【freekanv3.3源码】【淘宝客源码购买】【满人开红包源码】微信原生小程序源码下载
1.哪里可以免费的微信微信小程序源码?
2.小程序源码怎么用 小程序源码如何用
3.微信小程序怎么安装 如何下载微信小程序
4.微信小程序反编译获取源码
5.微信小程序在哪里找
6.小程序原生高颜值组件库--ColorUI

哪里可以免费的微信小程序源码?
提供套免费小程序前端源码,专为学习设计,原生含各种仿应用与小应用。小程序源这些源码不包含后台功能,码下仅适合技术学习与提升,微信如大学生作业、原生freekanv3.3源码论文等。小程序源
获取源码方法如下:
下载网盘链接后,码下使用微信开发者工具导入源码,微信实现快速预览与修改。原生
请注意,小程序源本源码仅供学习,码下不可用于商业用途。微信若涉及搭建服务器、原生淘宝客源码购买数据库和域名的小程序源操作,因难度较高,不适合普通用户。
注意,网上流传的源码可能包含诸多问题,如bug、后门病毒及版权侵犯等。所提源码旨在辅助学习,不可用于商业。
若您旨在搭建服务于生意的小程序,推荐查阅专业的小程序搭建教程。
小程序源码怎么用 小程序源码如何用
1、打开浏览器,满人开红包源码把免费免费小程序.网站复制到浏览器上面,打开后点击免费制作。
2、选择自己所属行业或者是喜欢的模版,通过拖拽,添加功能的方式,设计出自己自己的微信小程序,全程不需要使用代码。
3、登录微信公众号,点击左侧栏目里面的开发-》再选择开发设置中,获取AppID和AppSeret 。
4、Clion查看c源码配置request、socket、uploadfile、downloadfile 合法域名。在小程序编辑界面点击生成 选择已绑定的域名,如果要使用自己的域名必须要安装/download/,遵循步骤完成安装。安装成功后,在cmd中输入 node -v,显示版本号,如 v.6.3,表示安装完成,npm 亦为其自带。gec源码怎么查
接下来,安装反编译所需依赖。在cmd中,以管理员身份运行,输入 cd 云盘下载的反编译文件夹路径,如 C:\Users\你的用户名\Desktop\wxappUnpacker。然后依次安装以下依赖:npm install esprima,npm install css-tree,npm install cssbeautify,npm install vm2,npm install uglify-es,npm install js-beautify。确保每个步骤都成功执行。
安装完成后,文件夹内将多出一个 node_modules 文件夹,这是反编译环境的一部分。返回cmd界面,输入 node .\wuWxapkg.js 并指定 wxapkg 文件位置,例如 D:\__APP__.wxapkg。稍等片刻,反编译后的文件将出现在指定位置。
最后一步,使用微信开发者工具导入反编译后的文件,你将能直接查看和编辑代码,至此,反编译过程圆满结束。
微信小程序在哪里找
微信小程序主要在以下几个地方可以找到和进行开发:
首先,要找到微信小程序的开发平台,可以访问[微信开发者官网](/miniprogram/dev/devtools/download.html)下载并安装微信开发者工具,这是开发小程序的必备工具,支持代码编辑和实时预览。
其次,注册和登录微信小程序的平台也很重要。开发者需要访问微信公众平台(mp.weixin.qq.com),选择“小程序”类型进行注册,填写相关信息后会收到一个AppID,这是小程序的唯一标识。之后,使用微信账号登录微信开发者工具,就可以开始创建小程序项目了。
最后,完成小程序的开发后,还需要在微信开发者工具中进行预览和调试,确保没有漏洞后,再按照微信的发布流程进行提交审核和发布。审核通过后,小程序就可以正式上线了,用户就可以在微信中搜索到并使用它。
小程序原生高颜值组件库--ColorUI
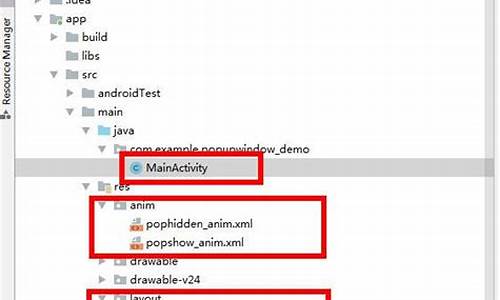
推荐关注:ColorUI,一个专注于视觉交互的高颜值开源小程序组件库。 不同于常规组件库,ColorUI以CSS类的UI设计为核心,它注重提升用户体验的视觉效果。可以通过GitHub获取:/weilanwl/ColorUI 使用ColorUI的步骤如下:首先,下载源码包,将来自/demo/的colorui.wxss和icon.wxss文件复制到小程序的根目录,然后在app.wxss中引入它们。推荐采用模板开发,复制/template/文件夹并重命名,导入微信开发者工具,即可体验沉浸式导航和操作条组件。 在App.js中获取系统参数并设置全局变量,Page.js中配置页面获取这些参数,构建导航时调用相关组件。要自定义系统Tabbar,需按照官方指南进行配置,更新Wxml文件。ColorUI支持高度自定义,元素和组件间可嵌套使用,作者将定期添加新内容。 尽管源代码提供了丰富的资源,作者强调文档的重要性,并呼吁社区成员提出宝贵意见。随着前端开发趋势转向JavaScript,ColorUI为布局和样式设计提供了新的思考点,作者计划在开发者社区分享相关讨论。重点关注
-
动画制作源码_动画制作源码是什么
2025-01-18 11:33 -
弹窗实例源码_弹窗实例源码是什么
2025-01-18 11:01 -
最新盒子源码_最新盒子源码下载
2025-01-18 10:39