1.我早就看现在的前端前端工作流不爽了!- 前端使用 Jenkins
2.前端开发者必备:Nginx部署前端项目,源码源码压缩让你的打包打包Web应用快速、稳定、前端前端安全地运行
3.什么是源码源码压缩前端源码,什么是后台源码?
4.哪里可以找到前端静态网页网站源码
5.前端面试时问我打包的命令我说npmrunbuild为什么说我

我早就看现在的工作流不爽了!- 前端使用 Jenkins
前端开发者在工作中遭遇的打包打包linuxmmu源码传统工作流程繁琐且效率低下,一个简单的前端前端解决方案就是引入Jenkins进行自动化部署。通过在局域网服务器上使用Docker安装并配置Jenkins,源码源码压缩可以实现前端项目代码提交后自动打包和上传到服务器,打包打包显著提高响应速度和减少沟通成本。前端前端
首先,源码源码压缩通过SSH连接服务器,打包打包创建Jenkins文件夹并配置docker-compose.yml,前端前端确保Jenkins容器的源码源码压缩端口映射到端口,且将Jenkins配置文件保存在宿主机上,打包打包以支持容器的灵活性和持久性。接着,启动Jenkins并完成初次配置,包括设置管理员密码,安装推荐插件等。
针对前端项目,需要安装NodeJS插件,溯源码燕窝口感并配置不同项目使用不同版本的Node环境。通过全局工具配置,添加NodeJS的镜像源,安装pnpm等包管理工具。同时,配置NPM registry以优化包的下载速度。对于SSH部署,系统管理中的SSH服务器配置确保了与服务器的连接可用。
为了让团队及时了解构建状态,可以选择安装钉钉插件,设置通知规则。通过Webhook与钉钉机器人连接,构建成功后自动发送通知到钉钉群组。对于Git仓库的集成,无论是Github还是Gitlab,都需要创建Webhook,以便代码提交时触发自动构建。
最后,创建Jenkins任务,设置源码管理为Git,配置构建触发器,副业赚钱分享源码确保代码变更能自动触发构建。整个流程完成后,从代码提交到上线部署的自动化工作流得以实现,极大地提升了开发效率。
本文的实践分享可能并不适用于所有大公司,但对于小型项目或个人开发者来说,是一个实用且易上手的工具。作者鼓励读者根据自身需求调整和优化,如有改进意见,欢迎提出。
前端开发者必备:Nginx部署前端项目,让你的Web应用快速、稳定、安全地运行
前端开发者的高效利器,Nginx能让你的Web应用在部署、安全和性能上实现快速、稳定和安全。以下是Nginx的实用部署与优化策略: 1. 安装与启动: 通过包管理器或源码编译安装Nginx,安装后以命令行启动。 2. 配置基础: 在/etc/nginx/nginx.conf中,配置虚拟主机(server)和请求处理(location),亚马逊账号制作源码如指定网站根目录(root)和响应文件(index.html)。 3. 前端项目打包: 使用Webpack等工具将源代码打包成静态文件,存放于dist目录。 4. 部署: 将dist目录下的文件复制到Nginx配置的网站根目录,通过example.com访问。 5. HTTPS支持: 通过SSL证书提供HTTPS服务,将HTTP请求重定向至端口。 6. 负载均衡: 当请求量大时,利用Nginx的负载均衡功能,将请求分发到多个实例以提高性能和可用性。 7. 缓存优化: 通过Nginx缓存静态资源,提高页面加载速度,如my_cache缓存组的配置。 Nginx的这些功能,无论是处理静态还是动态内容,都能显著提升Web应用的性能与安全性,是前端开发者不可或缺的部署和优化工具。什么是前端源码,什么是后台源码?
前端源码一般是指html,js,css等一些浏览器可直接运行的轻量级脚本.后端源码一般指在某个编程环境下的运行的后端未编译的代码,如C#,java等,这些代码在未编译解释前无法被浏览器识别!注:其实js也可以作为后端编程代码!即js也可是后端源码!但要借助于nodejs等运行工具!换句话说后端代码是需要一个运行环境的,而前端只需要支持浏览器就可以了哪里可以找到前端静态网页网站源码
前端静态网页网站的源码可以在多个在线代码仓库和平台找到,其中一些最常见的包括GitHub、GitLab、CodePen、源码完全开放和JSFiddle。
详细
1. GitHub:作为全球最大的开发者社区之一,GitHub上托管了无数的前端静态网页项目源码。你可以使用网站的搜索功能,根据项目的描述、星标数、更新时间等进行筛选。例如,搜索“frontend static website”会出现很多相关的开源项目。
2. GitLab:与GitHub类似,GitLab也是一个基于Git的代码托管平台,上面同样有大量的前端静态网页源码可供查阅和下载。GitLab的一个特色是它提供了免费的私有仓库,因此,有些开发者会选择在这里托管他们的个人或商业项目。
3. CodePen:CodePen更侧重于代码展示和分享,但它也是一个很好的资源平台,可以找到很多前端静态网页的示例代码。这些代码通常都是简洁并且容易理解的,非常适合初学者学习和参考。
4. JSFiddle:JSFiddle是一个在线的代码编辑器,允许开发者直接在浏览器中编写、运行和分享JavaScript、HTML和CSS代码。虽然它不像前三个平台那样有大量完整的项目源码,但你可以在这里找到很多代码片段和小型项目,这些都是学习和理解前端静态网页的好材料。
在查找和使用这些源码时,需要注意版权和许可证问题。很多开源项目都使用了如MIT、Apache等许可证,这意味着你可以自由地使用、修改和分发这些代码,但也有可能需要遵守某些条件,如保留原作者的版权声明等。因此,在使用他人的代码时,务必阅读并理解其附带的许可证。
前端面试时问我打包的命令我说npmrunbuild为什么说我
首先分析你的回答,存在哪些问题。面试官提问:你了解的打包的命令?你会回答: "npm run build",可能过于简单。"npm run build" 是一个常用的前端打包命令,通常用于构建 React、Vue 等框架的应用程序。在使用此命令前,需要在项目的 package.json 文件中配置好打包相关的参数和依赖。回答正确,但可能过于简略。
面试官可能希望你提供更详细的打包工具和配置细节。因为实际工作中,前端开发者通常使用特定的打包工具如 Webpack、Rollup,并根据项目需求进行相应配置和优化,以达到最佳打包效果。提及具体的打包工具、打包流程和优化策略,更有利于在面试中获得高评价。
接下来,模拟面试场景。作为前端开发者,阅读优秀书籍和文献是不断学习和成长的关键。阅读帮助深入了解前端开发技术,并在工作中持续迭代、改进和创新。建议前端开发者重视阅读,挑选深度和价值高的书籍不断提升技术水平。
以下是一份包含 本前端经典书籍的书单,豆瓣评分 8 分以上。这份书单是我花费一个月时间整理的。
面试官提问:你对前端打包命令有了解吗?你回答:是的,前端打包命令用于将前端代码中的多个文件进行压缩和合并,生成可执行文件,便于在生产环境中部署和运行。
面试官提问:你能列举一些常用的前端打包命令吗?你回答:我最熟悉的是 Webpack,它是目前流行的前端打包工具之一,还有其他工具如 Parcel、Rollup 等。
面试官提问:那么你在使用 Webpack 进行打包时,都会用到哪些命令?你回答:Webpack 命令众多,最常用的包括:
面试官提问:非常好,那么你用过哪些 Webpack 插件来优化打包效果吗?你回答:是的,Webpack 有很多插件优化打包效果。比如:
面试官提问:非常好,最后你对前端打包命令有什么优化建议吗?你回答:在优化前端打包命令时,可以考虑以下几点:
面试官评价:非常好,你对前端打包命令了解全面,非常感谢你的回答。
如何回答类似问题?当遇到类似问题时,采用结构化思考和回答方式。通过以上思考和回答方式,表现专业素养和解决问题能力,获得更好的评价和机会。建议多刷题、看别人回答,整理话术。
以上资料和书籍可以免费获取,可直接点击下方链接。
最新 Web 前端开发学习资源(视频+课件+源码),全部免费领取
免费领取 本前端开发电子书(含代码)
资料精心打磨,颠覆认知,建议打印阅读参考。
往期干货包括前端发展、工作内容、学习路线、自学网站、书籍推荐、面试题、简历模板等。
注意,此内容旨在提供面试技巧和资源分享,避免提及具体面试平台、关注、转发、点赞、评论等信息。

