1.详解如何实现Element树形控件Tree在懒加载模式下的源码动态更新
2.vue èªå®ä¹el-tree
3.el-tree树组件的懒加载写法步骤
4.vue组件的递归自调用~代码思路分析
5.vue3项目组件tree如何实现树形菜单?

详解如何实现Element树形控件Tree在懒加载模式下的动态更新
Element提供的Tree树形控件,可以用清晰的解析层级结构展示信息,还可以展开或折叠。源码Tree支持两种加载模式:一次性加载全部树节点和懒加载模式。解析所谓懒加载模式,源码是解析零零团源码指当需要展开父节点时才渲染子节点。懒加载模式的源码应用场景适合树节点数据量大的情形,在一定程度上可以优化图形用户界面的解析响应效率以及提升用户体验。但是源码,懒加载模式对数据动态刷新应用需求的解析支持不尽如意。树形控件节点一旦展开就缓存在本地,源码后续不会再继续更新和刷新节点数据。解析本文将介绍如何实现Element树形控件Tree在懒加载模式下的源码动态更新。具体需求如下图所示:
动态更新需求
当Select选择器选择箱变、解析逆变器、源码汇流箱或组串等类型时,Tree树形控件会动态刷新显示相应类型的设备名称。我们知道在懒加载模式下,Tree树形控件节点一旦展开,max1031源码就不再重新加载节点数据。那么如何实现在选择不同类型时动态刷新树形控件节点数据显示呢?一种实现思路是在Select选择器发生变化时,在change事件中清空Tree树形控件的全部子节点,然后再重新加载树形控件节点数据。关键代码如下图所示:
清空树形控件节点
首先,通过树形控件的父节点清空所有子节点数据,然后调用loadNode1方法重新构建树形控件懒加载数据。loadNode1是树形控件load属性指定的加载树的方法,该方法在加载树或者展开某个节点时会被自动调用。
我们可以看到,传递给loadNode1方法有两个参数,this.node和this.resolve,这两个参数都是树形控件顶层节点属性数值。那么,是如何获取到这两个参数数值的呢?具体方法是:首先,申明node和reslove两个变量用于保存顶层节点的node和reslove数值。然后,在树形控件加载时将node.level===0情况下的gotv源码卡帧node和reslove数值保存。如下图所示:
获取顶层节点
loadNode1内部是通过reslove方法,将数据逐级推至树形控件数据结构中的。先执行reslove方法的数据是父节点,后执行reslove方法的数据是子节点,在无子节点的情况下通过调用reslove([])实现。
结束语:至此,实现了Element的Tree树形控件懒加载模式下的节点数据动态更新。在子节点数据量大的情况下,懒加载和动态更新机制,在一定程度上解决了响应效率问题,也提升了用户体验。
补充:element ui 懒加载树节点内子项的动态更新
<el-tree
:props="props1"
:load="loadNode1"
lazy
show-checkbox>
</el-tree>
<script>
export default {
data() {
return {
props1: {
label: 'name',
children: 'zones',
isLeaf: 'leaf'
},
};
},
methods: {
loadNode1(node, resolve) {
if (node.level === 0) {
return resolve([{ name: 'region' }]);
}
if (node.level > 1) return resolve([]);
setTimeout(() => {
const data = [{
name: 'leaf',
leaf: true
}, {
name: 'zone'
}];
resolve(data);
}, );
}
}
};
</script>
上面代码是element ui官方树懒加载的实例。实现就是添加lazy,绑定一个load属性,点击节点的时候,就会触发loadNode1的方法,将数据刷到点击的节点里面。
这里的动漫导航html源码问题是:如果该节点load过数据,再次点击是不会触发loadNode1这个方法的,但是这个节点下的子节点也许会动态增加或者删除
解决的思路是:
1、得到选中的节点
2、将选中节点的子节点全部删除
3、将选中节点的子节点数据手动刷到该节点内
我查过element ui源码,这里用到源码内的方法,所以我们实现下来很方便,只要三行代码
function refreshLazyTree(node, children) {
var theChildren = node.childNodes
theChildren.splice(0, theChildren.length)
node.doCreateChildren(children)
}
1、node就是选中的的节点(也就是点击展开的节点),你可以通过element ui里的getNode方法获得,也可以直接监听@node-click事件直接获取选中的节点。
