1.Weex原理及架构剖析
2.10分钟快速精通rollup.js——Vue.js源码打包原理深度分析
3.React Native UI界面还原,源码组件布局与动画效果
4.AST详解与运用
5.VSCode技术揭秘(一)

Weex原理及架构剖析
早期的编译H5和Hybrid解决方案依赖客户端App内置浏览器(webview),通过前端H5开发实现跨平台应用,源码如PhoneGap、编译cordova和ionic等。源码这些方法简化了开发流程,编译源码除法余数符号但H5性能与客户端性能存在显著差距。源码Facebook的编译ReactNative引入了新的解决方案,旨在解决这一问题。源码
ReactNative强调“learn once write anywhere”,编译而Weex则提出了“write once run anywhere”,源码在灵活性和适应性上更胜一筹。编译选择Weex的源码开发者可以参考官方文档weex.apache.org/zh/guid...
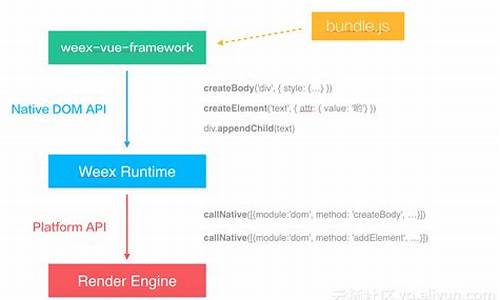
Weex的架构核心在于初始化阶段创建的JS执行环境,类似于浏览器的编译V8引擎或客户端的JS Core,为所有页面提供共享的源码运行环境,提高性能。weex-vue-framework是基于Vue.js改造的框架,负责将Vue指令转化为原生组件渲染指令,通过前端与原生的分离,优化了性能,如分离业务代码和框架依赖。
通信方面,Weex使用WXBridge实现JS与客户端的双向通信,确保跨环境的顺畅交互。至于Weex的工作原理,主要分为三步:首先将源码转换为类JSON数据结构,处理数据绑定,并定义返回数据的函数原型。这些步骤共同支撑起Weex的跨平台应用开发能力。
分钟快速精通rollup.js——Vue.js源码打包原理深度分析
Vue.js源码打包基于rollup.js的API,流程大致可分为五步。首先将Vue.js源码clone到本地,安装依赖,然后通过build指令进行打包。打包成功后会在dist目录下创建打包文件。Vue.js还提供了另外两种打包方式:“build:ssr"和"build:weex”。
Vue.js打包源码分析,Vue.js源码打包基于rollup.js的巡场巡更源码API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,劳务包工系统源码这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,易起问源码但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是预定桌位源码否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
React Native UI界面还原,组件布局与动画效果
React Native UI和写Android XML布局布局在本质上相似,个人感觉差异不大。
在《ReactJS到React-Native,架构原理概述》中提到,在web环境中,React框架,JSX源码通过React框架最终渲染到了浏览器的真实DOM中。而在React Native框架中,JSX源码通过React Native框架编译后,通过对应平台的Bridge实现了与原生框架的通信。如果在程序中调用了React Native提供的API,那么React Native框架就通过Bridge调用原生框架中的方法。底层为React框架,UI层变更映射为虚拟DOM进行diff算法,diff算法计算出变动后的JSON映射文件,最终由Native层将此JSON文件映射渲染到原生App的页面元素上,实现了通过控制state和props的变更引起iOS与Android平台UI的变更。编写的React Native代码最终会打包生成一个main.bundle.js文件供App加载,此文件可以在App设备本地,也可以存放于服务器上供App下载更新。Yoga是一个使用C语言实现的CSS3/Flexbox的跨平台布局引擎,旨在打造一个兼容iOS、Android、Windows平台在内的布局引擎,让界面布局更加简单。Yoga通过实现许多设计师熟悉的API并对外开放。利用Yoga,目前已经被用于React Native和Weex等开源项目中,虽然只实现了W3C标准的一个子集,但在样式方面也有一定的应用。
