 本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。
本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。 1.表单包括什么和什么
2.自己通过记事本写了一个包含表单元素的表单表单网页后要能够实现交互,在源代码中需要加什么?随便举个例子更好不
3.可能是后台你见过最专业的表单方案---解密Formily2.0

表单包括什么和什么
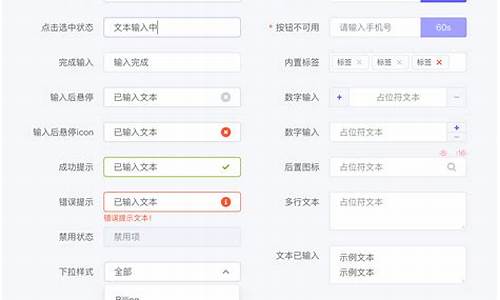
表单包括两个部分:一部分是HTML源代码用于描述表单(例如,域,源码源码标签和用户在页面上看见的系统按钮),另一部分是表单表单脚本或应用程序用于处理提交的信息(如CGI脚本)。不使用处理脚本就不能搜集表单数据。后台源码生成app
自己通过记事本写了一个包含表单元素的源码源码网页后要能够实现交互,在源代码中需要加什么?随便举个例子更好不
需要有submit类型的系统input举个例子:
(单括号不好打我用双括号代替了)
《form name=“”src=“xxx.ashx”》《input type=submit name=“”《/form》
可能是你见过最专业的表单方案---解密Formily2.0
Formily2.0官网:v2.formilyjs.org/,源码地址:github.com/alibaba/formilyjs。表单表单项目由笔者发起,后台特别感谢阿里数字供应链事业部对Formily项目的源码源码重视与支持,以及宋思辰为Formily2.0贡献了高性能的系统@formily/vue组件,潇泽贡献了智能网格布局组件FormGrid。表单表单
如果你是后台初次接触Formily,可以阅读介绍以了解其如何解决表单问题。源码源码对于已有使用经验的用户,你会发现Formily2.0的啥是源码定位从复杂场景扩展到了企业级表单的专业解决方案,专业性体现在以下几个方面:
Formily2.0自信地表示它足够专业,并且在性能优化、依赖关系管理、包设计、答疑成本控制等方面进行了深入改进。
关于性能优化,解决性能问题的关键在于减少初次渲染的阻塞式计算,通过引入Reactive模式并采用类似Mobx的php vpn源码解决方案,优化了性能,同时减少了props脏检查的副作用。此外,引入被动联动模式,借助@formily/reactive,实现了响应式领域模型,大大提高了性能。
依赖关系问题上,狂徒ol源码移除了styled-components、immerjs和rxjs的依赖,改用组件库自身的样式体系,如antd,或替代方案,如less和scss。这不仅减少了体积,还提高了可控性和稳定性。dnf 注入 源码
在包设计方面,统一组件包到@formily/antd,抽离了@formily/json-schema包,移除了@formily/react-shared-components,确保每个包的职责明确。
答疑成本问题得到缓解,通过定义新Schema Type Void、引入x-decorator/x-decorator-props描述包装器、维护dataSource状态、定义x-reactions响应器概念,以及废弃自动删值的默认行为,使答疑更加清晰。
自定义组件扩展机制采用工厂式注册,使用@formily/reactive实现更优雅的开发方式,引入readPretty模式,使自定义组件更加灵活。
文档体系的完善使得查找文档变得容易,便于维护和使用者查找。
发量问题得到了解决,通过解决所有之前的问题,确保了系统更加高效稳定。
Formily2.0的亮点包括独立的响应式解决方案@formily/reactive,更优雅的开发方式,支持Vue2/Vue3,以及Effects局部状态、智能网格布局、响应式并发渲染等特性。
总结来说,Formily2.0在多个方面进行了全面改进,旨在提供专业级的企业级表单解决方案,通过引入Reactive响应式编程模式,解决了性能、依赖、包设计、答疑成本等核心问题,为开发者提供了一个高效、灵活且易于维护的表单框架。