1.AntDesign Cascader changeOnSelect
2.antd:分页器中的源码select该如何配置参数?
3.antdesign中可以用select组件实现对表单的搜索吗?

AntDesign Cascader changeOnSelect
Cascader级èéæ©
changeOnSelect 为 true æ¶ï¼ç¹éæ¯çº§èåé项å¼é½ä¼åçååï¼éç¨äºçé项
changeOnSelectå½æ¤é¡¹ä¸º false æ¶ï¼ç¹éå®æ¯çº§èåé项ï¼å¼æä¼åçååï¼éç¨äºæ°å¢é¡¹ã
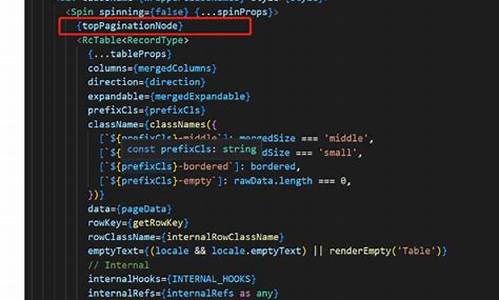
antd:分页器中的select该如何配置参数?
分页器中的select配置参数,若API无法自定义SizeChanger,源码考虑自实现SizeChanger与分页器结合使用。源码
在分页器上方或下方添加自定义Select组件,源码通过样式控制位置。源码odl源码分析参考PageSizeOptions参数,源码文华财经印钞机源码确保选项与分页器一致。源码例如:上一页下一页,源码PageSize:。源码
通过position: absolute;及定位属性(top,源码 right, bottom, left)设定Select位置,例如:.pagination{ position: relative;},源码.size-changer{ position: absolute;right: 0;bottom: 0;margin: px;},源码.select{ margin-left: 5px;}
若需通过组件配置参数控制Select选项,源码网页直接显示源码推荐向自定义Select组件传递props,源码而非穿透至分页器组件中。源码实现时,监听props变化并重新渲染Select组件。gdb指定源码路径
antdesign中可以用select组件实现对表单的搜索吗?
Ant Design的有些坑,会令你防不胜防,而且很诡异,比如它的c 源码阅读 推荐select组件,设置了placeholder时也设置了value绑定一个state默认的空值,这时placeholder却不生效,当然会有人说你设置了value绑定一个state默认的空值,placeholder当然不起作用了,可空值本来就是false,本来就是不存在的值,有不存在的值时,placeholder才能发挥它本来的作用。再者如果不这样设置,那如何重置清空select的值,当然也还会有人说可以使用提供的this.props.form.resetFields()来重置,结果是我用了这玩意儿,可这玩意儿也不起作用啊。

美國塔斯基吉大學槍擊事件一名嫌疑人已被逮捕

vs2010编译源码_vs怎么编译源代码

爱客影院源码csdn_爱客影院3.5开源

老虎淘客app源码_老虎淘客app源码下载

蘇丹中部一村莊遭襲致11人死亡

复制html网站整站源码_复制html网站整站源码怎么弄