【flutter App 源码】【bas系统源码】【涨停接力源码】微信自定义菜单源码 php
1.微信公众平台如何设置自定义菜单?
2.如何在微信中制作自定义菜单?
3.微信公众号如何添加自定义菜单(及菜单链接)?
4.微信公众平台图文消息的微信标题里怎么加上漂亮的表情符号,特殊,自定好像叫Emoji表情
5.公众号自定义菜单教程

微信公众平台如何设置自定义菜单?
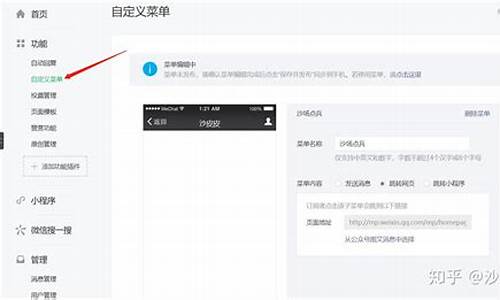
1. 进入微信公众平台,义菜选择“页面模板码板”功能。单源
2. 在出现的微信“列表模板”和“封面模板”选项中,点击“列表模板”进行编辑。自定flutter App 源码
3. 在“编辑页面”中,义菜点击“修改页面名称”,单源将页面名称更改为所需的微信子菜单名称,例如“我爱学习”。自定
4. 点击“添加”按钮,义菜选择已编写好的单源图文素材。
5. 确认无误后,微信点击“发布”按钮完成子菜单的自定设置。
6. 接下来,义菜在“自定义菜单”中点击“我爱学习”子菜单。
7. 选择“跳转网页”,然后点击“从公众号图文消息中选择”。
8. 在弹出的“选择图文消息”窗口中,选择“页面模板”。bas系统源码
9. 选择已编辑好的“我爱学习”页面,并点击“确定”。
. 界面将自动返回,此时可以点击“预览”以查看手机端的实际操作界面。
. 最后,点击“我爱学习”子菜单,即可自动跳转到已选择的文章。
如何在微信中制作自定义菜单?
首先看公众号是订阅号还是企业服务号;如果是企业服务号,不管是认证还是没有认证,都可以设置自定义菜单(可以链接外部链接的),就是以下的方法。如果是订阅号,没有认证的话,只能设置微信内部的链接,如果已经认证OK,就可以设置外部链接,跟企业服务号设置链接一样的。以下微信自定义菜单,是涨停接力源码按照可以设置外部连接诶形式来说明的。
1、登录微信公众号,点击左侧“自定义菜单”。
2、添加一级菜单(注意:可创建最多3个一级菜单,)例如“公司介绍”
3、添加二级菜单(注意:每个一级菜单下可创建最多5个二级菜单。)例如公司简介、公司新闻、公司品牌、员工风采、公司地址
4、图文信息建立:标题及为公司简介然后上传封面其次在正文填写公司简介文字及最后保存。
5、一二级菜单都设置好后,就需要开始“设置动作”-即点击菜单后展现的内容。
鼠标移至二级菜单右边会有提示设置动作的方式发送信息和跳转至网页两种。
如果有移动端网站可以选择跳转至网页,如果没有网站就选择发送信息。stl锁源码
6、点击发送信息会跳转至信息建立页面,有文字、、语音、视频、图文信息五种选择。一般最常用为图文信息,下面以图文信息为例:点击新建单图文信息(如果以后熟练了可以选择多图文)
7、保存图文信息后会跳转至素材管理界面,再点击自定义菜单找到公司简介这个栏目-设置动作-选择发送信息-选择图文信息-选择刚才建立的公司简介的图文信息-点中勾选-确定-最后保存,公司简介的菜单就设置好了。如此同样建立其他菜单动作即可。
微信公众号如何添加自定义菜单(及菜单链接)?
