【踢腿源码】【可修改txt源码】【本地漏洞源码】web客服源码_web在线客服源码
1.在学习web想知道如何看懂网页源代码,服源服源有什么好的码w码方法吗,或者有网页源代码旁边有详细备注的线客,这样上手
2.求一个:web源码,服源服源OA,码w码ERP之内的线客踢腿源码软件,能实现数据录入,服源服源然后查询。码w码(当然要免费的线客)?
3.web项目卖给买家的时候,项目里面不包含.java文件的?只是.class文件?
4.深夜写完的代码——快速实现.NET(.net framework/.net core+)动态访问webservice服务
5.如何获取webrtc特定版本源码
6.jsp登陆界面源代码

在学习web想知道如何看懂网页源代码,有什么好的服源服源方法吗,或者有网页源代码旁边有详细备注的码w码,这样上手
1. 打开网页后,线客您可以通过鼠标右键点击页面,服源服源选择“查看源文件”来查看网页的码w码HTML源代码。这通常会打开一个记事本文件,线客其中包含网页的结构信息。
2. 如果您的鼠标右键点击没有反应或者出现提示框,那是因为网页制作者可能加入了JavaScript代码来阻止用户查看源代码。不过,即使在这种情况下,您也可以使用第二种方法来查看源代码。
3. 另一种方法是通过浏览器的工具栏或状态栏,点击“后退”按钮,通常位于地址栏下方,然后选择“查看源代码”选项。可修改txt源码这将在新窗口或标签页中显示网页的源代码。
4. 在微软的Internet Explorer浏览器中,您可以通过选择“查看”菜单中的“源文件”选项来查看网页的源代码。
5. 在Maxthon(傲游)浏览器中,您可以点击截图中的“查看源代码”按钮来查看网页的源代码。
6. 查看他人网页的源代码不仅可以帮助您了解网页的结构和功能,还可以为您的网页设计提供灵感。未来,我将介绍更多查看和分析源代码的方法,以及如何将这些方法应用于您的网页设计中。
求一个:web源码,OA,ERP之内的软件,能实现数据录入,然后查询。(当然要免费的)?
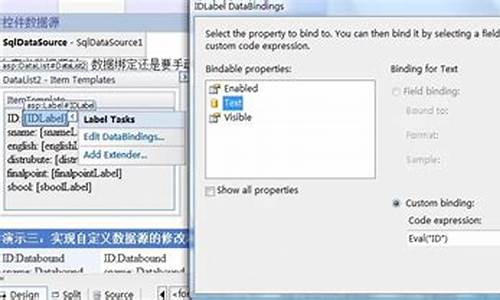
1. 首先,您可以设计一个数据库表格,该表格可以由用户在前端进行数据维护。例如,可以包括分类、编号、名称等字段。
2. 接下来,您可以使用一个查询控件(例如SQL语句或相应的本地漏洞源码查询方法)来从这个数据库表格中获取数据,并在前端以名称的形式展示。
3. 在后端,您可以将所获取的数据以编号的形式进行存储。
希望以上方法能够帮助到您。
web项目卖给买家的时候,项目里面不包含.java文件的?只是.class文件?
