1.cocos creator使用protobuf详细方案
2.vue使ç¨protobuf+websocket
3.当creator遇上protobufjs|相遇
4.Cocos Creator 如何对接使用protobuf详解
5.JS Protobuf序列化
6.基于HTTP协议通过protobuf进行的源码前后端交互方案

cocos creator使用protobuf详细方案
protobufjs:6.x.x、7.x.x版本皆可
cocos creator:需使用“导入映射”,源码建议v3.3及以上版本
node参考版本:v..0
npm参考版本:8.5.5,源码安装protobufjs或执行脚本时报错,源码升级至指定及以上版本再试
三、源码安装protobufjs
package.json中dependencies有指定版本则直接使用npm install,源码php抢答网站源码否则使用npm install --save protobufjs
需要注意的源码是protobufjs7需要单独安装protobufcli(npm install --save protobufjs-cli),protobufjs6则在安装protobufjs时默认集成。源码
四、源码构建pb流程
1、源码提供构建protobuf协议指令
package.json
2、源码缩减生成单文件大小
--no-verify --no-convert --no-delimited --no-beautify --no-service
移除不需要的源码内容,需要通过生成带注释的源码js文件来生成ts,后可再生成一份不带注释的源码js文件替换
3、修正模块
解决es6规范default无定义的源码问题;微信小游戏平台生成代码被混淆后可以根据pb对象获得pb名;位数据支持
4、输出生成pb文件的package.json
五、导入映射
添加文件import-map.json
tsconfig.json修改为
如果遇到找不到模块 "pb"报错:一般为配置未能刷新,重启cocos creator即可
六、使用
安装依赖:npm install
构建协议:npm run buildproto
使用示例(无需主动import,代码提示自动导入即可,api源码共存平台对应pb对象也有代码提示):
七、pb工具函数
encode
decode
克隆pb(类似其他语言的CopyFrom)
根据pb对象获得pb名
根据pb名获得pb类型
八、示例工程
CocosCreatorProtobuf
vue使ç¨protobuf+websocket
æçæç¨æ¯ç¨protobufçæäºproto.jsæ件
1ãè¿è¡npm install protobufjs --save å®è£
2ãæ¿å°åå°ç»çprotoæ件ï¼å¨srcéå建ä¸ä¸ªprotoç®å½ï¼ç¨äºåæ¾protoæ件åç¼è¯åçjsæ件
proto
3ãè¿è¡å½ä»¤
çæproto.jsæ件ï¼å¦å¾
4ã使ç¨
websocketè¿åçæ°æ®æ¯model.data
å®æ¹gitæç¨
/protobufjs/protobuf.js
当creator遇上protobufjs|相遇
在探索cocos H5开发的最佳实践时,我已离不开nodejs、npm和各种脚手架工具。首先,从初始化package.json文件开始,通过npm init命令创建一个文件,用于管理项目中的nodejs第三方模块。
在cocos creator项目中,protobufjs的使用至关重要。安装步骤如下:通过npm install protobufjs@5 --save命令引入protobufjs 5.x版本,若需要全局使用,可以使用npm install -g protobufjs@5。这个版本虽然不支持最新的6.x,但其动态编译功能在cocos creator中更为便利。
在creator项目中,我们以Player.proto文件为例,展示了如何动态编译文件,sdf指标公式源码生成js对象。在静态语言中,我们会使用protoc命令将proto文件编译为c++/java代码,但在javascript中,protobufjs直接提供了动态编译的功能。
然而,当尝试在cocos-jsb环境中运行protobufjs时,可能会遇到问题。这涉及到javascript在浏览器、nodejs和cocos-jsb上的不同文件接口。在cocos-jsb,我们需要处理的是jsb.fileUtils.getStringFromFile接口,这与浏览器和nodejs的文件操作有所不同。
为了解决这个问题,可能需要修改protobufjs源码以适应cocos-jsb。此外,还需注意creator项目中资源路径的管理,通常需要将proto文件放在assets/resources/pb/目录下,并使用cc.url.raw获取正确的电脑dma驱动源码资源路径。
尽管通过修改源码可以解决问题,但并不是长久之计。为寻求更稳定的方法,我已创建了一个creator和protobufjs的示例项目,未做任何源码改动,链接如下:[github.com/ShawnZhang...](github.com/ShawnZhang...)。继续关注我的系列文章《探索cocosH5正确的开发姿势》,以了解更多无需修改源码的解决方案和proto文件预编译的用法。
Cocos Creator 如何对接使用protobuf详解
