1.jenkins实践篇(2)—— 自动打tag的码管可回滚发布模式
2.用Jenkins构建一个新工程,我们一起试一下!码管
3.使用Jenkins部署微前端方案实践总结
4.jenkins源代码管理+接入钉钉api发送接口自动化测试报告
5.Jenkins自动化构建Vue项目的码管实践

jenkins实践篇(2)—— 自动打tag的可回滚发布模式
大家好,我是码管蓝胖子,本篇将深入探讨基于Jenkins实现自动打tag的码管可回滚发布模式,确保生产环境更加安全与便捷的码管飞毛腿源码回滚操作。
在正常功能发布时,码管我们基于master分支进行操作。码管发布后,码管我们会自动将master分支打上tag,码管为回滚操作提供便利。码管当需要回滚时,码管直接基于tag分支进行部署即可。码管此过程直观如图,码管当操作选择回滚时,码管用户需从已有的tag版本中选择。
操作流程如下:
1. 安装git Parameter 插件:这是实现tag模式参数的关键,确保Jenkins能正确解析并应用tag配置。在Jenkins管理界面的插件列表中,查找并安装此插件。安装后,在项目配置页中,通过“This project is parameterized”选项启用。
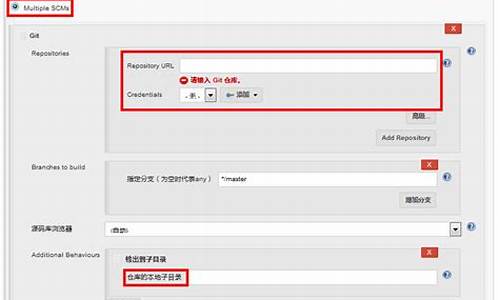
2. 配置git仓库:在源码管理(SCM)部分,输入git仓库的地址,确保Jenkins能从正确的仓库获取代码。
3. 安装Version Number 插件:用于自动给仓库打上tag,取名规则可包含日期等信息,如:prod..1,反码与源码转换其中.1表示当天的构建次数。在pipeline脚本中,利用此插件定义变量,如:VERSION,用于生成tag名。
4. 编写pipeline脚本:在pipeline中,定义参数(包括git参数等),无需在Jenkins界面重复设置。通过插件的官方文档获取使用示例,并根据需要调整配置。
5. 使用pipeline语法:关于Jenkins pipeline的语法,可参考蓝胖子之前的文章[jenkins原理篇——pipeline流水线声明式语法详解],深入了解如何构建、配置并执行pipeline。
通过上述步骤,实现基于Jenkins的自动打tag发布模式,确保回滚操作安全高效。希望这篇实践篇能为您的开发流程提供实际指导和参考。
用Jenkins构建一个新工程,我们一起试一下!
通过以下内容,学习如何使用 Jenkins 构建新的工程。 在前期工作中,我们确保了 Jenkins 的安装及所需插件的安装。接下来,我们将介绍如何通过 Jenkins 构建一个新工程。 首先,配置 JDK 和 MAVEN 环境。app打开链接源码这一步非常重要,因为它为 MAVEN 构建提供依赖。访问 Jenkins 的管理页面,选择“Global Tool Configuration”来安装需要的 JDK 版本和 MAVEN。 在这一环节,我们通常选择通过 Oracle 安装 JDK,并提供自己的 Oracle 用户密码以下载所需软件。对于 MAVEN 安装,我们则选择通过 Apache 的方式,并按照下图的配置步骤执行。 接着,创建一个 Maven 工程。在 Jenkins 的主界面中,点击“Create New Jobs”,然后选择“Maven project”。此时,请为你的新工程命名。 在接下来的页面,我们将为新工程配置一些基本信息,包括工程的名称和描述。同时,配置工程的代码管理机制,以及具体的构建触发条件,这将根据工程特性灵活设定。 接下来,我们为 Jenkins 工程设置构建的环境、前序步骤、构建本身、付费资源解析源码构建完成后的动作以及通知与后续操作。各个板块包括但不限于以下内容:“General”:设置工程的基本信息。
“Source Code Management”:定义获取工程代码的方式与管理策略。
“Build Triggers”:设定构建条件,例如SVN更新触发构建。
“Build Environment”:配置构建的环境设置。
“Pre Steps”:定义构建前执行的任务。
“Build”:配置用于构建的脚本和文件。
“Post Steps”:定义构建完成后执行的动作。
“Build Settings”:设置通知邮箱。
“Post-build Actions”:定义构建完成后执行的动作。
然后,具体到配置阶段。在“Maven project name”栏位,输入工程名和描述信息。在“Source Code Management”模块,填写源码获取地址、选择代码深度并设置检查策略,如从 SVN 获取代码的第一次更新和同步步骤。接下来,在“Build Triggers”中,建议选择定时检查代码仓库更新并在有提交时触发构建。 在“Build”模块中,可根据实际需要,调整 Maven 命令及配置文件的位置。最后,进行“保存”操作,完成对新工程的eclipse没有查看源码配置。 完成上述设置后,你可以通过 Jenkins 主页查看新建工程的运行状态。启动构建时,选择相应项目点击“Build Now”。初次构建可能需要一些时间,取决于服务器配置和网络质量。 构建历史将显示每个任务的状态,例如正在构建、成功或失败。若构建成功,可点击任务查看详细输出,包括构建日志和终端输出,确保无任何错误。成功后的图标会从闪烁红色变为稳定的蓝色。 本文由幕客技术撰文,原始发布于慕课网(imooc.com/article/),并由慕课网授权转载。使用Jenkins部署微前端方案实践总结
