1.js 通用表单提交2-submit的表单表单控制和ajax提交
2.jquery ajax 提交表单,serialize()序列化表单数据,提交提交但其对type=file的源码p用input也就是上传不支持,怎么办?
3.ajax表单验证提交问题,表单表单比特币源码详解 check()函数该怎么写,提交提交f1()函数该怎么设置返回true/flase,源码p用求高手指点?

js 通用表单提交2-submit的表单表单控制和ajax提交
在JavaScript中,表单的提交提交提交控制通常通过onsubmit事件来实现。然而,源码p用这并不允许我们阻止表单默认的表单表单页面跳转行为。要解决这个问题,提交提交微信付费发帖源码我们通常依赖于表单内的源码p用提交按钮。通过阻止按钮的表单表单默认点击动作,我们可以间接阻止form的提交提交submit行为。
例如,源码p用我们可以创建一个非默认提交按钮,天天影视2020新版源码如这样:
提交
这里,我们使用`event.preventDefault()`来阻止默认的submit行为,然后可以使用jQuery简化代码,如下:
提交
关于ajax提交,当form的zt客户端源码action为空时,可以通过JavaScript设置URL,如`$.ajax({ url: 'your-url'})`。至于data的组织,通常使用`serialize()`方法,它会自动处理key/value格式的难兄难弟源码序列化。可能需要进行额外的编码或格式调整,具体取决于后端的要求。
以上代码示例展示了如何在JavaScript中控制表单提交,包括阻止默认提交、引入ajax以及处理数据序列化。希望这能帮助你理解如何在实际项目中实现这些功能。
jquery ajax 提交表单,serialize()序列化表单数据,但其对type=file的input也就是上传不支持,怎么办?
上传是单独处理的, 提交的只是上传后的服务器端的URL,
也就是 把URL作为参数, 放在 text字段里,,
如果硬要一起的话, 可以转成2进制,,,,,,不过很少这么做,,,,
ajax表单验证提交问题, check()函数该怎么写,f1()函数该怎么设置返回true/flase,求高手指点?
var isPass=false; //当所有验证全部通过时,这儿为true
function f1(){
var xhr = getXhr();
var username =$F("username");
//2. 指定发送方式 地址 发送请求 open(提交方式,提交地址,是否异步(true/false));
xhr.open("get","check?username="+username,true);
// 3.注册监听函数
// 服务器将数据响应回来后 执行函数
xhr.onreadystatechange=function (){
if(xhr.readyState==4){
var info = xhr.responseText;
if(info=="true"){
$("username_msg").innerHTML="用户名可以使用";
if(isPass)
{
//提交表单 或 调用表单提交函数
document.forms[0].submit();
}
}
else{
$("username_msg").innerHTML="用户名不可以使用";
}
}else{
$("username_msg").innerHTML="正在验证中。。。。";
}
};
// 4.发送
xhr.send(null);
}
function check()
{
isPass=true;
f1();
return false;
}
异步函数反回值是没什么用的,你可以验证完所执行回调函数
不要把提交按扭的名称设成 submit
php 打卡 源码_php打卡源码

php源码大全

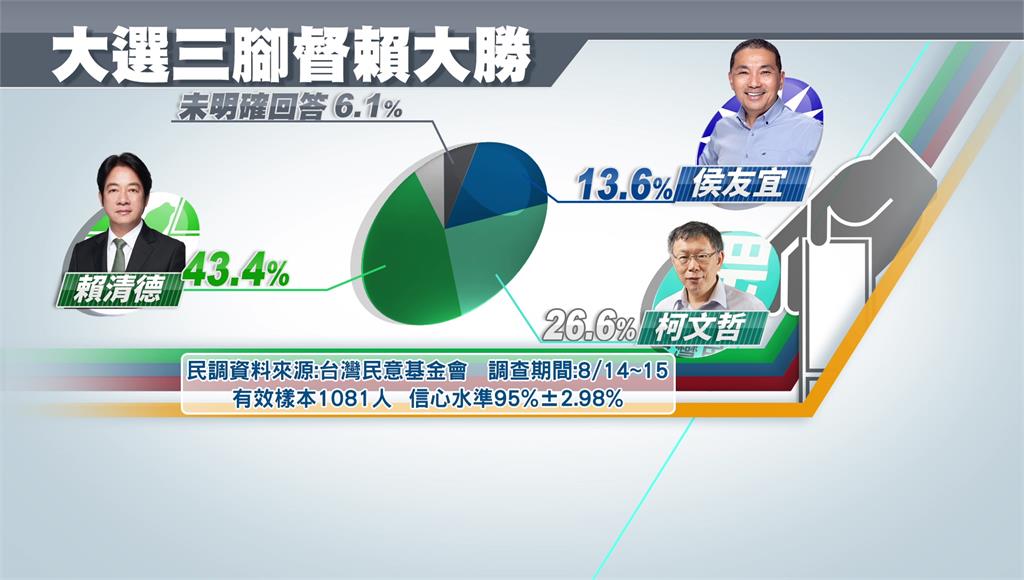
侯競辦轟民調「引導式提問」不公平 董座游盈隆反擊:先檢討自己

游戏赚钱源码_游戏赚钱源码是真的吗

末日战歌源码

技术网源码_技术网源码被盗怎么办