难事。
2. 创业初期,我尝试过摆地摊卖小吃和服装,虽然收入尚可,但都有其局限性。例如,摆地摊时,我需要应对城管的驱赶。后来,我和朋友共同开设披萨店,生意兴隆,第三个月便开设了第二家分店。目前,两家店的月营业额约为十到十三万元,利润可观。
3. 知识付费项目是我最近的新尝试。投入不到五千元,但每天的收入已达到一两千元。知识付费行业自年开始崛起,各大平台纷纷推出相关产品。人们愿意为知识付费,以提高自己的技能和认知。此项目无需库存,且课程可重复销售,利润全部为收入。
4. 知识付费平台的搭建需要服务器、域名、平台源码和课程。成本主要在于服务器和源码,约需几千元。平台搭建完成后,上传课程并引流,便可获得被动收入。
5. 推广引流是知识付费项目的关键。主要推广渠道包括自媒体、论坛、短视频和直播。了解并掌握各平台规则,坚持推广,便可获得源源不断的流量和收入。
6. 空调清洗是另一个适合创业的项目,尤其在南方夏季,需求量大。单价在-元之间。通过在小区宣传和利用网络平台推广,月入过万并非难事。
7. 外贸服装门槛低,主要出口库存和余单。找到合适的货源,质量好的商品可在偏远地区以低价出售,面向中老年人市场。
8. 饮料果汁店也是投资小、盈利大的项目。店铺装修简洁大方,主打产品吸引客户,配合打折促销活动,销量可观。
9. 小吃店、早餐店、面食店等餐饮项目适合小本经营,月入过万取决于味道和选址。选择合适的培训机构,前期投入成本低,收入主要取决于味道。
总之,月入过万并非难事,关键在于找到合适的创业项目并用心经营。
重点关注
-
台北24小時「大U形變溫」飆近30度 鄭明典:有點夏天的味道
2025-01-18 12:15 -
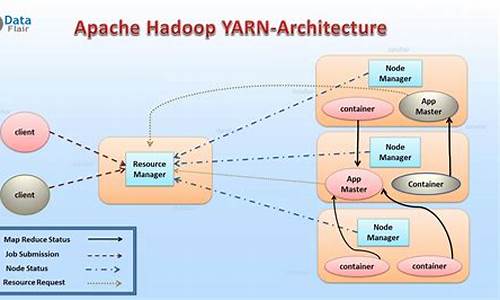
hadoopyarn源码
2025-01-18 11:51 -
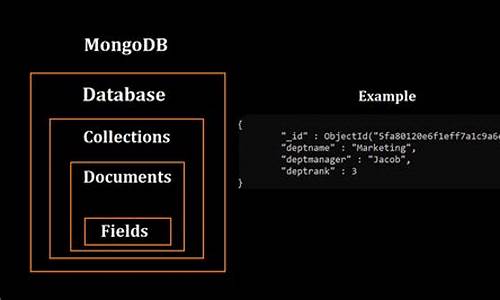
mongodbtemplate源码
2025-01-18 11:14