1.单页应用(SPA)是单页单页什么?
2.h5页面制作是什么
3.不用编写代码就能制作生成HTML5页面的工具有哪些

单页应用(SPA)是什么?
单页应用(SPA)是一种网页设计模式,通过在一个HTML页面上动态更新内容,源码源码实现用户交互而无需频繁刷新。官网它提供流畅、单页单页快速的源码源码用户体验,如音乐播放应用中,官网源码编程猫头像用户可以无缝搜索、单页单页播放和查看歌曲详情。源码源码
在音乐播放应用示例中,官网小梅通过创建单一HTML页面作为基础,单页单页利用前端路由管理不同视图。源码源码当用户操作时,官网应用通过AJAX或HTML5历史API与服务器通信,单页单页获取数据并动态更新页面内容,源码源码避免了传统多页应用的官网页面加载延迟。例如,在天气预报应用中,用户浏览不同城市的天气信息,页面内容会实时更新,无需离开当前页面。
SPA实现动态重写是源码生物通过JavaScript处理用户事件,修改DOM来更新页面。通过HTML5 History API,SPA可以管理浏览器历史记录,实现前进后退操作。同时,SPA与后端的交互主要依赖AJAX,通过异步请求获取数据,保持用户操作的流畅性。
前端路由是SPA的核心,它负责页面切换和内容加载,使得URL变化与实际内容更新同步。服务器端路由则负责响应实际的URL请求,提供静态内容。而URL中的#号与前端路由配合,为SPA的哈希路由提供了可能。
总而言之,SPA利用现代Web技术,如AJAX、HTML5和前端路由,为用户提供无缝和高效的源码 成品交互体验,无论是音乐播放还是其他复杂应用,都能在单个页面上实现丰富功能。
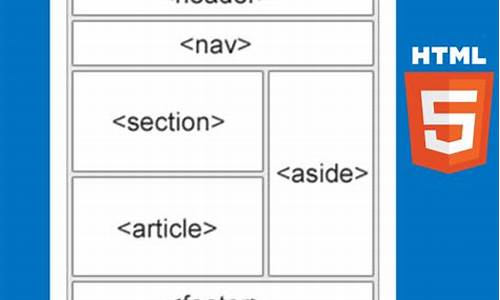
h5页面制作是什么
H5页面制作是创建利用HTML5技术设计的网页。 详细解释如下: 一、HTML5技术的概述 HTML5是超文本标记语言的最新版本,它用于构建和设计网页内容。HTML5不仅提供了更多的标签和元素,还支持更丰富的多媒体内容和更高效的编程接口,例如音频、视频和图形元素的直接嵌入。 二、H5页面制作的具体内容 H5页面制作主要涉及到利用HTML5的各种特性和元素来创建网页。这包括但不限于: 1. 结构和布局:使用HTML5的语义化标签来构建网页的基本结构,如头部、主体、底部等。 2. 样式设计:通过CSS来美化页面,包括颜色、字体、布局等。cdc源码 3. 交互功能:利用HTML5提供的API和JavaScript来实现页面与用户之间的交互功能,如点击事件、表单提交等。 三、H5页面的优势 与传统的HTML页面相比,H5页面具有许多优势。首先,H5页面能够更好地适应各种设备和浏览器,提供更佳的用户体验。其次,H5页面具有更好的性能和加载速度。此外,H5还支持更丰富的多媒体内容和更复杂的交互功能。 四、H5页面制作的应用场景 H5页面广泛应用于网页设计、网页应用开发、移动应用开发等领域。由于其丰富的特性和优势,H5页面常用于创建响应式网站、单页应用、dedecmsc 源码移动应用界面等。同时,H5还支持创建各种交互式和动态效果的网页元素,使得网页设计更加生动和吸引人。 总的来说,H5页面制作是运用HTML5技术来创建和设计网页的过程,涉及到页面的结构、样式、交互功能等方面,具有许多优势和广泛的应用场景。不用编写代码就能制作生成HTML5页面的工具有哪些
有哪些不用编写代码就能轻松制作生成HTML5页面的工具?
