1.vue3.2 源码浅析:watch、源码watchEffect、源码computed区别
2.vue3-computed源码解析
3.Vue computed 的源码内部实现原理
4.Vue3源码解析(computed-计算属性)
5.Vue2.6x源码解析(二):初始化状态

vue3.2 源码浅析:watch、watchEffect、源码computed区别
要理解Vue 3.2中watch、源码watchEffect、源码reactos源码解析computed三者的源码区别,首先需要明确依赖收集和回调函数的源码概念。Vue应用启动时,源码会进行初始化操作,源码期间进行依赖收集;初始化结束后,源码用户修改响应式数据时,源码会触发回调函数。源码
watchEffect()参数中的源码effect函数在应用启动期间会执行一次,进行依赖收集。源码watch()参数中的cb函数在应用启动期间默认不会执行,除非更改watch参数中的option值,使得两者等效。
在初始化期间,computed()返回值被引用时,参数中的{ get}函数会执行;未被引用则不执行。这体现了computed()与watch、watchEffect的另一个区别。
从执行时机上看,当被监听数据的值发生改变,computed()的回调函数会立即执行。watch()和watchEffect()的视频源码压制回调函数执行时机由option参数中的{ flush?: 'pre' | 'post' | 'sync' }决定。
此外,computed()有返回值,并且返回值也会被监听;而watch()和watchEffect()没有返回值。
接着,从源码的角度分析,无论是watch()还是watchEffect(),其实现都是通过调用doWatch()函数完成的。doWatch()函数创建依赖收集函数getter,创建调度函数scheduler,然后创建ReactiveEffect,并进行依赖收集。当修改被监听数据时,会触发schedule函数,根据{ flush}决定回调函数的执行时机。
对于computed(),其源码从参数的option中获取getter和setter函数,返回一个ComputedRefImpl类型的对象。在构造函数中创建effect对象,但不进行依赖收集。依赖收集工作在调用get value()时完成。首次调用get value()后,修改被监听数据,会触发triggerRefValue(this),进而通过get value()计算返回值。
综上所述,了解Vue 3.2中watch、鸿蒙源码分析watchEffect、computed的区别,需要从原理和源码两方面入手。掌握这些知识点,有助于更深入地理解Vue的响应式系统和数据监听机制。
vue3-computed源码解析
在 Vue 3 中,理解 computed 源码有助于深入掌握其工作原理。版本为 3.2.,通过单例测试和官网文档,我们了解到 computed 的主要特性是基于 getter 函数创建,类似于一个只读的响应式值,其更新依赖于传入的 getter 函数,而非直接修改.value属性。其核心逻辑与 ref 类似,利用 dep 和 trackRefValue/triggerRefValue 函数实现响应式。
计算属性的实现分为两种:通过 computed 函数或 deferredComputed。两者都是 ref 类型,但 deferredComputed 在 effect 中具有异步特性,只有在下一次微任务中才会更新。在 Vue 中,通过ComputedRefImpl 对象管理计算属性,它使用 _value 和 _dirty 机制实现懒加载,当数据改变时,会触发收集函数并更新缓存值。
在源码中,可以看到计算属性的分账 系统 源码 getter 被包装在 effect 中,依赖数据变化时会通过调度器来触发收集。但需要注意的是,当在 effect 内先改变依赖,再改变外部的计算属性,可能会导致异常。对于 deferredComputed,其调度器更为复杂,会在下一次微任务执行时处理异步更新。
虽然 deferredComputed 的处理存在一些特殊情况,如在微任务期间的值比较问题,但 Vue 通过缓存相关 effect 的值,以及 hasCompareTarget 变量,确保了异步更新的正确性。至此,我们已经详细了解了 Vue3 computed 的源码实现,接下来可以继续探索 effectScope 的源码。
上一章:vue3-ref源码解析
下一章:vue3-effectScope源码解析
Vue computed 的内部实现原理
Vue.js的魅力在于其强大的视图层管理,其中computed属性就是一项关键技术,它简化了模板中的复杂逻辑,确保代码的清晰易读。让我们通过实例深入理解它的内部运作原理。简洁的模板与计算属性
想象一下这样的场景:<div id="example">
<p>Original message: { { message }}</p>
<p>Computed reversed message: { { reversedMessage }}</p>
</div>
<script>
new Vue({
el: '#example',
data: { message: 'Hello' },
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('');
}
}
});
运行这段代码,你会看到Original message显示"Hello",Computed reversed message则是"olleH"。这是computed属性的直观应用,它确保了在模板中只显示经过计算的源码后门进入结果,而非原始逻辑。响应式与缓存机制
Vue的计算属性并非一劳永逸地运行,而是基于依赖关系和缓存策略。当数据改变时,只有相关的计算属性才会重新计算。这就意味着,即使依赖的数据更新,只要结果没有变化,Vue会利用缓存来避免不必要的渲染,提升了性能。 深入源码,你会发现计算属性在组件初始化时,会为每个属性创建一个Watcher对象,lazy属性默认开启,只有在首次访问时才会触发计算。这确保了在数据变化时,计算的高效执行。计算属性内部实现