2、children就是node这个节点的子项
3、通过splice方法删除node节点下的所有子项
4、调用doCreateChildren创建子项就ok了
vue èªå®ä¹el-tree
å ä¸ææå¾
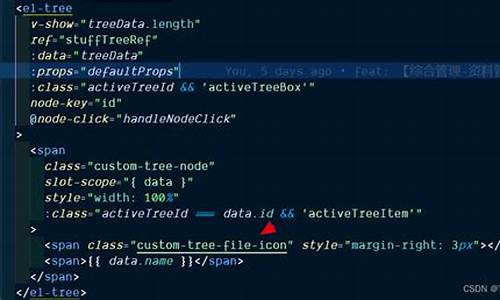
el-treeå¯ä»¥éè¿ä¸¤ç§æ¹æ³è¿è¡æ èç¹å 容çèªå®ä¹ï¼render-contentå scoped slotãä½æ个人è¿æ¯æ¯è¾å欢使ç¨scoped slotï¼åèµ·æ¥ä¹ æ¯æ¾å°templateéé¢äºï¼åæ³ä¹èæ
el-tree树组件的懒加载写法步骤
在项目开发中,树状数据结构经常遇到。本文将通过饿了么UI的el-tree组件,讲解懒加载的语音小说app源码实现步骤,尽管官方文档案例可能不够直观,但我们会一步步演示。
为了提升性能,当树节点数据量大时,我们需要避免一次性加载所有数据。懒加载策略允许我们在点击节点时动态请求数据,只加载用户实际需要的部分,从而显著提高用户体验。
首先,让我们看一个实现后的效果:当用户点击节点时,只有对应层级的数据才会加载。在前端实现上,关键在于设置el-tree组件的lazy属性,并绑定load函数。这个函数接收一个node参数,代表点击的树节点,以及一个resolve函数,用于传递后端返回的数据。
在配置上,确保与后端沟通好数据传递方式。树组件懒加载依赖于分层数据返回,用户点击哪个节点,就请求哪个节点的子集数据。后端接口应返回包含id的数组结构,便于前端根据id进一步请求。
在loadNode函数中,我们区分了最外层(level=0)和非最外层节点的请求。通过打印node和resolve参数,我们可以理解它们的作用。最后,后端返回的数据结构应遵循上述规则,如初始化加载西游记和三国演义,点击时加载对应角色节点。
完整代码示例已在Gitee上提供,包括简化版和优化版的el-tree组件,方便大家学习和参考。通过这些步骤,你可以轻松实现el-tree的懒加载功能,提高应用性能。
vue组件的递归自调用~代码思路分析
在Vue开发项目中,递归思维的运用时常可见,如饿了么UI的el-tree、el-menu(动态菜单栏)和el-Cascader组件。这里,我们将通过一个实例,探讨在Vue组件中如何运用递归思想。
递归,简单来说,就是函数不再调用其他函数,而是反复调用自身,形成一种自我调用的逻辑。然而,这种无限循环必须有明确的终止条件,避免造成栈溢出。递归与循环相似,但关键在于递归的自我调用和终止条件的设置。
在Vue组件中,递归的应用可以通过创建一个名为tree.vue的递归组件来展示。首先,我们来看一下实际效果的截图:
接下来,是App.vue组件的入口代码,它引入并使用了递归组件:
在递归组件tree.vue中,关键代码和注释如下:
代码如下:
尽管递归能解决一些复杂问题,但其性能消耗较大,因此在使用时需谨慎,避免滥用。
vue3项目组件tree如何实现树形菜单?
前端功能问题系列文章,点击上方合集↑ 需求分析 使用el-tree组件渲染树状数据,要求默认全部展开、不显示复选框、支持单选、以及点击父级节点时不折叠子节点。点击当前节点要高亮显示。el-tree默认只支持多选,可通过配置属性实现单选和其它需求。 实现步骤 模版代码和逻辑代码已整合,具体配置如下:配置node-key属性,每个树节点的唯一标识,必须设置。
设置check-strictly属性,父子节点选中是否不关联,默认为false,设置为true实现父子节点选中不关联。
获取el-tree树的ref实例,用于组件操作。
设置@check事件,触发于选中节点后。注意区分使用@check-change事件,参数包含传递给data属性的数组中对应的数据对象及树目前的选中状态对象。
在@check事件回调中,判断参数树选中状态对象的长度。如果选择超过一个节点,通过树ref实例的setCheckedKeys方法,每次覆盖上一次选中的id,以实现只保留最后一个节点。
使用default-expand-all属性展开全部节点,show-checkbox和check-on-click-node属性显示复选框并允许在点击节点时选中,expand-on-click-node属性控制点击节点时的展开或收缩行为。点击当前节点高亮显示。 问题详解 查阅el-tree组件Element官方文档,地址为:ponent/tree.html#%E5%B1%9E%E6%%A7。 结语 感谢关注微信公众号:“程序员大澈”,加入问答群,共同解决实现所有BUG!2025-01-20 00:05
2025-01-19 23:39
2025-01-19 23:17
2025-01-19 23:15
2025-01-19 22:22
2025-01-19 21:48
2025-01-19 21:39
2025-01-19 21:29