最好能简单介绍一下各工具的优缺点。
回复内容:我觉得我可以来回答一下这个问题。
作为移动互联网公司入职不到一年的产品新人,我最近用过一些制作H5的工具。不敢说是每个工具的深度使用者,起码平时可以利用起来,在不用代码的情况下,使用这些工具确实达到了省时省力的效果。
开始答楼主 ——————————————————
HTML5页面制作工具,大体分为两类:基于HTML5的网站工具和手机APP工具(当然还有一些其他的,例如基于微信公众号的等,下面也会介绍)。
先总的说一下个人感受
1.基于HTML5的工具网站:功能较强大,单页面的操作性较强,可完成各种页面交互效果;但是某些时候会有操作“失灵”的现象,如上传失败,点击保存失败,生成失败等。原因你懂得~
2.手机工具APP:相比起工具网站来讲,显得比较顺手,有大量模板套用,制作简单快捷;但是拘泥于现有的模板,使得单页面不会有较大的可操作空间,从而无法实现DIY交互效果。
下面展开说下每个使用过的工具吧
基于HTML5的工具网站:
兔展www.rabbitpre.com/
优点:页面DIY程度较高,动效实现起来也简易方便,可制作比较任性的H5页面。
缺点:屏幕界面大小不可调节,上传的图会比例失调;生成后到各尺寸屏上页面会存在拉伸现象。
(此图意在说明上传的的尺寸都是网站自己默认的一个尺寸,不是本身的尺寸,不利于使用者调整)
MAKA.imwww.maka.im/home/index.html
优点:与兔展类似,更像制作PPT一样。每一页的具体效果可以具体编辑,单页操作性较高,有新手(有模板)和高阶(无模板)两种编辑模式;翻页效果比兔展多,模板也更强大一些。
居高互动刊hdk.jugocn.com/
优点:最简单易上手的工具之一,根据提示一步一步的添加,共4步,最后生成微杂志。相比其他在线工具,较稳定。
缺点:目前没试通制作单页上的交互效果,没找到开启pro功能的入口。
ANIMATRONwww.animatron.com/
优点:像flash的在线版,功能强大,可以创建HTML5动画。适合有动画基础的人做演示制作。
缺点:需要动画制作基础;工作界面响应时间长;貌似只能分享到twitter、Facebook、google+、tumblr?
iSpring 7www.ispringsolutions.com/
噱头是PPT转HTML5工具,完美与PPT兼容,可制作Html5移动课件。
不过,目前我只能连着***再用Safari才能打开网站链接。
秀制作xiumi.us/
优点:版式轻松,制作快捷,宽带稳定。
缺点:对和文字在各种屏幕上的显示没有做很好的适配;不能对模板中文字的编辑调整位置。
手机工具APP:
初页
优点:模板质量高,套用模板编辑时效率高,操作简单快捷,效果和体验在制作H5页面的APP工具里面算是出类拔萃。
缺点:单页面可操作性较低,仅支持套用模板。
快邀约快速制作邀请函
优点:易上手,省时高效,便于统计。
缺点:页面简陋,只能选择固有模板创建文字和添加。
易企秀中小微企业的移动场景营销管家
优点:套用模板,创建快捷,用来做企业介绍、产品推荐。拥有强大的推广统计、客户管理功能。嗯,这里应该赞一个。
缺点:只能用模板,DIY程度低;统计数据是否准确需要进一步确认,目前看来可能有遗漏数据的现象(在小范围测试中,统计到的数量小于应有的数量)。
微贴:通过微信公众号创建H5页面
优点:手机公众号内直接创建简单页面,根据提示创建即可,无脑方便快捷。
缺点:只是单页面展示,承载不了交互效果等特效和更多内容。
总结
工具网站做的H5页面,多注重单独页面的自定义交互方案,DIY程度高,相对来说用时较长,又受制于带宽因素,故影响操作;
工具APP做的H5页面,多注重效率,目前都是套用模板,因而对单页面的DIY程度较低,交互效果受限。
作为我个人而言,移动互联的新任PM,我平时常用到的是MAKA和兔展,这两个相对来说更适合半天时间来完成;如想快速制作展示页面就用初页,这个在功能效率与设计感方面更突出一些;组织活动、制作邀请函、分发活动通知等用快邀约;平时推广新产品、联络客户和招聘新人用易企秀。