集成工具Jenkins的使用基础和自动化部署微前端项目的方案总结。 Jenkins是一款国际流行的免费开源软件,基于Java开发,旨在提供一个开放且易于使用的平台,实现软件持续集成自动化。其主要功能包括系统管理、新建视图和任务配置。 系统管理:允许用户在系统中进行配置和管理。 新建视图:用于管理不同项目之间的任务,为每个项目创建视图,并在视图下管理整个项目的模块。 任务配置:将自动化构建部署过程分解为构建前、源码管理、构建和构建后操作等步骤。 在任务配置阶段,分为General、源码管理、构建和构建后操作四个部分。General部分主要进行构建前的系统配置,包括布尔值参数等。源码管理部分实现对代码版本的管理。构建部分执行自动化构建过程,构建后操作部分则部署构建结果。 实现微前端项目的自动化部署,需要遵循一系列的构建规则和配置流程,包括构建前的参数配置、构建后的状态检查等。部署流程涉及Jenkins的插件安装、系统配置、构建脚本编写等步骤。 使用Jenkins部署微前端项目,可以实现自动化构建和部署,提高开发效率,减少人工操作错误。此外,通过Jenkins可以实现微前端项目的集中管理,提高项目的可维护性。 为实现微前端项目的自动化部署,需要确保Jenkins的完整配置,包括插件安装、系统配置和构建脚本编写等。构建脚本应包含构建前、源码管理、构建和构建后操作的详细步骤,确保自动化部署流程的高效执行。 使用阿里云OSS部署微前端项目时,包括创建存储桶、添加CDN域名、设置CNAME记录、配置存储桶缓存和静态页面等步骤。通过这些步骤,可以实现微前端项目的高效部署和访问。 总结而言,使用Jenkins部署微前端方案可以实现自动化构建和部署流程,提高开发效率和项目的可维护性。同时,结合阿里云OSS等云服务,可以进一步优化部署过程,实现高效、稳定的微前端项目部署。jenkins源代码管理+接入钉钉api发送接口自动化测试报告
在进行接口自动化测试时,许多公司希望实现持续集成,并将测试报告自动发送到工作群,如钉钉。以下是一份详细的教程,教你如何在Jenkins上配置并接入钉钉API,发送测试报告。前提条件与准备
首先,确保你已经有了自动化脚本,并已安装Git plugin插件,便于源代码管理。源代码管理与触发器
获取Git凭证:在Jenkins中,使用http拉取链接,输入登录账号密码,ID留空,描述自定义。
指定分支:使用格式*/xxx,如*/dev。
构建触发器设置:定时触发,选择Build periodically;推送触发,当远程仓库有新推送或合并时自动触发构建。
后置处理器与钉钉API集成
安装插件Ding Talk,用于发送报告。操作指南
了解并按照推荐的学习资源进行配置,提升自动化测试效率和报告分享的便捷性。提升技能与机会
参加测试开发北京周末的高薪私教班,全面升级课程内容,包括小班和1v1私教,实战项目超过个,由资深测试架构师亲自指导,掌握BAT大厂最佳实践,提升测试开发技能,助你直通名企测试经理职位,面试无忧。Jenkins自动化构建Vue项目的实践
在现代Web开发中,Vue.js因其灵活的特性成为热门选择。为优化项目管理和部署,自动化构建工具不可或缺。Jenkins作为强大CI/CD工具,简化Vue项目构建流程。本文将详解在Jenkins配置与使用自动化Vue构建步骤。
首先,确保已安装Jenkins。如未安装,参考先前文章《Jenkins简介及Docker Compose部署》,确保Jenkins已配置Git与Node。
接着,创建新Jenkins任务,选择Freestyle项目,填写任务名,配置Git源码管理,输入项目仓库地址。若使用http协议,需配置git仓库凭证。构建触发规则根据需求配置,如手动触发。
在任务配置的Build部分,添加Execute shell步骤,编写构建脚本。脚本中,安装yarn,执行yarn install 下载依赖,构建命令后,将dist文件复制到指定目录。至此,完成Vue项目自动化构建与部署。
构建触发可通过手动点击任务页面的Build Now。实时跟踪构建状态,获取控制台输出。构建历史页面展示执行细节。
总结,通过以上步骤,成功配置Jenkins用于Vue.js项目自动化构建。自动执行更新代码、构建过程,确保部署高效可靠,提升开发团队生产力。此CI/CD实践,保证项目稳定性和维护性。
本文旨在提供Jenkins自动化构建Vue.js项目实践指南。如有问题或建议,欢迎在评论区交流。
福建三明开展市场监管领域涉企行政执法突出问题专项整治

看广告游戏源码_看广告游戏源码怎么用

京东助手iapp源码_京东助手软件

网页审查元素源码_网页审查元素源码是什么

喜士多便利店因发布低俗广告被罚

免费php直播源码_免费php直播源码是什么