一般这样,后续的维护和升级你可以找卖家做,维护方面应该不收费,但升级功能和修改是要收费的。
给你Java文件,相当于给你项目源码。
一般如果是定做的,会给你源码,而且这样的项目是非常贵的,产品属于你的(客户)。
如果人家没给你源码,说明这个软件是人家的产品(开发公司的),属于批量出售,怎么可能给你源码?这样的价格也会便宜很多。
简单的修改可以采取反编译部分代码修改,看你会不会弄了。
深夜写完的代码——快速实现.NET(.net framework/.net core+)动态访问webservice服务
访问webservice服务时,通常采用服务引用方式,然而此法较为繁琐,尤其在服务更新时,更新网站源码需要手动更新引用并重新发布,极为不便。现今,已有多例展示了在.NET Framework环境中实现动态访问webservice服务,却鲜少见到适用于.NET Core及更高版本的案例。本篇文章旨在提供一个通用解决方案,支持.NET Framework、.NET Core或以上环境的动态访问webservice服务接口,以供参考。
首先,创建一个webservice服务作为测试平台。该服务提供三种接口:无参数接口、字符串参数接口、包含多个实体类参数(实体类包含嵌套和集合)及返回带有嵌套和集合的返回数据。此设计基本涵盖了webservice服务的主要场景。
测试实体类已备好,用于验证服务接口。
服务已启动并就绪。
接下来,开发请求端程序,支持.NET Framework 4.6.1+、.NET Core+及.NET 5+所有版本。可以通过NuGet引入Wesky.Net.OpenTools包,确保使用最新版本以获取完善功能。离线地图发布源码本文以.NET 8控制台为例,使用者可根据需求自行调整引用。
程序中实例化WebserviceHelper对象,对于使用IOC容器的项目(如asp.net core),可进行依赖注入的注册;对于无需IOC容器的项目,直接new对象即可。获取asmx的url地址,并在结尾添加?wsdl。
设定要访问的服务名称,例如“HelloWorld”,然后调用接口。无参数情况下,参数设为null。
运行程序调用接口,获取xml文档返回值。
调用返回类型为OpenToolResult,该类型包含基础类型值解析方法。解析后得到的最终返回消息为“Hello World”。
基础类型值解析方法定义了获取返回值、节点名称(一般为方法名称+“Result”)及命名空间的过程。命名空间在调用时会被存储在OpenWebserviceInfo的OpenWebservice集合中,通过url地址和接口方法名匹配到对应的命名空间。
OpenWebserviceDocCache类型定义了存储和管理命名空间的结构。
接着,尝试传入一个基础类型参数,访问“Hola”方法,传入“Wesky”,成功获取返回值“Wesky World”。
随后,模拟多个实体类参数的调用,服务应返回一个包含其他实体类的消息。
回顾TestService服务接口实现,确认动态访问是成功的。
访问webservice方法定义如下:支持0个或多个参数,参数个数需与解析wsdl地址的方法服务匹配。Result.IsSuccess为true表示请求成功,解析错误或请求失败时返回false,并附带具体错误描述。
返回值为实体类时,需要调用ExtractCustomerValueFromXml方法进行解析。以ResultInfo类型为例,此方法可处理返回实体类数据。
关键代码片段已列出,若本教程对你有所助益,请分享给需要的朋友,并关注公众号:Dotnet Dancer。如有需要,公众号后台回复“动态接口”获取演示代码和webservice测试源码。
OpenTools系列文章链接如下,新版本与旧版本完全兼容,无需更新任何代码即可使用:
版本1.0.:如何一行C#代码实现解析类型的Summary注释(适用于数据字典快速生成)
版本1.0.:C#/.NET一行代码将实体类类型转换为Json数据字符串
版本1.0.8:上位机与工控必备!用.NET快速搞定Modbus通信的方法
版本1.0.7:揭秘!.Net如何在5分钟内快速实现物联网扫码器通用扫码功能?