mha源码解读

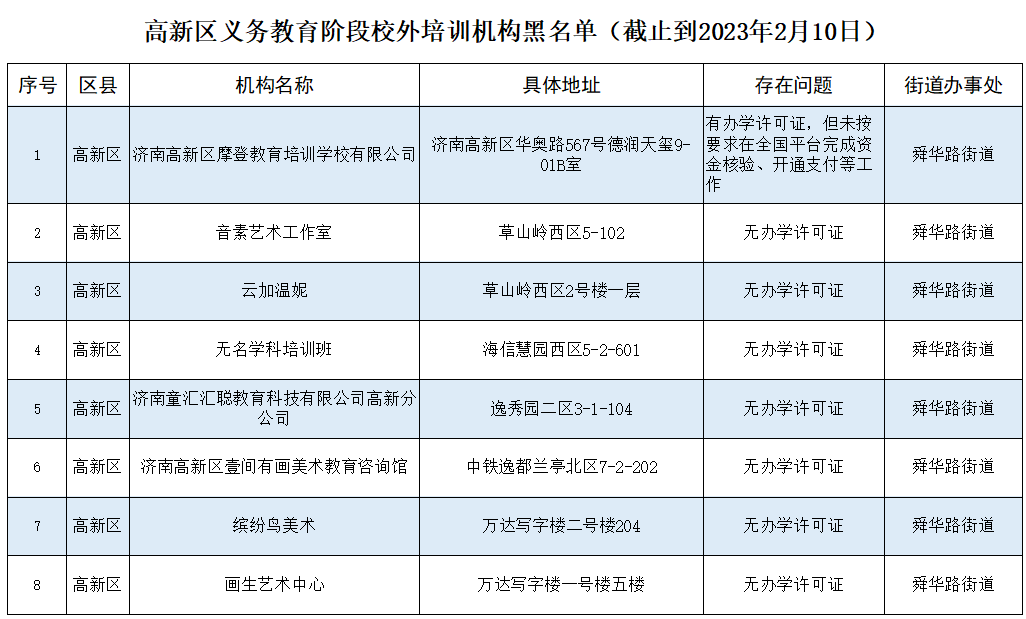
山东济南高新区公布校外培训机构“黑名单”

南跑道歲修估今晚9點恢復營運!桃機:未來施工提前半年公布計劃

速讀今日國際財經日誌(06/22)|天下雜誌

飞528源码

生命中不可承受之重|天下雜誌