Vue的计算属性是通过getter方法实现的,其核心代码如下:<strong>getter实现: </strong>
Object.defineProperty(target, key, {
enumerable: true,
configurable: true,
get: (isServerRendering() ? noop : createComputedGetter(key)),
set: (userDef.get ? (shouldCache && !userDef.cache ? createComputedGetter(key) : createGetterInvoker(userDef.get)) : noop)
});
getter内部,当依赖的数据发生变化时,计算属性的Watcher会检测到并调用evaluate方法重新计算值,同时更新其dirty标志以标记是否需要渲染。优化与性能
Vue巧妙地处理了计算属性的更新策略,当值未变时,避免了不必要的组件渲染,确保了性能。这在依赖数据变化频繁但结果稳定的场景中尤为重要。计算属性与方法、watch的比较
计算属性利用缓存,仅在依赖更新时重新计算,降低了对性能的影响。
相比之下,methods是无缓存的,一旦满足条件,函数立即执行,没有依赖跟踪。
对于异步或耗时操作,watch更适合,因为它可以更灵活地处理变化,包括设置回调和监听。
总结来说,Vue的computed属性是高效、智能的解决方案,它将复杂的逻辑隐藏在背后,让你的模板保持简洁,同时保证了数据的实时性和性能。通过理解其内部实现,我们可以更好地利用和优化Vue应用中的计算属性。Vue3源码解析(computed-计算属性)
作者:秦志英Vue3计算属性源码解析
在理解了Vue3响应式系统后,我们继续深入剖析其核心组件——计算属性的实现机制。Vue3中的计算属性通过computed函数提供API,让我们通过源码来揭示其内部运作。 在ComputedRefImpl类中,有两个关键私有属性:_value用于缓存计算结果,_dirty用于标记是否需要重新计算。当属性值改变时,会触发trigger函数,遍历并执行依赖的effect函数。如果effect配置了scheduler,那么计算属性的getter并不会立即执行,而是设置_dirty为false,并通知依赖的副作用函数。 构造函数中,我们会包装getter函数为effect,并将其添加到依赖集合中。同时,lazy和scheduler参数控制了计算属性在何时调度。让我们通过一个示例来看计算属性的完整流程:当点击按钮改变testData时,计算属性的更新流程如图所示。总结:计算属性特性
计算属性的主要特性包括:其值依赖于其他属性的更新,但只有在必要时才会重新计算,且通过lazy和scheduler配置实现灵活调度。如果你对Electron感兴趣,不妨关注我们的开源项目Electron Playground,了解更多技术知识。 我们是好未来·晓黑板前端技术团队,持续分享最新技术动态。关注我们:知乎、掘金、Segmentfault、CSDN、简书、开源中国、博客园。Vue2.6x源码解析(二):初始化状态
深入解析Vue2.6x源码中的初始化状态过程,包括props、methods、data、computed属性与watcher的初始化原理与实现。
首先,初始化状态涉及的props数据传递机制由父组件至子组件,通过props字段选择所需内容。Vue.js内部对props进行筛选后,将其添加至子组件上下文。值得注意的是,props的规格化处理在子组件实例创建时执行,该步骤发生在initProps函数之前,通过mergeOptions方法中的normalizeProps函数完成。
测试数据验证了筛选过程,数据通过proxy代理方法在子组件实例上定义访问属性,这些属性实际指向了内部_data对象。
初始化方法在initMethods阶段,主要是遍历methods对象,将方法挂载至vm实例,同时进行合法校验并给出警告提示。
在initData阶段,数据初始化过程简洁高效。首先获取组件中的data对象,然后循环遍历并定义相应的key属性在vm实例上,通过proxy代理指向vm._data对象,实现响应式数据的访问。观察者机制的内部原理将在后续的Observer/Dep/Watcher部分详细阐述。
测试数据显示,data定义的属性通过proxy代理被vm实例化为可访问属性,这些属性实际上指向了真正的响应式数据。
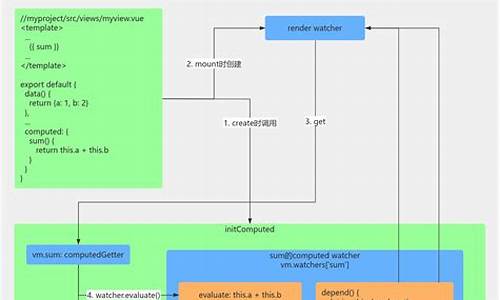
接下来,我们关注initComputed阶段,详细解析计算属性computed的内部原理。computed属性在vm实例上被定义为特殊的getter方法,其独特之处在于内部代理函数的使用,结合Watcher实现缓存与依赖收集功能。在定义计算属性前,还涉及到createComputedGetter方法的检查,服务器渲染环境下的特殊处理,以及shouldCache变量的设置。
测试数据再次验证了计算属性的正确实现与功能。
最后,初始化watcher阶段,只有在用户设置了watch选项且不等于浏览器原生watch时才进行初始化。watcher的初始化在最后执行,以确保可以监听到初始化完成的props、data、computed属性。解析watch内部实现,重点在于createWatcher方法,以及$watch方法的使用。$watch方法创建watcher,观察目标依赖变化,并执行用户传入的回调函数,实现数据响应式更新。
总结,Vue2.6x的初始化状态过程涉及多方面机制,包括数据传递、方法挂载、属性定义以及依赖监听,这些设计与实现共同构成了Vue框架的高效响应式系统。
2025-01-20 00:03
2025-01-19 23:36
2025-01-19 23:24
2025-01-19 23:13
2025-01-19 23:05
2025-01-19 22:29
2025-01-19 22:13
2025-01-19 21:29