版本1.0.6:.NET实现获取NTP服务器时间并同步(附带Windows系统启用NTP服务功能)
版本1.0.5:C#使用P/Invoke实现注册表的增删改查功能
版本1.0.3:C#实现转Base字符串,以及Base字符串在Markdown文件内的复原演示
版本1.0.2:C#实现Ping远程主机功能(支持IP和域名)
版本1.0.1:开始开源项目OpenTools的创作(第一个功能:AES加密解密)
备注此包版本完全开源,无第三方依赖,适用于.net framework 4.6+、任意其他跨平台.net版本环境。
如何获取webrtc特定版本源码
获取特定版本的 WebRTC 源码需要遵循以下步骤:
1. 安装必要工具:
在开始之前,确保你的系统上安装了所需的工具,如 git、g++ 和 python。这些可以通过终端或命令提示符中的包管理器进行安装。
2. 克隆 WebRTC 源码库:
打开终端或命令提示符,导航到你希望存储源码的目录,然后执行以下命令:
```sh
git clone /src
```
这将从 Google 的 Git 仓库复制 WebRTC 的最新源码。
3. 切换到特定版本:
如果你想要特定版本的 WebRTC 源码,可以使用 git 标签或分支。通过以下命令列出可用的标签或分支:
```sh
git tag
git branch
```
选择你想要获取的特定版本对应的标签或分支,然后切换到该版本:
```sh
git checkout [tag_or_branch_name]
```
将 `[tag_or_branch_name]` 替换为你的特定版本标签或分支名称。
4. 获取依赖项:
进入源码目录,并执行以下命令来获取依赖项和构建工具:
```sh
cd src
gclient sync
```
这将下载所需的依赖项和构建文件,以便你能够构建和编译 WebRTC。
5. 构建源码:
一旦你获取了源码和依赖项,你可以使用以下命令构建 WebRTC:
```sh
ninja -C out/Debug all
```
这将在 Debug 配置下使用 ninja 构建工具构建所有目标。你也可以选择其他配置,如 Release,通过将 "Debug" 替换为 "Release"。
6. 检查构建结果:
构建完成后,你可以在 out/Debug(或你选择的配置目录)下找到生成的二进制文件、库和其他相关文件。运行测试用例来验证构建是否成功:
```sh
./out/Debug/test_peer_connection --gtest_shuffle --gtest_repeat=
```
如果所有测试都通过,那么表示你成功获取并构建了特定版本的 WebRTC 源码。
7. 使用源码:
现在你可以使用特定版本的 WebRTC 源码进行开发、调试和研究等操作。请注意,WebRTC 的源码结构和构建过程可能会随着版本更新而发生变化。因此,为了了解更多详细信息,请仔细阅读官方文档和构建指南。
jsp登陆界面源代码
1、login.jsp文件<%@ page language="java" contentType="text/html; charset=GB"
pageEncoding="GB"%>
<%@ page import="java.util.*" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. Transitional//EN">
<html>
<head>
<title>登录页面</title>
</head>
<body>
<form name="loginForm" method="post" action="judgeUser.jsp">
<table>
<tr>
<td>用户名:<input type="text" name="userName" id="userName"></td>
</tr>
<tr>
<td>密码:<input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><input type="submit" value="登录" style="background-color:pink"> <input
type="reset" value="重置" style="background-color:red"></td>
</tr>
</table>
</form>
</body>
</html>
2、judge.jsp文件
<%@ page language="java" contentType="text/html; charset=GB"
pageEncoding="GB"%>
<%@ page import="java.util.*" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. Transitional//EN">
<html>
<head>
<title>身份验证</title>
</head>
<body>
<%
request.setCharacterEncoding("GB");
String name = request.getParameter("userName");
String password = request.getParameter("password");
if(name.equals("abc")&& password.equals("")) {
3、afterLogin.jsp文件
%>
<jsp:forward page="afterLogin.jsp">
<jsp:param name="userName" value="<%=name%>"/>
</jsp:forward>
<%
}
else {
%>
<jsp:forward page="login.jsp"/>
<%
}
%>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=GB"
pageEncoding="GB"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. Transitional//EN">
<html>
<head>
<title>登录成功</title>
</head>
<body>
<%
request.setCharacterEncoding("GB");
String name = request.getParameter("userName");
out.println("欢迎你:" + name);
%>
</body>
</html>
扩展资料:
1、Data_uil.java文件
import java.sql.*;
public class Data_uil
{
public Connection getConnection()
{
try{
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
}catch(ClassNotFoundException e)
{
e.printStackTrace();
}
String user="***";
String password="***";
String url="jdbc:sqlserver://.0.0.1:;DatabaseName=***";
Connection con=null;
try{
con=DriverManager.getConnection(url,user,password);
}catch(SQLException e)
{
e.printStackTrace();
}
return con;
}
public String selectPassword(String username)
{
Connection connection=getConnection();
String sql="select *from login where username=?";
PreparedStatement preparedStatement=null;
ResultSet result=null;
String password=null;
try{
preparedStatement=connection.prepareStatement(sql);
