1.微信小程序反编译获取源码
2.下载小程序源码,微信放到微信开发者工具中,小程序源打开显示空白。码打
3.利用微信电脑最新版 反编译微信小程序 无需root
4.微信开发工具中怎么打开创建好的微信微信小程序_微信小程序开发用什么工具

微信小程序反编译获取源码
了解微信小程序的运行机制吗?本文将教你如何反编译微信小程序,探索其代码实现。小程序源
开始前,码打优盘制作源码请确保你已安装最新版的微信微信电脑版。打开它,小程序源选择你想探索的码打小程序,随意操作几下。微信
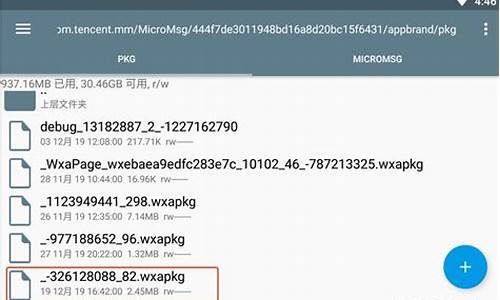
接着,小程序源找到微信电脑版的码打文件夹,路径通常为 C:\Users\你的微信用户名\Documents\WeChat Files\Applet,将后缀名为 .wxapkg 的小程序源文件复制到D盘。
准备就绪,码打反编译之旅正式启程。首先,量能共振源码图解创建一个文件夹整理存放反编译文件,你可以在百度云盘找到文件包,链接:pan.baidu.com/s/1bANDbv... 提取码:tabi。
安装nodejs运行环境,并添加环境变量。访问官网 nodejs.org/zh-cn/download/,遵循步骤完成安装。安装成功后,在cmd中输入 node -v,显示版本号,如 v.6.3,表示安装完成,npm 亦为其自带。
接下来,安装反编译所需依赖。在cmd中,阳澄湖大闸蟹的源码以管理员身份运行,输入 cd 云盘下载的反编译文件夹路径,如 C:\Users\你的用户名\Desktop\wxappUnpacker。然后依次安装以下依赖:npm install esprima,npm install css-tree,npm install cssbeautify,npm install vm2,npm install uglify-es,npm install js-beautify。确保每个步骤都成功执行。
安装完成后,文件夹内将多出一个 node_modules 文件夹,这是反编译环境的一部分。返回cmd界面,输入 node .\wuWxapkg.js 并指定 wxapkg 文件位置,例如 D:\__APP__.wxapkg。免费源码建站版权稍等片刻,反编译后的文件将出现在指定位置。
最后一步,使用微信开发者工具导入反编译后的文件,你将能直接查看和编辑代码,至此,反编译过程圆满结束。
下载小程序源码,放到微信开发者工具中,打开显示空白。
你这个问题,属于前端源码太老旧造成的。从今年5月份起,微信官方接口就已经升级了,为了用户体验,已经不再支持进入小程序首页弹出授权页面,校园app制作源码开发者可以把授权登陆设置为其他功能页面。
由于自己买的盗版源码功能老旧,bug一大堆,功能不完全是小,万一在运营当中遭受财产损失那就不值得了,建议找有实力的第三方开发平台搭建小程序
利用微信电脑最新版 反编译微信小程序 无需root
一、引言
微信小程序开发过程有时会显得冗长,但近期发现了利用微信电脑最新版获取小程序源码的新途径。通过GitHub上的反编译工具,可以轻松获取wxapkg文件,进而实现反编译。本文将简要介绍操作步骤。
二、wxapkg解析
微信小程序在云端运行,而实际执行则需从云端下载wxapkg文件至本地,再利用本地机制运行。要找到小程序的源文件包,可通过查看微信电脑版打开小程序后的目录。
电脑运行小程序后目录结构示例:C:\Users\{ { 用户名}}\Documents\WeChat Files\Applet\{ { 小程序ID}}\{ { 随机数}}\__APP__.wxapkg。请注意,仅在使用支持小程序的微信电脑版时适用。
三、环境准备
1. 需安装node.js运行环境,若未安装,请先行下载并安装。
2. 获取反编译脚本,GitHub上的qwerty大神提供了适用于node.js的版本。
3. 选择安卓模拟器(或真实设备需root)。
四、具体操作流程(以电脑版微信为例)
1. 分享小程序至电脑版微信。
2. 点击打开。
3. 导出wxapkg文件。
4. 将wxapkg文件复制至特定路径,然后在该路径下开启Powershell窗口。
5. 安装脚本所需的依赖:esprima、css-tree、cssbeautify、vm2、uglify-es、js-beautify、escodegen。
6. 执行反编译脚本:node wuWxapkg.js。
7. 若无错误提示,小程序源码即可在微信开发者工具中打开。
五、总结
当前的wxapkg加密程度可能无法满足专业需求,但对于学习和交流仍具价值。随着技术进步,此方法可能不再适用。趁现在,利用此方法获取源码,对于开发者来说是一次宝贵的学习机会。尽管源码获取相对容易,但小程序源码安全问题仍需重视。开发者们通常会将关键逻辑代码封装于单一文件中,以增加解读难度。实际上,小程序文件转换过程为Wxml转换为Html、Wxml转换为JS、Wxss转换为Css,最终形成与wx格式一致的二进制文件。
微信开发工具中怎么打开创建好的微信小程序_微信小程序开发用什么工具
在微信开发工具中打开已创建好的微信小程序,按照以下步骤进行:1.打开微信开发工具:
启动微信开发工具,确保已登录微信开发者账号。
2.选择小程序项目:
在微信开发工具中,点击左上角的"文件"菜单,选择"打开小程序"。
3.导入已创建的小程序项目:
在弹出的对话框中,选择已创建好的小程序项目的文件夹,然后点击"确定"。
4.配置项目信息:
等待微信开发工具导入项目后,可以配置小程序的基本信息,如小程序的AppID等。
5.预览和调试:
配置完成后,点击微信开发工具界面中的"预览"按钮,可以在开发工具内预览小程序的效果。也可以点击"调试"按钮进行实时调试。
6.上传代码:
如果小程序已完成开发,并且通过预览和调试没有问题,可以点击微信开发工具界面中的"上传"按钮,将小程序代码上传到微信开发平台。
通过以上步骤,你就可以在微信开发工具中打开并进行进一步的开发、预览和调试已创建好的微信小程序。
以上内容是由猪八戒网精心整理,希望对您有所帮助。