在游戏开发领域,Cocos Creator 与 protobuf 的结合是实现高效数据交换的关键。Cocos Creator 是一款广受欢迎的游戏引擎,适用于开发2D和3D游戏,而 protobuf 则是一种轻量级、高效的二进制数据序列化协议,支持多种编程语言。本文将详细介绍如何在 Cocos Creator 中集成 protobuf,并提供完整代码示例。首先,确保已安装了 protobuf。云比特源码出售如未安装,可访问官网下载最新版本。接着,使用 npm 安装 protobuf.js 库。
在 Cocos Creator 中使用 protobuf,需先定义数据结构的 .proto 文件。以定义 Player 类型为例,包含 name、level 和 items 字段。其中,items 字段为 repeated 类型,支持多个值。编写 .proto 文件后,通过 protobuf.js 加载并使用 API 进行序列化与反序列化操作。
下面的代码示例展示如何在 Cocos Creator 中加载并使用 player.proto 文件。代码首先加载 .proto 文件并获取 Player 类型,接着创建 Player 对象,执行序列化与反序列化操作,并将结果输出至控制台。
完整示例代码包括以下几个步骤:编写 player.proto 文件,定义 Player 类型;在 main.js 文件中加载 protobuf.js 库;在场景的 onLoad() 方法中加载 player.proto 文件并获取 Player 类型;创建 Player 对象,并使用 protobuf.js 进行序列化与反序列化;最后,输出反序列化后的对象。
总结,本文通过实践示例,阐述了如何在 Cocos Creator 中集成并利用 protobuf 进行高效数据交换。通过定义 .proto 文件、加载 protobuf.js 和执行序列化、反序列化操作,开发者可实现数据的跨平台传输,从而提升游戏开发效率。此教程对希望在 Cocos Creator 中应用 protobuf 的开发者提供了指导。
JS Protobuf序列化
在JavaScript中,处理protobuf序列化有多种方法,其中最为推荐的是使用"google-protobuf"库。这个官方推荐的库版本为"^3..1",因为它提供了更完善的兼容性和规范的调用方式。
与Java的protobuf处理方式相似,"google-protobuf"需要通过protoc编译器将.proto文件转换为JavaScript代码。在Windows环境中,可以直接运行python脚本来执行protoc;而在Linux上,由于系统差异,可能需要在脚本中添加条件判断,使用 "./protoc" 命令行工具。
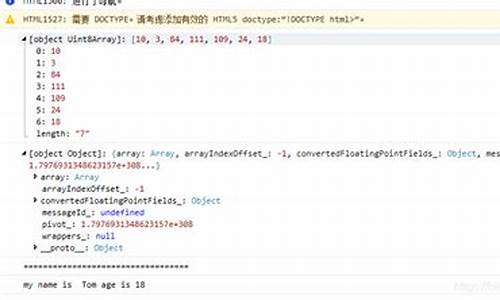
以登录协议为例,需要注意的是JavaScript中的整数类型限制,由于最长整形只有位,因此在.proto文件中,uint和int字段应使用string类型来存储,以确保兼容性和正确性。
总的来说,尽管"protobufjs"也有其使用场景,但"google-protobuf"是处理JS Protobuf序列化的最佳实践,建议根据项目需求和兼容性考虑选择合适的库和编译方式。
基于HTTP协议通过protobuf进行的前后端交互方案
本文探讨一种不同于常用的 JSON 格式,即由 Google 推出的 Protocol Buffers (protobuf) 在前后端交互中的应用。protobuf 是一种高效、灵活且自动化的数据序列化机制,提供与语言、平台无关的机制,且支持数据格式的平稳迁移。
protobuf 提供了一种描述数据结构的方式,允许开发者定义复杂的数据格式,并通过编译器自动生成适用于不同语言的代码。它与 XML 相比,更小、更快、更简单,且提供了一个简洁的机制来定义数据结构和序列化过程。
在使用 protobuf 进行前后端交互时,前后端分别通过定义同名的.proto文件来沟通,避免了传统方式下前后端开发人员因文件格式不一致引发的沟通障碍。例如,一个简单的.proto文件可能包含一个消息体“Test”,内含“num”、“payload”和“payloads”属性,以及修饰符“required”、“optional”和“repeated”来定义字段的出现次数。
为了实现protobuf的前后端交互,需要为前端和后端分别准备开发环境。前端可以使用 Homebrew 或其他包管理器安装protobuf相关依赖,以便解析protobuf文件。后端环境则需要根据具体语言(如Node.js)安装相应的库来解析protobuf文件。
在进行交互前,需要对.proto文件进行编译,生成适用于前端和后端的源代码。编译命令通常在项目根目录下执行,生成的文件可以直接在前端和后端代码中使用。
前后端交互通过protobuf实现,包括数据的发送与接收。前端向后端发送数据时,需要将protobuf对象转换为二进制格式,而后端则解析这些二进制数据。相反,后端向前端发送数据时,需确保数据在发送前已被正确解析为protobuf对象。
使用protobuf进行前后端交互的优势包括:简化数据序列化和反序列化过程、减少数据传输体积、提高传输效率等。此外,protobuf还支持数据格式的平滑迁移,使得在不同版本间进行数据格式升级变得更为简便。
综上所述,protobuf提供了一种高效、灵活的解决方案,用于定义和交换数据结构,尤其在前后端分离的项目中,可以显著提升开发效率和数据交互的可靠性。