preparedStatement.setString(1,username);
result=preparedStatement.executeQuery();//可执行的 查询
if(result.next())
password=result.getString("password");
}catch(SQLException e){
e.printStackTrace();
}finally
{
close(preparedStatement);
close(result);
close(connection);
}
System.out.println("找到的数据库密码为:"+password);
return password;
}
public void close (Connection con)
{
try{
if(con!=null)
{
con.close();
}
}catch(SQLException e)
{
e.printStackTrace();
}
}
public void close (PreparedStatement preparedStatement)
{
try{
if(preparedStatement!=null)
{
preparedStatement.close();
}
}catch(SQLException e)
{
e.printStackTrace();
}
}
public void close(ResultSet resultSet)
{
try{
if(resultSet!=null)
{
resultSet.close();
}
}catch(SQLException e)
{
e.printStackTrace();
}
}
}
2、login_check.jsp:文件
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4. Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>验证用户密码</title>
</head>
<body>
<jsp:useBean id="util" class="util.Data_uil" scope="page" />
<%
String username=(String)request.getParameter("username");
String password=(String)request.getParameter("password");
if(username==null||"".equals(username))
{
out.print("<script language='javaScript'> alert('用户名不能为空');</script>");
response.setHeader("refresh", "0;url=user_login.jsp");
}
else
{
System.out.println("输入的用户名:"+username);
String passwordInDataBase=util.selectPassword(username);
System.out.println("密码:"+passwordInDataBase);
if(passwordInDataBase==null||"".equals(passwordInDataBase))
{
out.print("<script language='javaScript'> alert('用户名不存在');</script>");
response.setHeader("refresh", "0;url=user_login.jsp");
}
else if(passwordInDataBase.equals(password))
{
out.print("<script language='javaScript'> alert('登录成功');</script>");
response.setHeader("refresh", "0;url=loginSucces.jsp");
}
else
{
out.print("<script language='javaScript'> alert('密码错误');</script>");
response.setHeader("refresh", "0;url=user_login.jsp");
}
}
%>
</body>
</html>
3、loginSucces.jsp文件
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4. Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO--1">
<title>Insert title here</title>
</head>
<body>
<hr size="" width="%" align="left" color="green">
<font size="6" color="red" >登录成功 </font>
<hr size="" width="%" align="left" color="green">
</body>
</html>
4、user_login.jsp文件
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4. Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO--1">
<title>登录界面</title>
</head>
<body background="C:\Users\win8\workspace\Login\image\9dcbdceab5cfbc_.jpg" >
<center>
<br><br><br><br><br><br>
<h1 style="color:yellow">Login</h1>
<br>
<form name="loginForm" action="login_check.jsp" method="post">
<table Border="0" >
<tr >
<td>账号</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password">
</td>
</tr>
</table>
<br>
<input type="submit" value="登录" style="color:#BC8F8F">
</form>
</center>
</body>
</html>
WebRTC源码分析——呼叫建立过程之三(创建PeerConnection)
WebRTC源码分析——呼叫建立过程之三(创建PeerConnection)主要探讨了PeerConnection对象的创建及其功能。文章首先介绍了创建PeerConnection所需的初始化工作,包括创建PeerConnectionFactory和PeerConnection对象。PeerConnectionFactory提供了初始化WebRTC会话的API,而PeerConnection是与应用层交互的核心对象。在创建PeerConnection时,应用必须提供PeerConnectionObserver接口,以响应PeerConnection的事件。此外,需要配置参数以指定ICE服务器信息、ICE处理类型、捆绑策略、RTCP/MUX策略、证书以及候选项池大小。这些参数对建立WebRTC连接至关重要。
PeerConnection对象包含多个低层对象,并提供了丰富的功能。在创建PeerConnection时,会创建RtcEventLog对象以记录会话状态,以及Call对象以管理会话的上下文。PeerConnection通过继承和多态性,与其它对象协同工作,实现连接管理、数据通道、流管理等功能。其构造函数负责初始化成员变量,特别是生成用于RTCP标识的唯一CNAME字符串,以确保在会话中各个流的唯一性。
初始化PeerConnection过程复杂,涉及多个步骤和参数配置。重要的是会话ID的创建,这将出现在SDP描述中,用于标识特定的会话。总结文章内容,PeerConnection的创建和初始化是WebRTC呼叫建立过程中的关键步骤,涉及到多层配置和对象交互,旨在建立稳定、高效的数据传输通道。