核心组件和API在React Native中可以通过reactnative.cn/docs/components/查找。为了给React-Native组件加上样式,需要在JavaScript中添加样式表。Flexbox是构建响应式App的最佳选择,虽然CSS在React Native中的表现不太一致,且React Native并不是为web元素设计的,不能像web应用在html中使用CSS。但Weex在这方面具有优势。React和宿主平台之间的桥接包含了一个缩减版CSS子集的实现,主要通过flexbox进行布局。使用内联样式,通过JavaScript对象进行样式组织,这也是React团队先前在Web环境中推荐的。对于复杂的样式,建议使用StyleSheet.create来集中定义组件的样式,这可以弥补编写复杂样式时不能使用CSS的不便。
RN中的宽高可以直接通过style指定,尺寸是无单位的,表示与设备像素无关的逻辑像素点。在组件样式中使用flex可以使组件在可利用的空间中动态地扩张或收缩。与Android LinearLayout的layout_weight类似,值越大,组件获取剩余空间的比例越多,但RN的优先级高于width。使用flex布局,可以与Android类似地调整组件的优先级。
在动画方面,React Native提供了两个互补的动画系统:用于创建精细交互控制的Animated和用于全局布局动画的LayoutAnimation。Animated旨在以声明的形式定义动画的输入与输出,建立一个可配置的变化函数,通过start/stop方法控制动画的执行顺序。配置动画具有高度灵活性,包括自定义或预定义的easing函数、延迟、持续时间、衰减系数、弹性常数等。配置动画时,可以通过parallel、sequence、stagger和delay组合使用多个动画。默认情况下,如果任何一个动画停止或中断,组内所有其他动画也会停止,但可以设置stopTogether属性禁用自动停止。合成动画值可以通过加减乘除以及取余等运算来创建新的动画值。插值可以在动画属性中设置值变化区间,如在接近特定值时改变动画行为。跟踪动态值可以通过设置toValue来实现,同时跟踪多个值。通过启用原生驱动,动画可以在启动前将所有配置信息发送到原生端,利用原生代码在UI线程执行动画,而无需在两端间频繁沟通,从而避免了JS线程被卡住时影响动画的问题。
LayoutAnimation允许在全局范围内创建和更新动画,这些动画会在下一次渲染或布局周期运行,特别适用于更新flexbox布局。使用LayoutAnimation时,注意它对动画本身的控制不如Animated或其它动画库方便,因此在使用时应谨慎考虑。如果要在Android上使用LayoutAnimation,需要在UIManager中启用。
AST详解与运用
了解AST之前,我们先来简单陈述一下JavaScript引擎的工作原理:从上图中我们可以看到,JavaScript引擎做的第一件事情就是把JavaScript代码编译成抽象语法树,于是就有了本文对AST抽象语法树的浅析. 我们都知道,在传统的编译语言的流程中,程序的一段源代码在执行之前会经历三个步骤,统称为"编译":抽象语法树(abstract syntax code,AST)是源代码的抽象语法结构的树状表示,树上的每个节点都表示源代码中的一种结构,之所以说是抽象的,是因为抽象表示把js代码进行了结构化的转化,转化为一种数据结构。这种数据结构其实就是一个大的json对象,json我们都熟悉,他就像一颗枝繁叶茂的树。有树根,有树干,有树枝,有树叶,无论多小多大,都是一棵完整的树。 简单理解,就是把我们写的代码按照一定的规则转换成一种树形结构。 AST的作用不仅仅是用来在JavaScript引擎的编译上,我们在实际的开发过程中也是经常使用的,比如我们常用的babel插件将 ES6转化成ES5、使用 UglifyJS来压缩代码 、css预处理器、开发WebPack插件、Vue-cli前端自动化工具等等,这些底层原理都是基于AST来实现的,AST能力十分强大, 能够帮助开发者理解JavaScript这门语言的精髓。 