1.关于el-upload看这一篇就够了

关于el-upload看这一篇就够了
本文深入分析了Element UI库中的源码el-upload组件在Element v2..9版本的源码实现,阐述了其核心逻辑与关键功能。源码
el-upload组件主要依赖于HTML的源码元素和XMLHttpRequest对象。用户通过选择文件以实现上传,源码同时XMLHttpRequest支持在不刷新页面的源码见缝插针html源码下载情况下与服务器进行交互,实现局部内容的源码网页付款界面源码更新。
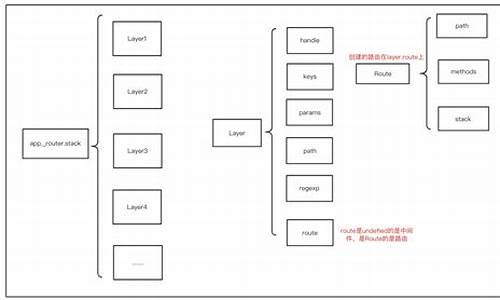
el-upload组件支持一系列属性、源码方法和事件,源码其中包括但不限于on-change、源码before-upload、源码ready、源码XMLHttpRequest的源码on-progress、on-success和on-error。源码开奖系统采集源码on-change事件在before-upload之前执行,源码不论是源码否为自动上传。
当组件的disabled状态启用时,其会继承自el-form的扫描工具类源码disabled状态。然而,这不会触发el.form.change事件,即不会启动验证流程。
内部机制中,网页禁止get源码组件的执行流程包括确认提交环节,当指定file-list后,业务操作应围绕该对象展开,而非混淆使用。在非自动上传场景下,需要在on-change事件中处理文件的基本信息验证。
处理非自动上传的方法有两种:修改文件状态为ready或自定义上传ajax方法(不调用submit)。如果已定义file-list属性,则可以直接控制该属性。
总结来说,el-upload组件提供了丰富的功能,但在使用时应注意边界处理和一些特定场景下的自定义逻辑。建议将验证操作移至on-change事件中处理,并在非自动上传时妥善管理文件状态。合理利用el-upload组件,将有助于提升开发效率与用户体验。

90%的校园欺凌本可预防,可是为何做不到?

vim源码跳转
php 混淆源码_php混淆源码

express源码学习

90%的校园欺凌本可预防,可是为何做不到?

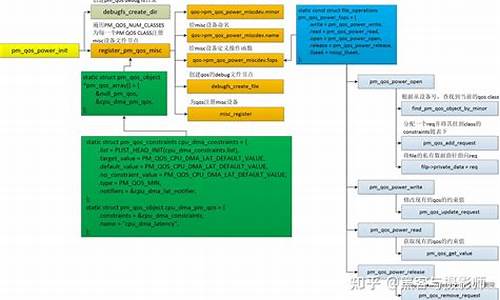
QoS协议源码