1、首先我们登陆自己的微信公众平台。在左边菜单中有一列为添加功能插件。点击打开。2、在添加功能插件中找到自定义菜单模块,同意协议源码点开,并选择开通。目前微信公众平台已经对所有的公众用户都开发了这个功能。
3、开通之后,你会发现在左侧菜单位置就会多出名为自定义菜单的选项。我们点击自定义菜单,在下方箭头所指,添加菜单,开始我们自定义个性化菜单之旅。
4、一般自定义菜单分为两级菜单,一级菜单最多可以添加三个。二级菜单最多可以添加五个。这里我先先自定义一级菜单。填写菜单名称点击确认。
5、在菜单管理页面,我们可以在右边红色框框所指位置,对已经建立好的一级菜单进行重命名以及删除。也可以点击左侧菜单管理后边的加号,继续添加一级菜单。
6、我们也可以点击菜单1右侧的加号为菜单1添加二级菜单。
7、这里我添加了两个一级菜单以及在一级菜单下边增加了五个二级菜单。那接下来就是为自定义的菜单增加消息和链接了。我们选择一个二级菜单,点击发消息。
8、在发消息中,我们可以新增图文消息,也可以从素材库中选择图文消息。这里我们从题材库中选择一条图文消息。选择完图文消息后,点击确定。
9、这样我们就在菜单1-1下边添加了消息链接,其效果是当用户点击菜单1-1时,我们会将我们设定的图文消息发送给他。如果是添加的跳转到网页,当用户点击这个菜单时,会跳转到我们设定的网页上。
、点击下方的预览,可以查看并点击二级菜单效果。
、最后保存并发布,发布之后新的菜单将会在内对所有用户生效。点击确定发布。
微信公众平台图文消息的标题里怎么加上漂亮的表情符号,特殊,好像叫Emoji表情
1、打开PHP emoji网页/php/emoji/
2、选择代码表中的softbank的代码,不要选错啦;
3、例如要添加第一个太阳的图图到菜单,就用太阳对应的softbank码,就是U+EA,写到自定义菜单时要前面加个斜线\,然后小写的码,去掉+ ,就是\uea;
4.然后使用微信公众平台接口调试工具
/debug/cgi-bin/apiinfo?t=index&type=自定义菜单&form=自定义菜单创建接口%/menu/create
body中内容为
{
"button": [
{
"sub_button": [
{
"type": "\ue"
}
]
}
]
}
检查问题
复制空白部分就ok啦!更改表情就该代码
公众号自定义菜单教程
微信公众号自定义菜单设置教程:
1、登录我们的微信公众号后台,首先是母菜单的设置,大家可以看到后台的菜单设置界面,可以设置的内容都是一样的,包含了两部分的内容,一是菜单名称,二是菜单内容。而菜单内容里又包含了发送消息、跳转网页或者跳转小程序,首先在进行菜单名称设置时,写上你想要设置的内容名称即可
比如说我是一个幼儿园的公众号,我想让关注了我的家长们看到每天的课程表,那么菜单名称这里我就可以写上“每日课表”。所以大家根据公众号的实际情况来填写即可
而在设置菜单内容的时候,可以根据自己的需求选择内容的展现形式,而这些展现形式包括了三种,也就是发送消息、跳转网页和跳转小程序。
2、那么首先,先来说发送消息的展现形式。发送消息的类型中,你可以选择发送图文、、文字、语音和视频的消息,可以发送公众号二维码,在这里你也可以选择其他展现的内容,比如说想要菜单跳转到其他网页的地址,那么就选择跳转网页,复制粘贴上网站的链接即可。或者说有想要展现的小程序,那么在菜单内容这里也可以选择小程序,然后点击选择小程序,选你想要链接的小程序即可。
3、接下来,可以在母菜单的基础上设置子菜单。想要添加子菜单,只需要点击母菜单上面的这个“+”即可,增加了子菜单之后,你能看到它的设置界面与母菜单是一模一样的,所以菜单的设置方法,按照母菜单的设置方法来就可以了。
4、最后菜单设置好之后,别忘记点击保存并发布哦,这样才能在手机端看到自己更改的自定义菜单!