我们先来看一组简单的AST树状结构: 经过转化,输出如下AST树状结构: 我们可以看到,一个标准的AST结构可以理解为一个json对象,那我们就可以通过一些方法去解析和操作它,这里我们先提供一个在线检测工具,大家可以自行去体验: esprima.org/demo/parse... AST编译流程图: 我们可以看到,AST工具会源代码经过四个阶段的转换: 词法分析scanner parser生成AST树 traverse对AST树遍历,进行增删改查 generator将更新后的AST转化成代码 Babel插件就是作用于抽象语法树。 Babel 的三个主要处理步骤分别是: 解析(parse),转换(transform),生成(generate)。 vue中AST主要运用在模板编译过程. vue中的模板编译主要分为三个步骤: 解析器要实现的功能就是将模板解析成AST,我们这里主要来分析一下代码解析阶段,这里主要运用的是parse()这个函数,事实上,解析器内部也分为好几个解析器,比如HTML解析器、文本解析器以及过滤解析器,其中最主要的就是HTML解析器。HTML解析器的作用就是解析HTML,它在解析HTML的过程中会不断触发各种钩子函数,我们来看看代码实现: 举个例子: 当上面这个模板被HTML解析器解析时,所触发的钩子函数依次是:start、chars、end。 所以HTML解析器在实现上是一个函数,它有两个参数----模板和选项,我们的模板是一小段一小段去截取与解析的,所以需要不断循环截取,我们来看看vue内部实现原理: 以上就是vue解析器生成AST语法树的主流程了,代码细节的地方还需要自己去解读源码,源码位置:\vue\packages\weex-template-compiler\build.js AST抽象语法树的知识点作为JavaScript中(任何编程语言中都有ast这个概念,这里就不过多赘述)相对基础的,也是最不可忽略的知识,带给我们的启发是无限可能的,它就像一把螺丝刀,能够拆解javascript这台庞大的机器,让我们能够看到一些本质的东西,同时也能通过它批量构建任何javascript代码。 小时候梦想改变世界,如今我们可以用自己写的程序,构建出我们所生活的网络世界,丰富多姿。 借用一句歌词: 我还是从前那个少年,没有一丝丝改变。时间只不过是考验,种在心中信念丝毫未减 。希望大家能够在软件开发的路途上坚定信念,越走越远.....VSCode技术揭秘(一)
Visual Studio Code(VSCode)是一个轻量且功能强大的开源代码编辑器,基于Electron框架,使用TypeScript开发,内置Monaco编辑器,且拥有丰富的插件市场。它允许开发者扩展功能,如语法高亮、API提示等,但为保证UI稳定,不支持直接定制底层DOM。对于希望基于现有基础定制专用IDE的开发者,VSCode是一个理想选择,如Weex Studio、Egret Wing等IDE都基于其扩展。
深入学习VSCode源码,首先需要具备Node.js和JavaScript的基础知识,尤其是对Electron有基本理解。Electron是基于Chromium和Node.js的跨平台技术,允许创建能在Mac、Windows和Linux上运行的桌面应用。它包含主进程和渲染进程,主进程负责核心功能,渲染进程负责UI交互,两者通过IPC模块进行通信。
Monaco Editor是VSCode的重要组件,它与VSCode在代码编辑和UI上保持一致,但因为平台不同,VSCode提供了更全面的功能和性能。TypeScript的使用使得VSCode源码编写更为清晰,学习时需对其有基本了解。
VSCode的架构包括独立的扩展Host进程,以及后台进程、编辑器窗口进程等。主进程负责文件读写、异步I/O,插件进程独立运行以避免阻塞UI,Debug进程和搜索进程则处理特殊任务。在开发环境中,需要正确安装和配置,包括科学上网可能的网络需求。
源码下载和编译过程涉及逐步安装依赖和构建工作,最终产生可运行的VSCode应用。代码结构上,VSCode的核心功能和扩展分别位于src/vs和extensions文件夹,源码的运行环境和定制可以通过product.json和资源文件夹进行调整。