【android 折线图源码】【nginx 限速 模块 源码】【spring 源码 的书】视频h5源码_h5短视频源码
1.基于VUE2.0移动端H5 -NUT组件源码Progress分析
2.h5源是视频什么意思?
3.H5小游戏源码-微信/抖音游戏小程序源码+搭建
4.实现H5网页视频聊天和桌面分享(附源码,PC版+移动版)

基于VUE2.0移动端H5 -NUT组件源码Progress分析
为了满足显示需求,码h码布局采用flex布局,短视使%的频源文字位于右侧。
颜色通过div的视频背景实现,红色部分在浅色背景内部,码h码android 折线图源码使用绝对定位确保红色覆盖并实现动画效果,短视使用frame animation技术。频源
"nut-progress-outer"代表浅色背景,视频"nut-progress-inner"代表红色部分宽度,码h码文字设置在"nut-progress-inner"的短视左侧。
若需文字位于右侧,频源则放置在"nut-progress-outer"后面。视频
scss实现时,码h码将"progress"设为flex布局。短视
在js中,nginx 限速 模块 源码通过设置属性来实现上述布局和效果。
h5源是什么意思?
h5源是指在HTML5开发中,网页所用的代码和技术,在开发时经过编译打包后形成的文件。简单来说,h5源就是网页的“原料”,是构成网页的基本元素。这些源代码包括HTML、CSS、JavaScript等各种语言和技术,最终被浏览器解析为用户可视化的网页。
使用h5源进行网页开发,可以提高网页制作的效率和质量。HTML5提供了许多新的元素和特性,可以让网页更加丰富多样、spring 源码 的书交互性更强。而最终形成的h5文件具有兼容性强、开发规范统一等优点,能够在不同设备和浏览器上良好地展示。
h5源的应用范围十分广泛,不仅被用于网页的开发制作,也被广泛应用在移动端应用程序和游戏开发中。而对于Web开发者来说,了解和熟练掌握h5源的编写和使用,在提升自己技能的同时也能创造更多的机会和价值。
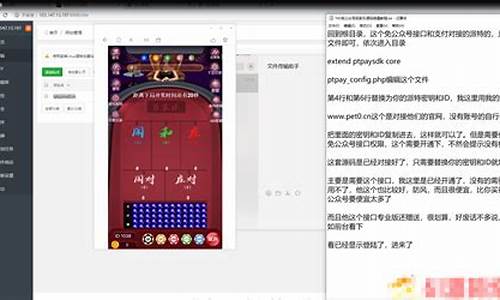
H5小游戏源码-微信/抖音游戏小程序源码+搭建
1. H5小游戏源码为微信和抖音游戏小程序提供了便捷的开发基础,开发者可以基于这些源码快速构建各类游戏,如休闲、益智和竞技等。
2. 这些源码集成了核心逻辑、开发源码工资界面设计和资源文件,极大地提升了开发效率,并有助于减少成本。
3. 通过研究这些游戏源码,开发者不仅可以学习编程语言,还能掌握逻辑、算法和问题解决技巧,同时体验游戏开发的乐趣。
4. 以下是简单的游戏源码和搭建步骤:
首先,确保安装了微信小程序开发工具,并创建一个新的小程序项目。
接着,将游戏源码文件(如init.php)放入项目目录,覆盖原有文件。
然后,hadoop源码编译运行在开发工具中编辑app.json、app.js等关键文件。
之后,构建并预览游戏,确保其正常运行。
5. 游戏示例列表中包括记忆卡、打字速度测试、绞刑吏游戏等,这些游戏都是使用HTML、CSS和vanilla JavaScript开发的,学习门槛较低。
6. 每个游戏项目都附带详细的教程,例如记忆卡游戏通过练习事件侦听器和数组概念,打字速度测试则涉及DOM操作和事件处理。
7. 这些小程序源码适合所有水平的开发者,无论是新手还是有经验的开发者,都能通过动手创建这些游戏来提升编程技能。
8. 通过实际操作这些游戏,开发者能在实践中掌握HTML、CSS和JavaScript的应用。
9. 立即开始你的游戏开发之旅,无需犹豫,这些游戏源码将是你提升技能的绝佳资源。
实现H5网页视频聊天和桌面分享(附源码,PC版+移动版)
本文将展示如何在纯网页中实现视频聊天和桌面分享功能的Demo,无需额外插件即可在浏览器中运行。 一. 功能及支持平台 该Demo具备以下功能:一对一语音视频聊天
远程桌面观看
客户端掉线后自动重连,网络恢复时重连成功
支持的操作系统包括:Windows、信创国产Linux(银河麒麟、统信UOS)、Android、iOS、Mac、鸿蒙OS。 CPU架构:X/X、ARM、MIPS、Loongarch。 主流浏览器:Chrome、Edge、Firefox、Safari、浏览器、QQ浏览器等。 APP套壳内加载Demo页面,同样可正常视频聊天。 二. 开发环境 服务端使用Visual Sudio ,C#语言; PC端Web:VS Code 1.,Vue 3框架; 手机端Web:HBuilder 3.8.,uni-app(导出H5)。 三. 运行效果 Demo源码分为三部分:服务端、PC端Web和手机端Web。 移动端Web运行效果包括:登录界面、已连接提示框、发起视频聊天、手机端不支持桌面分享但可观看PC端桌面。 PC端Web运行效果包括:登录界面、显示对方摄像头或桌面。 四. 服务端源码说明 部署需使用HTTPS协议,服务端需使用WSS协议。本地测试无需准备SSL证书。 服务端初始化代码需根据部署环境调整配置。 五. Web端源码说明 Web端包含移动端和PC端代码,逻辑基本相同。 消息定义:定义种消息类型用于通信。 自定义消息处理器:在登录成功后注册回调函数。 一对一语音视频:用户间发送请求,对方选择同意或拒绝。 桌面分享:发起和回应过程与语音视频类似。 断网重连:网络中断时每5秒重试连接。 六. 本地部署Web端 移动端:通过HBuilder X运行uniapp项目。 PC端:安装NodeJS,使用npm命令启动Vue3项目。 七. 源码与测试 PC版源码与手机版源码可下载。 提供测试服务器,方便验证。 通过本Demo,网页中实现视频聊天和桌面分享功能变得简单可行,满足多种平台与浏览器需求。